Compare commits
399 Commits
fix-color-
...
master
| Author | SHA1 | Date | |
|---|---|---|---|
| b98408dd32 | |||
| 36054434a5 | |||
| d9e41c27ef | |||
| 8e8f8e4706 | |||
| edb1a6f9e1 | |||
|
|
33723db314 | ||
| 4bc440e906 | |||
|
|
27b248d851 | ||
| e3c2e024bb | |||
|
|
b69610d7f3 | ||
| 92a768d6f1 | |||
|
|
5ecd7d754d | ||
|
|
e3161f64f6 | ||
|
|
5b0b091ab6 | ||
|
|
4fdf28fb79 | ||
| 49213a1cf0 | |||
| e30db231f6 | |||
| 6609c4867f | |||
|
|
84c5e8bca6 | ||
| 1a25749315 | |||
|
|
3852f5995d | ||
| 9093b7a16e | |||
| afead1c2c0 | |||
| 1b2572f381 | |||
|
|
27ca6b3f73 | ||
|
|
f157648d1e | ||
|
|
d4baaeccfc | ||
|
|
d412b66c6e | ||
|
|
74ae511f92 | ||
|
|
a3fbafe4ae | ||
|
|
8a45fbe9ed | ||
|
|
01c7929ee3 | ||
|
|
2261af17d7 | ||
|
|
41f34c3992 | ||
|
|
36b1cd2dde | ||
|
|
80374b3ec6 | ||
|
|
bc00d1e45f | ||
|
|
6ddb507247 | ||
|
|
b0f3b8f3d0 | ||
|
|
06e7191056 | ||
|
|
997131ba64 | ||
|
|
ef9f412e5f | ||
|
|
7b69d41c60 | ||
|
|
552947f507 | ||
|
|
f69f2df63c | ||
|
|
aa270067f6 | ||
|
|
28977313da | ||
|
|
cfe35d7795 | ||
|
|
4abbe332db | ||
|
|
3104abd4ad | ||
|
|
7714f7b503 | ||
|
|
9d06f10a9b | ||
|
|
8c27f7683b | ||
|
|
bf1a491789 | ||
|
|
701cb540e5 | ||
|
|
0f18a0349a | ||
|
|
205a152350 | ||
|
|
dae1a56691 | ||
|
|
39181f42cf | ||
|
|
3d706ad1a7 | ||
|
|
a31b77e5bc | ||
|
|
b417643415 | ||
|
|
dac2b4ff16 | ||
|
|
2d12b0c747 | ||
|
|
5fe26edaa6 | ||
|
|
a736cfd548 | ||
|
|
5af4214daa | ||
|
|
98ef7b329a | ||
|
|
b0e1962fa7 | ||
|
|
83684e8882 | ||
|
|
1ed7d077a9 | ||
|
|
ba4b36618f | ||
|
|
af647a4bad | ||
|
|
b719530ef0 | ||
|
|
530d61d67e | ||
|
|
3d76bcb48c | ||
|
|
70ce2f1f3c | ||
|
|
21a190a1aa | ||
|
|
a88d222709 | ||
|
|
b2defceae5 | ||
|
|
8d7565ffc4 | ||
|
|
9960b25dff | ||
|
|
411c116deb | ||
|
|
64e007f1fd | ||
|
|
c62fc365db | ||
|
|
e7e630bd5d | ||
|
|
7d77175fbb | ||
|
|
f033553972 | ||
|
|
ae1ed044ba | ||
|
|
35d601c7a7 | ||
|
|
f89aeec374 | ||
|
|
42c3b4b42e | ||
|
|
322fc31396 | ||
|
|
6e4d5cfddd | ||
|
|
d81485a8bf | ||
|
|
a9260d956c | ||
|
|
025bb560bc | ||
|
|
cdd1488e13 | ||
|
|
b8b2644969 | ||
|
|
09b5c0a5d0 | ||
|
|
1ed66f3aa2 | ||
|
|
3b4d5d1c3f | ||
|
|
f98fd5a7ad | ||
|
|
b961109623 | ||
|
|
8f0d1023a4 | ||
|
|
79773ba95c | ||
|
|
ff3f02fb8c | ||
|
|
0af2b20b3a | ||
|
|
b026fe357e | ||
|
|
ade36c013b | ||
|
|
54a6a7f590 | ||
|
|
20728e4a0f | ||
|
|
afa456f6b3 | ||
|
|
3fbfb77430 | ||
|
|
051bcb62c6 | ||
|
|
d2c57eed6d | ||
|
|
f2f38c0e0d | ||
|
|
4046bdbc6a | ||
|
|
c83cc206fd | ||
|
|
41ac14fbd3 | ||
|
|
e4c1cad1a7 | ||
|
|
863c1ac27a | ||
|
|
c85eba617c | ||
|
|
dcb7b7c309 | ||
|
|
3cee186663 | ||
|
|
06afe507f6 | ||
|
|
4268d4d770 | ||
|
|
d61dae5ab4 | ||
|
|
b5f39c1d53 | ||
|
|
767a61b86e | ||
|
|
0d3c0a2233 | ||
|
|
0431103a1d | ||
|
|
633e4e642c | ||
|
|
77dc82a381 | ||
|
|
44a63d4aaa | ||
|
|
5b3297f916 | ||
|
|
41413d4712 | ||
|
|
fd2e5ce71e | ||
|
|
e9ddd7d3b8 | ||
|
|
da6795f002 | ||
|
|
f497bb4b44 | ||
|
|
4aea85649f | ||
|
|
c56672dd04 | ||
|
|
c2dc1cd65f | ||
|
|
555783af4c | ||
|
|
b9ffae25e3 | ||
|
|
0f89936e01 | ||
|
|
6ecccb3fe1 | ||
|
|
2e003b56ea | ||
|
|
a705418b6f | ||
|
|
9767eb9d7f | ||
|
|
450b15944f | ||
|
|
1fa7cb2afa | ||
|
|
d2415ff5f9 | ||
|
|
cdbe8d73f6 | ||
|
|
38ae86f315 | ||
|
|
100201d23c | ||
|
|
db7a7f38f7 | ||
|
|
677ad5c54b | ||
|
|
b8e3cd5d64 | ||
|
|
dead1197bd | ||
|
|
a2455daa6c | ||
|
|
ddff1fc455 | ||
|
|
82f2bd6231 | ||
|
|
cc7c13e17f | ||
|
|
04a64e1312 | ||
|
|
bfecd9ebc6 | ||
|
|
6fb8ceb501 | ||
|
|
8124d101ad | ||
|
|
de8602847e | ||
|
|
9d1ca1986d | ||
|
|
a0312ff604 | ||
|
|
6f04513faa | ||
|
|
a747f55423 | ||
|
|
d27e6569a0 | ||
|
|
135ed0bf8b | ||
|
|
67ac27c054 | ||
|
|
4e123d747a | ||
|
|
9df470acfc | ||
|
|
af8edc72f4 | ||
|
|
2b2ae66b8d | ||
|
|
0a95c5dff3 | ||
|
|
56e1d80cf4 | ||
|
|
65432fd317 | ||
|
|
2ec21f5eba | ||
|
|
92e82c203f | ||
|
|
272bc5fe89 | ||
|
|
e8d5efd3b3 | ||
|
|
8b1a0a5b8e | ||
|
|
293b05fec6 | ||
|
|
37ba495354 | ||
|
|
a2e689a0dc | ||
|
|
2ea119fb31 | ||
|
|
162f59d220 | ||
|
|
880c5e722e | ||
|
|
82efa28703 | ||
|
|
c091a90cea | ||
|
|
e4c014c1a8 | ||
|
|
fe4704d0f6 | ||
|
|
9ea797b00b | ||
|
|
683f202191 | ||
|
|
1cf6e2743b | ||
|
|
2375aefebb | ||
|
|
1e04f66a11 | ||
|
|
f8bd483139 | ||
|
|
3548ce84c1 | ||
|
|
90b68f9987 | ||
|
|
44e895ee08 | ||
|
|
8032547fd0 | ||
|
|
a34dc35f0f | ||
|
|
68a5f0dd4b | ||
|
|
654f8d0761 | ||
|
|
942ff8bf4a | ||
|
|
e2c4392c6d | ||
|
|
7e771b1cfc | ||
|
|
dd799cf5c0 | ||
|
|
b8be28619a | ||
|
|
ca012a1c80 | ||
|
|
50de42ec9f | ||
|
|
38c9dd50ff | ||
|
|
27e4e3444a | ||
|
|
a8935da416 | ||
|
|
beb56c527b | ||
|
|
5e3caedaf6 | ||
|
|
0be17716f5 | ||
|
|
dda5fbc330 | ||
|
|
ffc16c6814 | ||
|
|
705371d7ee | ||
|
|
7c7810836e | ||
|
|
af9c039dcb | ||
|
|
7325835c3f | ||
|
|
e7aa72a7ab | ||
|
|
35c48de638 | ||
|
|
ae50ed980f | ||
|
|
1d6f0445f7 | ||
|
|
799ef63b81 | ||
|
|
6b22a0c03a | ||
|
|
2d54638f49 | ||
|
|
8adec835f6 | ||
|
|
a34654a9a9 | ||
|
|
b7c8108ad5 | ||
|
|
c34c3c3654 | ||
|
|
88988dd3e1 | ||
|
|
351b98189f | ||
|
|
e6a049c214 | ||
|
|
b9d027291e | ||
|
|
eb00915c39 | ||
|
|
828a22a939 | ||
|
|
875d02458e | ||
|
|
51d59cc90b | ||
|
|
a6d6ced1ad | ||
|
|
7e9855881b | ||
|
|
cf4e7ca279 | ||
|
|
0a9b2b0bac | ||
|
|
f6b0a63410 | ||
|
|
7563cd4a08 | ||
|
|
851f6d6624 | ||
|
|
cd97acfcc1 | ||
|
|
613a2c5583 | ||
|
|
4bff6efe97 | ||
|
|
c514dc7a24 | ||
|
|
32e95185ad | ||
|
|
24754edb6a | ||
|
|
79fbb76524 | ||
|
|
bbe61e4443 | ||
|
|
b85aede966 | ||
|
|
c66ca6e44f | ||
|
|
a192024fef | ||
|
|
918df9098a | ||
|
|
c9271bfa36 | ||
|
|
fa162c818b | ||
|
|
ff976e3ec2 | ||
|
|
17c5651305 | ||
|
|
7c7b049ba1 | ||
|
|
0823fe8b3d | ||
|
|
e787fd0fb5 | ||
|
|
650497bff4 | ||
|
|
2f25bd30b0 | ||
|
|
d58157a450 | ||
|
|
9d049bd041 | ||
|
|
988222b711 | ||
|
|
f42bd3036f | ||
|
|
297239fb5c | ||
|
|
dbd46d44aa | ||
|
|
254f4d6e92 | ||
|
|
e48719fa44 | ||
|
|
348e5a4e19 | ||
|
|
8d28972323 | ||
|
|
d74bd0a39b | ||
|
|
07307a6d8f | ||
|
|
151fb6e58d | ||
|
|
888ab49e44 | ||
|
|
24dad37da7 | ||
|
|
eb6a41556d | ||
|
|
5534cc4457 | ||
|
|
dde90fb5b7 | ||
|
|
efb2f749aa | ||
|
|
fbee977166 | ||
|
|
9f012b8ac8 | ||
|
|
9c3a157a84 | ||
|
|
b7f632077c | ||
|
|
bfab242344 | ||
|
|
6e54a96730 | ||
|
|
69d35a749f | ||
|
|
4745702909 | ||
|
|
e94801ee02 | ||
|
|
cc57fbdcd5 | ||
|
|
674097f672 | ||
|
|
472561c1b8 | ||
|
|
d345be2114 | ||
|
|
c505dfaa11 | ||
|
|
1574d5ab4c | ||
|
|
0a24f497cc | ||
|
|
9e629780ad | ||
|
|
98a842655a | ||
|
|
53943878c1 | ||
|
|
34360c1603 | ||
|
|
356448bb70 | ||
|
|
103cd641a7 | ||
|
|
d7fb0b3021 | ||
|
|
7bf79ec645 | ||
|
|
dd0e904432 | ||
|
|
561739ba8b | ||
|
|
b2596c0580 | ||
|
|
b1456b4fda | ||
|
|
923cf9b2bb | ||
|
|
273917060b | ||
|
|
7ba2046d14 | ||
|
|
be145c12a3 | ||
|
|
759e796fdd | ||
|
|
9121beaf8d | ||
|
|
89472dfc54 | ||
|
|
eb739195ea | ||
|
|
2da0bc9535 | ||
|
|
7255a162e9 | ||
|
|
a479506dcf | ||
|
|
cf62e85172 | ||
|
|
c0ea7acd28 | ||
|
|
7923db38c8 | ||
|
|
bf9937619e | ||
|
|
e5fe99eda9 | ||
|
|
eded375cf6 | ||
|
|
1b619a7a36 | ||
|
|
5d79e475d1 | ||
|
|
cb2b9dd3a2 | ||
|
|
04f819b331 | ||
|
|
5807ea001a | ||
|
|
28d92dc68b | ||
|
|
91a221529f | ||
|
|
844af0d93f | ||
|
|
6912d74d71 | ||
|
|
f1a6c0fcee | ||
|
|
edad3ab28c | ||
|
|
fb7e086770 | ||
|
|
6446f1d1bc | ||
|
|
01f391dea3 | ||
|
|
5b635abb38 | ||
|
|
54c52b230a | ||
|
|
40eb51e5eb | ||
|
|
546c4f36f0 | ||
|
|
2911960482 | ||
|
|
265e19def8 | ||
|
|
2bc88768b6 | ||
|
|
32f7923652 | ||
|
|
e379f05aca | ||
|
|
a7bab660e9 | ||
|
|
1bcb85968b | ||
|
|
4adf13539a | ||
|
|
8b47c5633a | ||
|
|
cb1e3f1b76 | ||
|
|
92ef89d5d2 | ||
|
|
b8fd9d6c45 | ||
|
|
0c17ca115e | ||
|
|
505a840574 | ||
|
|
56d742c1d2 | ||
|
|
28c66fa689 | ||
|
|
ceea1339d0 | ||
|
|
8aea50fd2b | ||
|
|
166e1f40fe | ||
|
|
415dcafee3 | ||
|
|
0399a6eb3c | ||
|
|
ac70da5b38 | ||
|
|
5ad20f6b4e | ||
|
|
283aa92579 | ||
|
|
a24cbbcc93 | ||
|
|
17b70b47ce | ||
|
|
295912fbb3 | ||
|
|
859adf966a | ||
|
|
cf404f980d | ||
|
|
6979abe96a | ||
|
|
c685cbd640 | ||
|
|
4934d78cea | ||
|
|
c6716e1b1a | ||
|
|
cc1d77ea32 | ||
|
|
3e7ac0d87d | ||
|
|
a6952251de | ||
|
|
9364aa3536 | ||
|
|
e0708e519c | ||
|
|
ebbb1f82fe |
4
.github/FUNDING.yml
vendored
Normal file
@ -0,0 +1,4 @@
|
|||||||
|
# These are supported funding model platforms
|
||||||
|
|
||||||
|
patreon: swordfish90
|
||||||
|
custom: ['https://www.paypal.com/cgi-bin/webscr?cmd=_donations&business=flscogna%40gmail.com&item_name=Support+CRT¤cy_code=EUR&source=url']
|
||||||
98
.github/workflows/appimage.yml
vendored
Normal file
@ -0,0 +1,98 @@
|
|||||||
|
name: "ci"
|
||||||
|
|
||||||
|
on:
|
||||||
|
push:
|
||||||
|
tags: "**"
|
||||||
|
workflow_dispatch:
|
||||||
|
|
||||||
|
defaults:
|
||||||
|
run:
|
||||||
|
shell: bash
|
||||||
|
|
||||||
|
jobs:
|
||||||
|
appimage:
|
||||||
|
runs-on: ubuntu-18.04
|
||||||
|
|
||||||
|
steps:
|
||||||
|
- name: Checkout repository
|
||||||
|
uses: actions/checkout@v2
|
||||||
|
with:
|
||||||
|
submodules: true
|
||||||
|
|
||||||
|
- name: Install dependencies
|
||||||
|
run: |
|
||||||
|
sudo add-apt-repository -y ppa:beineri/opt-qt-5.15.2-bionic
|
||||||
|
sudo apt-get update -qq
|
||||||
|
sudo apt-get install -y \
|
||||||
|
build-essential make wget libgl1-mesa-dev \
|
||||||
|
qt515declarative qt515graphicaleffects \
|
||||||
|
qt515quickcontrols qt515quickcontrols2
|
||||||
|
|
||||||
|
- name: Download QT appimage builder
|
||||||
|
run: |
|
||||||
|
wget -c -O linuxdeployqt.AppImage \
|
||||||
|
https://github.com/probonopd/linuxdeployqt/releases/download/continuous/linuxdeployqt-continuous-x86_64.AppImage
|
||||||
|
chmod a+x linuxdeployqt.AppImage
|
||||||
|
|
||||||
|
- name: Build project
|
||||||
|
run: |
|
||||||
|
source /opt/qt*/bin/qt*-env.sh && \
|
||||||
|
qmake -v && \
|
||||||
|
qmake CONFIG+=release PREFIX=/usr && \
|
||||||
|
make -j$(nproc)
|
||||||
|
|
||||||
|
- name: Install to appdir
|
||||||
|
run: |
|
||||||
|
source /opt/qt*/bin/qt*-env.sh && \
|
||||||
|
make INSTALL_ROOT=appdir -j$(nproc) install
|
||||||
|
|
||||||
|
- name: Extract version number
|
||||||
|
run: |
|
||||||
|
# Extract version for linuxdeployqt to name the file. Use the tag as
|
||||||
|
# release name but remove prefix.
|
||||||
|
echo "VERSION=$(echo '${{ github.ref }}' | sed 's;.*/;;')" >> $GITHUB_ENV
|
||||||
|
|
||||||
|
- name: Build appimage directory
|
||||||
|
run: |
|
||||||
|
mkdir -p \
|
||||||
|
appdir/usr/bin \
|
||||||
|
appdir/usr/lib \
|
||||||
|
appdir/usr/share/applications \
|
||||||
|
appdir/usr/share/metainfo \
|
||||||
|
appdir/usr/share/icons/hicolor/128x128/apps
|
||||||
|
|
||||||
|
cp cool-retro-term appdir/usr/bin/
|
||||||
|
cp cool-retro-term.desktop appdir/usr/share/applications/
|
||||||
|
cp packaging/appdata/cool-retro-term.appdata.xml appdir/usr/share/metainfo/
|
||||||
|
cp app/icons/128x128/cool-retro-term.png appdir/usr/share/icons/hicolor/128x128/apps/
|
||||||
|
cp -r ./app/qml appdir/usr/
|
||||||
|
# Workaround for https://github.com/probonopd/linuxdeployqt/issues/78
|
||||||
|
cp -r ./qmltermwidget/QMLTermWidget appdir/usr/qml/
|
||||||
|
|
||||||
|
find appdir | sort
|
||||||
|
|
||||||
|
- name: Build appimage
|
||||||
|
run: |
|
||||||
|
source /opt/qt*/bin/qt*-env.sh && \
|
||||||
|
./linuxdeployqt.AppImage appdir/usr/share/applications/cool-retro-term.desktop \
|
||||||
|
-verbose=1 -appimage \
|
||||||
|
-qmldir=./app/qml/ \
|
||||||
|
-qmldir=./qmltermwidget/
|
||||||
|
env:
|
||||||
|
# Unset environment variables
|
||||||
|
QTDIR:
|
||||||
|
QT_PLUGIN_PATH:
|
||||||
|
LD_LIBRARY_PATH:
|
||||||
|
|
||||||
|
- name: Upload release
|
||||||
|
uses: softprops/action-gh-release@v1
|
||||||
|
with:
|
||||||
|
body: appimage release
|
||||||
|
files: ./**/Cool_Retro_Term-*-x86_64.AppImage
|
||||||
|
|
||||||
|
- name: Clean up
|
||||||
|
if: always()
|
||||||
|
run: |
|
||||||
|
find appdir -executable -type f -exec ldd {} \; | grep " => /usr" | cut -d " " -f 2-3 | sort | uniq
|
||||||
|
make clean
|
||||||
|
rm -rf appdir
|
||||||
4
.gitignore
vendored
@ -18,6 +18,7 @@
|
|||||||
*.pro.user.*
|
*.pro.user.*
|
||||||
*.moc
|
*.moc
|
||||||
moc_*.cpp
|
moc_*.cpp
|
||||||
|
moc_*.h
|
||||||
qrc_*.cpp
|
qrc_*.cpp
|
||||||
ui_*.h
|
ui_*.h
|
||||||
Makefile*
|
Makefile*
|
||||||
@ -47,3 +48,6 @@ cool-retro-term
|
|||||||
|
|
||||||
.DS_Store
|
.DS_Store
|
||||||
*.app
|
*.app
|
||||||
|
|
||||||
|
# IntelliJ
|
||||||
|
.idea
|
||||||
|
|||||||
1
.gitmodules
vendored
@ -1,3 +1,4 @@
|
|||||||
[submodule "qmltermwidget"]
|
[submodule "qmltermwidget"]
|
||||||
path = qmltermwidget
|
path = qmltermwidget
|
||||||
url = https://github.com/Swordfish90/qmltermwidget
|
url = https://github.com/Swordfish90/qmltermwidget
|
||||||
|
branch = unstable
|
||||||
|
|||||||
37
.travis.yml
Normal file
@ -0,0 +1,37 @@
|
|||||||
|
sudo: required
|
||||||
|
dist: trusty
|
||||||
|
language: c++
|
||||||
|
|
||||||
|
install:
|
||||||
|
- sudo add-apt-repository -y ppa:beineri/opt-qt58-trusty
|
||||||
|
- sudo apt-get update -qq
|
||||||
|
- sudo apt-get -y install build-essential qt58declarative qt58graphicaleffects qt58quickcontrols libgl1-mesa-dev
|
||||||
|
- source /opt/qt*/bin/qt*-env.sh
|
||||||
|
|
||||||
|
script:
|
||||||
|
- qmake CONFIG+=release PREFIX=/usr
|
||||||
|
- make -j$(nproc)
|
||||||
|
- mkdir -p appdir/usr/share/metainfo appdir/usr/bin
|
||||||
|
- cp packaging/appdata/cool-retro-term.appdata.xml appdir/usr/share/metainfo/
|
||||||
|
- cp cool-retro-term appdir/usr/bin/
|
||||||
|
- cp ./cool-retro-term.desktop appdir/
|
||||||
|
- cp ./app/icons/128x128/cool-retro-term.png appdir/
|
||||||
|
- cp -r ./app/qml appdir/usr/
|
||||||
|
- cp -r ./qmltermwidget/QMLTermWidget appdir/usr/qml/ # Workaround for https://github.com/probonopd/linuxdeployqt/issues/78
|
||||||
|
- wget -c https://github.com/probonopd/linuxdeployqt/releases/download/continuous/linuxdeployqt-continuous-x86_64.AppImage
|
||||||
|
- chmod a+x linuxdeployqt-*.AppImage
|
||||||
|
- unset QTDIR; unset QT_PLUGIN_PATH ; unset LD_LIBRARY_PATH
|
||||||
|
- export VERSION=$(git rev-parse --short HEAD) # linuxdeployqt uses this for naming the file
|
||||||
|
- ./linuxdeployqt-*.AppImage appdir/usr/bin/cool-retro-term -qmldir=./app/qml/ -qmldir=./qmltermwidget/ # -verbose=3 2>&1 | grep "path:" -C 3
|
||||||
|
- ./linuxdeployqt-*.AppImage appdir/usr/bin/cool-retro-term -qmldir=./app/qml/ -qmldir=./qmltermwidget/ -verbose=2 -appimage
|
||||||
|
|
||||||
|
after_success:
|
||||||
|
- find appdir -executable -type f -exec ldd {} \; | grep " => /usr" | cut -d " " -f 2-3 | sort | uniq
|
||||||
|
- # curl --upload-file Cool*.AppImage https://transfer.sh/Cool_Retro_Term-git.$(git rev-parse --short HEAD)-x86_64.AppImage
|
||||||
|
- wget -c https://github.com/probonopd/uploadtool/raw/master/upload.sh
|
||||||
|
- bash upload.sh Cool*.AppImage*
|
||||||
|
|
||||||
|
branches:
|
||||||
|
except:
|
||||||
|
- # Do not build tags that we create when we upload to GitHub Releases
|
||||||
|
- /^(?i:continuous)/
|
||||||
131
README.md
@ -1,125 +1,30 @@
|
|||||||
#cool-retro-term
|
# cool-retro-term
|
||||||
|
|
||||||
##Description
|
|> Default Amber|C:\ IBM DOS|$ Default Green|
|
||||||
|
|---|---|---|
|
||||||
|
||||
|
||||||
|
|
||||||
|
## Description
|
||||||
cool-retro-term is a terminal emulator which mimics the look and feel of the old cathode tube screens.
|
cool-retro-term is a terminal emulator which mimics the look and feel of the old cathode tube screens.
|
||||||
It has been designed to be eye-candy, customizable, and reasonably lightweight.
|
It has been designed to be eye-candy, customizable, and reasonably lightweight.
|
||||||
|
|
||||||
It uses the QML port of qtermwidget (Konsole) developed by me: https://github.com/Swordfish90/qmltermwidget
|
It uses the QML port of qtermwidget (Konsole): https://github.com/Swordfish90/qmltermwidget.
|
||||||
|
|
||||||
This terminal emulator requires Qt 5.2 or higher to run.
|
This terminal emulator works under Linux and macOS and requires Qt5. It's suggested that you stick to the latest LTS version.
|
||||||
|
|
||||||
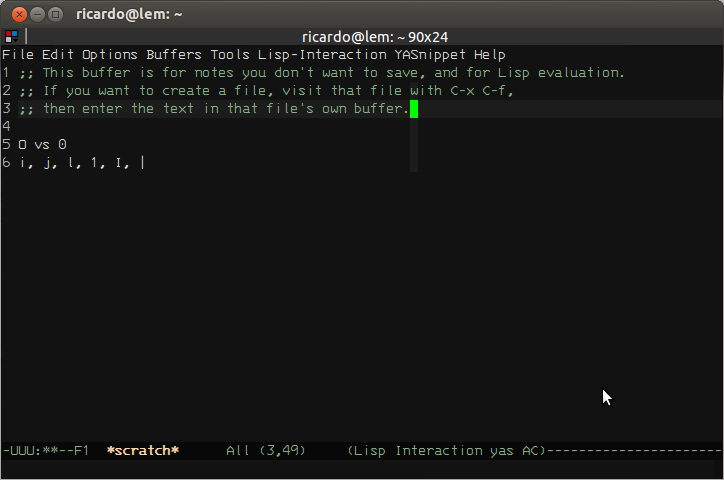
##Screenshots
|
Settings such as colors, fonts, and effects can be accessed via context menu.
|
||||||

|
|
||||||

|
|
||||||

|
|
||||||
|
|
||||||
##Get cool-retro-term
|
## Screenshots
|
||||||
You can either build cool-retro-term yourself (see below) or walk the easy way and install one of these packages:
|

|
||||||
|

|
||||||
|

|
||||||
|
|
||||||
Users of Fedora and openSUSE can grab a package from [Open Build Service](http://software.opensuse.org/package/cool-retro-term).
|
## Install
|
||||||
|
|
||||||
Arch users can install this [package](https://aur.archlinux.org/packages/cool-retro-term-git/) directly via the [AUR](https://aur.archlinux.org):
|
If you want to get a hold of the latest version, just go to the Releases page and grab the latest AppImage (Linux) or dmg (macOS).
|
||||||
|
|
||||||
yaourt -S aur/cool-retro-term-git
|
Alternatively, most distributions such as Ubuntu, Fedora or Arch already package cool-retro-term in their official repositories.
|
||||||
|
|
||||||
Gentoo users can install from a 3rd-party repository preferably via layman:
|
## Building
|
||||||
|
|
||||||
# USE="subversion git" emerge app-portage/layman
|
Check out the wiki and follow the instructions on how to build it on [Linux](https://github.com/Swordfish90/cool-retro-term/wiki/Build-Instructions-(Linux)) and [macOS](https://github.com/Swordfish90/cool-retro-term/wiki/Build-Instructions-(macOS)).
|
||||||
# wget --no-check-certificate https://www.gerczei.eu/files/gerczei.xml -O /etc/layman/overlays/gerczei.xml
|
|
||||||
# layman -f -a qt -a gerczei
|
|
||||||
# ACCEPT_KEYWORDS="~*" emerge x11-terms/cool-retro-term::gerczei
|
|
||||||
|
|
||||||
A word of warning: USE flags and keywords are to be added to portage's configuration files and every emerge operation should be executed with '-p' (short option for --pretend) appended to the command line first as per best practice!
|
|
||||||
|
|
||||||
##Build instructions (Linux)
|
|
||||||
|
|
||||||
##Dependencies
|
|
||||||
Make sure to install these first.
|
|
||||||
|
|
||||||
---
|
|
||||||
|
|
||||||
**Ubuntu 14.04**
|
|
||||||
|
|
||||||
sudo apt-get install build-essential qmlscene qt5-qmake qt5-default qtdeclarative5-dev qtdeclarative5-controls-plugin qtdeclarative5-qtquick2-plugin libqt5qml-graphicaleffects qtdeclarative5-dialogs-plugin qtdeclarative5-localstorage-plugin qtdeclarative5-window-plugin
|
|
||||||
|
|
||||||
---
|
|
||||||
|
|
||||||
**Debian Jessie**
|
|
||||||
|
|
||||||
sudo apt-get install build-essential qmlscene qt5-qmake qt5-default qtdeclarative5-dev qml-module-qtquick-controls qml-module-qtgraphicaleffects qml-module-qtquick-dialogs qml-module-qtquick-localstorage qml-module-qtquick-window2
|
|
||||||
|
|
||||||
---
|
|
||||||
|
|
||||||
**Fedora**
|
|
||||||
This command should install the known fedora dependencies:
|
|
||||||
|
|
||||||
sudo yum -y install qt5-qtbase qt5-qtbase-devel qt5-qtdeclarative qt5-qtdeclarative-devel qt5-qtgraphicaleffects qt5-qtquickcontrols
|
|
||||||
|
|
||||||
or:
|
|
||||||
|
|
||||||
sudo dnf -y install qt5-qtbase qt5-qtbase-devel qt5-qtdeclarative qt5-qtdeclarative-devel qt5-qtgraphicaleffects qt5-qtquickcontrols
|
|
||||||
|
|
||||||
---
|
|
||||||
|
|
||||||
**Arch Linux**
|
|
||||||
|
|
||||||
sudo pacman -S qt5-base qt5-declarative qt5-quickcontrols qt5-graphicaleffects
|
|
||||||
|
|
||||||
---
|
|
||||||
|
|
||||||
**openSUSE**
|
|
||||||
|
|
||||||
Add repository with latest Qt 5 (this is only needed on openSUSE 13.1, Factory already has it):
|
|
||||||
|
|
||||||
sudo zypper ar http://download.opensuse.org/repositories/KDE:/Qt5/openSUSE_13.1/ KDE:Qt5
|
|
||||||
|
|
||||||
Install dependencies:
|
|
||||||
|
|
||||||
sudo zypper install libqt5-qtbase-devel libqt5-qtdeclarative-devel libqt5-qtquickcontrols libqt5-qtgraphicaleffects
|
|
||||||
|
|
||||||
---
|
|
||||||
|
|
||||||
**Anyone else**
|
|
||||||
|
|
||||||
Install Qt directly from here http://qt-project.org/downloads . Once done export them in you path (replace "_/opt/Qt5.3.1/5.3/gcc_64/bin_" with your correct folder):
|
|
||||||
|
|
||||||
export PATH=/opt/Qt5.3.1/5.3/gcc_64/bin/:$PATH
|
|
||||||
---
|
|
||||||
|
|
||||||
###Compile
|
|
||||||
Once you installed all dependencies (Qt is installed and in your path) you need to compile and run the application:
|
|
||||||
|
|
||||||
```bash
|
|
||||||
# Get it from GitHub
|
|
||||||
git clone --recursive https://github.com/Swordfish90/cool-retro-term.git
|
|
||||||
|
|
||||||
# Build it
|
|
||||||
cd cool-retro-term
|
|
||||||
|
|
||||||
# Compile (Fedora and OpenSUSE user should use qmake-qt5 instead of qmake)
|
|
||||||
qmake && make
|
|
||||||
|
|
||||||
# Have fun!
|
|
||||||
./cool-retro-term
|
|
||||||
```
|
|
||||||
|
|
||||||
##Build instructions (OSX)
|
|
||||||
|
|
||||||
1. Install [Xcode](https://developer.apple.com/xcode/) and agree to the licence agreement
|
|
||||||
2. Enter the following commands into the terminal:
|
|
||||||
|
|
||||||
```sh
|
|
||||||
brew install qt5
|
|
||||||
git clone --recursive https://github.com/Swordfish90/cool-retro-term.git
|
|
||||||
export CPPFLAGS="-I/usr/local/opt/qt5/include"
|
|
||||||
export LDFLAGS="-L/usr/local/opt/qt5/lib"
|
|
||||||
export PATH=/usr/local/opt/qt5/bin:$PATH
|
|
||||||
cd cool-retro-term
|
|
||||||
qmake && make
|
|
||||||
mkdir cool-retro-term.app/Contents/PlugIns
|
|
||||||
cp -r qmltermwidget/QMLTermWidget cool-retro-term.app/Contents/PlugIns
|
|
||||||
open cool-retro-term.app
|
|
||||||
```
|
|
||||||
|
|
||||||
##Donations
|
|
||||||
I made this project in my spare time because I love what I'm doing. If you are enjoying it and you want to buy me a beer click [here](https://www.paypal.com/cgi-bin/webscr?cmd=_donations&business=flscogna%40gmail%2ecom&lc=IT&item_name=Filippo%20Scognamiglio¤cy_code=EUR&bn=PP%2dDonationsBF%3abtn_donate_LG%2egif%3aNonHosted) .
|
|
||||||
|
|||||||
24
app/app.pro
@ -1,22 +1,38 @@
|
|||||||
QT += qml quick widgets sql
|
QT += qml quick widgets sql quickcontrols2
|
||||||
TARGET = cool-retro-term
|
TARGET = cool-retro-term
|
||||||
|
|
||||||
DESTDIR = $$OUT_PWD/../
|
DESTDIR = $$OUT_PWD/../
|
||||||
|
|
||||||
HEADERS += \
|
HEADERS += \
|
||||||
fileio.h
|
fileio.h \
|
||||||
|
monospacefontmanager.h
|
||||||
|
|
||||||
SOURCES = main.cpp \
|
SOURCES = main.cpp \
|
||||||
fileio.cpp
|
fileio.cpp \
|
||||||
|
monospacefontmanager.cpp
|
||||||
|
|
||||||
macx:ICON = icons/crt.icns
|
macx:ICON = icons/crt.icns
|
||||||
|
|
||||||
RESOURCES += qml/resources.qrc
|
RESOURCES += qml/resources.qrc
|
||||||
|
|
||||||
#########################################
|
#########################################
|
||||||
## INTALLS
|
## INSTALLS
|
||||||
#########################################
|
#########################################
|
||||||
|
|
||||||
target.path += /usr/bin/
|
target.path += /usr/bin/
|
||||||
|
|
||||||
INSTALLS += target
|
INSTALLS += target
|
||||||
|
|
||||||
|
# Install icons
|
||||||
|
unix {
|
||||||
|
icon32.files = icons/32x32/cool-retro-term.png
|
||||||
|
icon32.path = /usr/share/icons/hicolor/32x32/apps
|
||||||
|
icon64.files = icons/64x64/cool-retro-term.png
|
||||||
|
icon64.path = /usr/share/icons/hicolor/64x64/apps
|
||||||
|
icon128.files = icons/128x128/cool-retro-term.png
|
||||||
|
icon128.path = /usr/share/icons/hicolor/128x128/apps
|
||||||
|
icon256.files = icons/256x256/cool-retro-term.png
|
||||||
|
icon256.path = /usr/share/icons/hicolor/256x256/apps
|
||||||
|
|
||||||
|
INSTALLS += icon32 icon64 icon128 icon256
|
||||||
|
}
|
||||||
|
|||||||
|
Before Width: | Height: | Size: 32 KiB After Width: | Height: | Size: 32 KiB |
|
Before Width: | Height: | Size: 62 KiB After Width: | Height: | Size: 62 KiB |
|
Before Width: | Height: | Size: 8.4 KiB After Width: | Height: | Size: 8.4 KiB |
|
Before Width: | Height: | Size: 19 KiB After Width: | Height: | Size: 19 KiB |
80
app/main.cpp
@ -5,11 +5,17 @@
|
|||||||
#include <QStringList>
|
#include <QStringList>
|
||||||
|
|
||||||
#include <QtWidgets/QApplication>
|
#include <QtWidgets/QApplication>
|
||||||
|
#include <QIcon>
|
||||||
|
#include <QQuickStyle>
|
||||||
|
|
||||||
#include <QDebug>
|
#include <QDebug>
|
||||||
#include <stdlib.h>
|
#include <stdlib.h>
|
||||||
|
|
||||||
|
#include <QFontDatabase>
|
||||||
|
#include <QLoggingCategory>
|
||||||
|
|
||||||
#include <fileio.h>
|
#include <fileio.h>
|
||||||
|
#include <monospacefontmanager.h>
|
||||||
|
|
||||||
QString getNamedArgument(QStringList args, QString name, QString defaultName)
|
QString getNamedArgument(QStringList args, QString name, QString defaultName)
|
||||||
{
|
{
|
||||||
@ -24,24 +30,64 @@ QString getNamedArgument(QStringList args, QString name)
|
|||||||
|
|
||||||
int main(int argc, char *argv[])
|
int main(int argc, char *argv[])
|
||||||
{
|
{
|
||||||
|
// Some environmental variable are necessary on certain platforms.
|
||||||
|
|
||||||
|
// This disables QT appmenu under Ubuntu, which is not working with QML apps.
|
||||||
setenv("QT_QPA_PLATFORMTHEME", "", 1);
|
setenv("QT_QPA_PLATFORMTHEME", "", 1);
|
||||||
|
|
||||||
|
// Disable Connections slot warnings
|
||||||
|
QLoggingCategory::setFilterRules("qt.qml.connections.warning=false");
|
||||||
|
|
||||||
|
#if defined (Q_OS_LINUX)
|
||||||
|
setenv("QSG_RENDER_LOOP", "threaded", 0);
|
||||||
|
#endif
|
||||||
|
|
||||||
|
#if defined(Q_OS_MAC)
|
||||||
|
// This allows UTF-8 characters usage in OSX.
|
||||||
|
setenv("LC_CTYPE", "UTF-8", 1);
|
||||||
|
#endif
|
||||||
|
|
||||||
|
if (argc>1 && (!strcmp(argv[1],"-h") || !strcmp(argv[1],"--help"))) {
|
||||||
|
QTextStream cout(stdout, QIODevice::WriteOnly);
|
||||||
|
cout << "Usage: " << argv[0] << " [--default-settings] [--workdir <dir>] [--program <prog>] [-p|--profile <prof>] [--fullscreen] [-h|--help]" << '\n';
|
||||||
|
cout << " --default-settings Run cool-retro-term with the default settings" << '\n';
|
||||||
|
cout << " --workdir <dir> Change working directory to 'dir'" << '\n';
|
||||||
|
cout << " -e <cmd> Command to execute. This option will catch all following arguments, so use it as the last option." << '\n';
|
||||||
|
cout << " -T <title> Set window title to 'title'." << '\n';
|
||||||
|
cout << " --fullscreen Run cool-retro-term in fullscreen." << '\n';
|
||||||
|
cout << " -p|--profile <prof> Run cool-retro-term with the given profile." << '\n';
|
||||||
|
cout << " -h|--help Print this help." << '\n';
|
||||||
|
cout << " --verbose Print additional information such as profiles and settings." << '\n';
|
||||||
|
cout << " -v|--version Print the program name and version." << '\n';
|
||||||
|
return 0;
|
||||||
|
}
|
||||||
|
|
||||||
|
QString appVersion("1.2.0");
|
||||||
|
|
||||||
|
if (argc>1 && (!strcmp(argv[1],"-v") || !strcmp(argv[1],"--version"))) {
|
||||||
|
QTextStream cout(stdout, QIODevice::WriteOnly);
|
||||||
|
cout << "cool-retro-term " << appVersion << '\n';
|
||||||
|
return 0;
|
||||||
|
}
|
||||||
|
|
||||||
QApplication app(argc, argv);
|
QApplication app(argc, argv);
|
||||||
|
app.setAttribute(Qt::AA_MacDontSwapCtrlAndMeta, true);
|
||||||
|
|
||||||
QQmlApplicationEngine engine;
|
QQmlApplicationEngine engine;
|
||||||
FileIO fileIO;
|
FileIO fileIO;
|
||||||
|
MonospaceFontManager monospaceFontManager;
|
||||||
|
|
||||||
|
#if !defined(Q_OS_MAC)
|
||||||
|
app.setWindowIcon(QIcon::fromTheme("cool-retro-term", QIcon(":../icons/32x32/cool-retro-term.png")));
|
||||||
|
#else
|
||||||
|
app.setWindowIcon(QIcon(":../icons/32x32/cool-retro-term.png"));
|
||||||
|
#endif
|
||||||
|
|
||||||
|
app.setOrganizationName("cool-retro-term");
|
||||||
|
app.setOrganizationDomain("cool-retro-term");
|
||||||
|
|
||||||
// Manage command line arguments from the cpp side
|
// Manage command line arguments from the cpp side
|
||||||
QStringList args = app.arguments();
|
QStringList args = app.arguments();
|
||||||
if (args.contains("-h") || args.contains("--help")) {
|
|
||||||
qDebug() << "Usage: " + args.at(0) + " [--default-settings] [--workdir <dir>] [--program <prog>] [-p|--profile <prof>] [--fullscreen] [-h|--help]";
|
|
||||||
qDebug() << " --default-settings Run cool-retro-term with the default settings";
|
|
||||||
qDebug() << " --workdir <dir> Change working directory to 'dir'";
|
|
||||||
qDebug() << " -e <cmd> Command to execute. This option will catch all following arguments, so use it as the last option.";
|
|
||||||
qDebug() << " --fullscreen Run cool-retro-term in fullscreen.";
|
|
||||||
qDebug() << " -p|--profile <prof> Run cool-retro-term with the given profile.";
|
|
||||||
qDebug() << " -h|--help Print this help.";
|
|
||||||
qDebug() << " --verbose Print additional informations such as profiles and settings.";
|
|
||||||
return 0;
|
|
||||||
}
|
|
||||||
|
|
||||||
// Manage default command
|
// Manage default command
|
||||||
QStringList cmdList;
|
QStringList cmdList;
|
||||||
@ -50,19 +96,29 @@ int main(int argc, char *argv[])
|
|||||||
}
|
}
|
||||||
QVariant command(cmdList.empty() ? QVariant() : cmdList[0]);
|
QVariant command(cmdList.empty() ? QVariant() : cmdList[0]);
|
||||||
QVariant commandArgs(cmdList.size() <= 1 ? QVariant() : QVariant(cmdList.mid(1)));
|
QVariant commandArgs(cmdList.size() <= 1 ? QVariant() : QVariant(cmdList.mid(1)));
|
||||||
|
engine.rootContext()->setContextProperty("appVersion", appVersion);
|
||||||
engine.rootContext()->setContextProperty("defaultCmd", command);
|
engine.rootContext()->setContextProperty("defaultCmd", command);
|
||||||
engine.rootContext()->setContextProperty("defaultCmdArgs", commandArgs);
|
engine.rootContext()->setContextProperty("defaultCmdArgs", commandArgs);
|
||||||
|
|
||||||
engine.rootContext()->setContextProperty("workdir", getNamedArgument(args, "--workdir", "$HOME"));
|
engine.rootContext()->setContextProperty("workdir", getNamedArgument(args, "--workdir", "$HOME"));
|
||||||
engine.rootContext()->setContextProperty("fileIO", &fileIO);
|
engine.rootContext()->setContextProperty("fileIO", &fileIO);
|
||||||
|
engine.rootContext()->setContextProperty("monospaceSystemFonts", monospaceFontManager.retrieveMonospaceFonts());
|
||||||
|
|
||||||
|
engine.rootContext()->setContextProperty("devicePixelRatio", app.devicePixelRatio());
|
||||||
|
|
||||||
// Manage import paths for Linux and OSX.
|
// Manage import paths for Linux and OSX.
|
||||||
QStringList importPathList = engine.importPathList();
|
QStringList importPathList = engine.importPathList();
|
||||||
importPathList.prepend(QCoreApplication::applicationDirPath() + "/qmltermwidget");
|
importPathList.prepend(QCoreApplication::applicationDirPath() + "/qmltermwidget");
|
||||||
importPathList.prepend(QCoreApplication::applicationDirPath() + "/../PlugIns");
|
importPathList.prepend(QCoreApplication::applicationDirPath() + "/../PlugIns");
|
||||||
|
importPathList.prepend(QCoreApplication::applicationDirPath() + "/../../../qmltermwidget");
|
||||||
engine.setImportPathList(importPathList);
|
engine.setImportPathList(importPathList);
|
||||||
|
|
||||||
engine.load(QUrl("qrc:/main.qml"));
|
engine.load(QUrl(QStringLiteral ("qrc:/main.qml")));
|
||||||
|
|
||||||
|
if (engine.rootObjects().isEmpty()) {
|
||||||
|
qDebug() << "Cannot load QML interface";
|
||||||
|
return EXIT_FAILURE;
|
||||||
|
}
|
||||||
|
|
||||||
// Quit the application when the engine closes.
|
// Quit the application when the engine closes.
|
||||||
QObject::connect((QObject*) &engine, SIGNAL(quit()), (QObject*) &app, SLOT(quit()));
|
QObject::connect((QObject*) &engine, SIGNAL(quit()), (QObject*) &app, SLOT(quit()));
|
||||||
|
|||||||
25
app/monospacefontmanager.cpp
Normal file
@ -0,0 +1,25 @@
|
|||||||
|
#include "monospacefontmanager.h"
|
||||||
|
|
||||||
|
#include <QDebug>
|
||||||
|
|
||||||
|
MonospaceFontManager::MonospaceFontManager(QObject *parent) : QObject(parent)
|
||||||
|
{
|
||||||
|
|
||||||
|
}
|
||||||
|
|
||||||
|
QStringList MonospaceFontManager::retrieveMonospaceFonts() {
|
||||||
|
QStringList result;
|
||||||
|
|
||||||
|
QFontDatabase fontDatabase;
|
||||||
|
QStringList fontFamilies = fontDatabase.families();
|
||||||
|
|
||||||
|
for (int i = 0; i < fontFamilies.size(); i++) {
|
||||||
|
QString fontFamily = fontFamilies[i];
|
||||||
|
QFont font(fontFamily);
|
||||||
|
if (fontDatabase.isFixedPitch(font.family())) {
|
||||||
|
result.append(fontFamily);
|
||||||
|
}
|
||||||
|
}
|
||||||
|
|
||||||
|
return result;
|
||||||
|
}
|
||||||
15
app/monospacefontmanager.h
Normal file
@ -0,0 +1,15 @@
|
|||||||
|
#ifndef MONOSPACEFONTMANAGER_H
|
||||||
|
#define MONOSPACEFONTMANAGER_H
|
||||||
|
|
||||||
|
#include <QObject>
|
||||||
|
#include <QFontDatabase>
|
||||||
|
|
||||||
|
class MonospaceFontManager : public QObject
|
||||||
|
{
|
||||||
|
Q_OBJECT
|
||||||
|
public:
|
||||||
|
explicit MonospaceFontManager(QObject *parent = nullptr);
|
||||||
|
Q_INVOKABLE QStringList retrieveMonospaceFonts();
|
||||||
|
};
|
||||||
|
|
||||||
|
#endif // MONOSPACEFONTMANAGER_H
|
||||||
@ -1,9 +1,28 @@
|
|||||||
|
/*******************************************************************************
|
||||||
|
* Copyright (c) 2013-2021 "Filippo Scognamiglio"
|
||||||
|
* https://github.com/Swordfish90/cool-retro-term
|
||||||
|
*
|
||||||
|
* This file is part of cool-retro-term.
|
||||||
|
*
|
||||||
|
* cool-retro-term is free software: you can redistribute it and/or modify
|
||||||
|
* it under the terms of the GNU General Public License as published by
|
||||||
|
* the Free Software Foundation, either version 3 of the License, or
|
||||||
|
* (at your option) any later version.
|
||||||
|
*
|
||||||
|
* This program is distributed in the hope that it will be useful,
|
||||||
|
* but WITHOUT ANY WARRANTY; without even the implied warranty of
|
||||||
|
* MERCHANTABILITY or FITNESS FOR A PARTICULAR PURPOSE. See the
|
||||||
|
* GNU General Public License for more details.
|
||||||
|
*
|
||||||
|
* You should have received a copy of the GNU General Public License
|
||||||
|
* along with this program. If not, see <http://www.gnu.org/licenses/>.
|
||||||
|
*******************************************************************************/
|
||||||
import QtQuick 2.2
|
import QtQuick 2.2
|
||||||
import QtQuick.Controls 1.1
|
import QtQuick.Controls 2.2
|
||||||
import QtQuick.Layouts 1.1
|
import QtQuick.Layouts 1.1
|
||||||
import QtQuick.Window 2.0
|
import QtQuick.Window 2.0
|
||||||
|
|
||||||
Window{
|
Window {
|
||||||
id: dialogwindow
|
id: dialogwindow
|
||||||
title: qsTr("About")
|
title: qsTr("About")
|
||||||
width: 600
|
width: 600
|
||||||
@ -11,16 +30,19 @@ Window{
|
|||||||
|
|
||||||
modality: Qt.ApplicationModal
|
modality: Qt.ApplicationModal
|
||||||
|
|
||||||
ColumnLayout{
|
ColumnLayout {
|
||||||
anchors.fill: parent
|
anchors.fill: parent
|
||||||
anchors.margins: 15
|
anchors.margins: 15
|
||||||
spacing: 15
|
spacing: 15
|
||||||
Text {
|
Text {
|
||||||
anchors.horizontalCenter: parent.horizontalCenter
|
Layout.alignment: Qt.AlignHCenter
|
||||||
text: "cool-retro-term"
|
text: "cool-retro-term"
|
||||||
font {bold: true; pointSize: 18}
|
font {
|
||||||
|
bold: true
|
||||||
|
pointSize: 18
|
||||||
|
}
|
||||||
}
|
}
|
||||||
Loader{
|
Loader {
|
||||||
id: mainContent
|
id: mainContent
|
||||||
Layout.fillHeight: true
|
Layout.fillHeight: true
|
||||||
Layout.fillWidth: true
|
Layout.fillWidth: true
|
||||||
@ -41,69 +63,71 @@ Window{
|
|||||||
}
|
}
|
||||||
}
|
}
|
||||||
]
|
]
|
||||||
Component.onCompleted: mainContent.state = "Default";
|
Component.onCompleted: mainContent.state = "Default"
|
||||||
}
|
}
|
||||||
Item{
|
Item {
|
||||||
Layout.fillWidth: true
|
Layout.fillWidth: true
|
||||||
height: childrenRect.height
|
height: childrenRect.height
|
||||||
Button{
|
Button {
|
||||||
anchors.left: parent.left
|
anchors.left: parent.left
|
||||||
text: qsTr("License")
|
text: qsTr("License")
|
||||||
onClicked: {
|
onClicked: {
|
||||||
mainContent.state == "Default" ? mainContent.state = "License" : mainContent.state = "Default"
|
mainContent.state == "Default" ? mainContent.state
|
||||||
|
= "License" : mainContent.state = "Default"
|
||||||
}
|
}
|
||||||
}
|
}
|
||||||
Button{
|
Button {
|
||||||
anchors.right: parent.right
|
anchors.right: parent.right
|
||||||
text: qsTr("Close")
|
text: qsTr("Close")
|
||||||
onClicked: dialogwindow.close();
|
onClicked: dialogwindow.close()
|
||||||
}
|
}
|
||||||
}
|
}
|
||||||
}
|
}
|
||||||
// MAIN COMPONENTS ////////////////////////////////////////////////////////
|
// MAIN COMPONENTS ////////////////////////////////////////////////////////
|
||||||
Component{
|
Component {
|
||||||
id: defaultComponent
|
id: defaultComponent
|
||||||
ColumnLayout{
|
ColumnLayout {
|
||||||
anchors.fill: parent
|
anchors.fill: parent
|
||||||
spacing: 10
|
spacing: 10
|
||||||
Image{
|
Image {
|
||||||
Layout.fillWidth: true
|
Layout.fillWidth: true
|
||||||
Layout.fillHeight: true
|
Layout.fillHeight: true
|
||||||
anchors.horizontalCenter: parent.horizontalCenter
|
Layout.alignment: Qt.AlignHCenter
|
||||||
fillMode: Image.PreserveAspectFit
|
fillMode: Image.PreserveAspectFit
|
||||||
source: "images/crt256.png"
|
source: "images/crt256.png"
|
||||||
smooth: true
|
smooth: true
|
||||||
}
|
}
|
||||||
Text{
|
Text {
|
||||||
anchors.horizontalCenter: parent.horizontalCenter
|
Layout.alignment: Qt.AlignCenter
|
||||||
horizontalAlignment: Text.AlignHCenter
|
horizontalAlignment: Text.AlignHCenter
|
||||||
text: appSettings.version + "\n" +
|
text: appSettings.version + "\n" + qsTr(
|
||||||
qsTr("Author: ") + "Filippo Scognamiglio\n" +
|
"Author: ") + "Filippo Scognamiglio\n" + qsTr(
|
||||||
qsTr("Email: ") + "flscogna@gmail.com\n" +
|
"Email: ") + "flscogna@gmail.com\n" + qsTr(
|
||||||
qsTr("Source: ") + "https://github.com/Swordfish90/cool-retro-term\n"
|
"Source: ") + "https://github.com/Swordfish90/cool-retro-term\n"
|
||||||
}
|
}
|
||||||
}
|
}
|
||||||
}
|
}
|
||||||
Component{
|
Component {
|
||||||
id: licenseComponent
|
id: licenseComponent
|
||||||
TextArea{
|
ScrollView {
|
||||||
anchors.fill: parent
|
anchors.fill: parent
|
||||||
readOnly: true
|
clip: true
|
||||||
text: "Copyright (c) 2013 Filippo Scognamiglio <flscogna@gmail.com>\n\n" +
|
TextArea {
|
||||||
"https://github.com/Swordfish90/cool-retro-term\n\n" +
|
readOnly: true
|
||||||
|
wrapMode: TextEdit.Wrap
|
||||||
"cool-retro-term is free software: you can redistribute it and/or modify " +
|
text: "Copyright (c) 2013-2021 Filippo Scognamiglio <flscogna@gmail.com>\n\n"
|
||||||
"it under the terms of the GNU General Public License as published by " +
|
+ "https://github.com/Swordfish90/cool-retro-term\n\n" +
|
||||||
"the Free Software Foundation, either version 3 of the License, or " +
|
"cool-retro-term is free software: you can redistribute it and/or modify "
|
||||||
"(at your option) any later version.\n\n" +
|
+ "it under the terms of the GNU General Public License as published by "
|
||||||
|
+ "the Free Software Foundation, either version 3 of the License, or "
|
||||||
"This program is distributed in the hope that it will be useful, " +
|
+ "(at your option) any later version.\n\n" +
|
||||||
"but WITHOUT ANY WARRANTY; without even the implied warranty of " +
|
"This program is distributed in the hope that it will be useful, "
|
||||||
"MERCHANTABILITY or FITNESS FOR A PARTICULAR PURPOSE. See the " +
|
+ "but WITHOUT ANY WARRANTY; without even the implied warranty of "
|
||||||
"GNU General Public License for more details.\n\n" +
|
+ "MERCHANTABILITY or FITNESS FOR A PARTICULAR PURPOSE. See the "
|
||||||
|
+ "GNU General Public License for more details.\n\n" +
|
||||||
"You should have received a copy of the GNU General Public License " +
|
"You should have received a copy of the GNU General Public License "
|
||||||
"along with this program. If not, see <http://www.gnu.org/licenses/>."
|
+ "along with this program. If not, see <http://www.gnu.org/licenses/>."
|
||||||
|
}
|
||||||
}
|
}
|
||||||
}
|
}
|
||||||
}
|
}
|
||||||
|
|||||||
161
app/qml/BurnInEffect.qml
Normal file
@ -0,0 +1,161 @@
|
|||||||
|
/*******************************************************************************
|
||||||
|
* Copyright (c) 2013-2021 "Filippo Scognamiglio"
|
||||||
|
* https://github.com/Swordfish90/cool-retro-term
|
||||||
|
*
|
||||||
|
* This file is part of cool-retro-term.
|
||||||
|
*
|
||||||
|
* cool-retro-term is free software: you can redistribute it and/or modify
|
||||||
|
* it under the terms of the GNU General Public License as published by
|
||||||
|
* the Free Software Foundation, either version 3 of the License, or
|
||||||
|
* (at your option) any later version.
|
||||||
|
*
|
||||||
|
* This program is distributed in the hope that it will be useful,
|
||||||
|
* but WITHOUT ANY WARRANTY; without even the implied warranty of
|
||||||
|
* MERCHANTABILITY or FITNESS FOR A PARTICULAR PURPOSE. See the
|
||||||
|
* GNU General Public License for more details.
|
||||||
|
*
|
||||||
|
* You should have received a copy of the GNU General Public License
|
||||||
|
* along with this program. If not, see <http://www.gnu.org/licenses/>.
|
||||||
|
*******************************************************************************/
|
||||||
|
import QtQuick 2.0
|
||||||
|
|
||||||
|
import "utils.js" as Utils
|
||||||
|
|
||||||
|
Loader {
|
||||||
|
id: burnInEffect
|
||||||
|
|
||||||
|
property ShaderEffectSource source: item ? item.source : null
|
||||||
|
|
||||||
|
property real lastUpdate: 0
|
||||||
|
property real prevLastUpdate: 0
|
||||||
|
|
||||||
|
property real burnIn: appSettings.burnIn
|
||||||
|
property real burnInFadeTime: 1 / Utils.lint(_minBurnInFadeTime, _maxBurnInFadeTime, burnIn)
|
||||||
|
property real _minBurnInFadeTime: appSettings.minBurnInFadeTime
|
||||||
|
property real _maxBurnInFadeTime: appSettings.maxBurnInFadeTime
|
||||||
|
|
||||||
|
active: appSettings.burnIn !== 0
|
||||||
|
|
||||||
|
anchors.fill: parent
|
||||||
|
|
||||||
|
function completelyUpdate() {
|
||||||
|
let newTime = timeManager.time
|
||||||
|
if (newTime > lastUpdate) {
|
||||||
|
prevLastUpdate = lastUpdate
|
||||||
|
lastUpdate = newTime
|
||||||
|
}
|
||||||
|
|
||||||
|
item.source.scheduleUpdate()
|
||||||
|
}
|
||||||
|
|
||||||
|
function restartBlurSource() {
|
||||||
|
prevLastUpdate = timeManager.time
|
||||||
|
lastUpdate = prevLastUpdate
|
||||||
|
completelyUpdate()
|
||||||
|
}
|
||||||
|
|
||||||
|
sourceComponent: Item {
|
||||||
|
property alias source: burnInEffectSource
|
||||||
|
|
||||||
|
ShaderEffectSource {
|
||||||
|
id: burnInEffectSource
|
||||||
|
|
||||||
|
anchors.fill: parent
|
||||||
|
|
||||||
|
sourceItem: burnInShaderEffect
|
||||||
|
live: false
|
||||||
|
recursive: true
|
||||||
|
hideSource: true
|
||||||
|
wrapMode: ShaderEffectSource.ClampToEdge
|
||||||
|
|
||||||
|
format: ShaderEffectSource.RGBA
|
||||||
|
smooth: true
|
||||||
|
|
||||||
|
visible: false
|
||||||
|
|
||||||
|
Connections {
|
||||||
|
target: kterminal
|
||||||
|
|
||||||
|
onImagePainted: {
|
||||||
|
completelyUpdate()
|
||||||
|
}
|
||||||
|
}
|
||||||
|
// Restart blurred source settings change.
|
||||||
|
Connections {
|
||||||
|
target: appSettings
|
||||||
|
|
||||||
|
onBurnInChanged: {
|
||||||
|
burnInEffect.restartBlurSource()
|
||||||
|
}
|
||||||
|
|
||||||
|
onTerminalFontChanged: {
|
||||||
|
burnInEffect.restartBlurSource()
|
||||||
|
}
|
||||||
|
|
||||||
|
onRasterizationChanged: {
|
||||||
|
burnInEffect.restartBlurSource()
|
||||||
|
}
|
||||||
|
|
||||||
|
onBurnInQualityChanged: {
|
||||||
|
burnInEffect.restartBlurSource()
|
||||||
|
}
|
||||||
|
}
|
||||||
|
}
|
||||||
|
|
||||||
|
ShaderLibrary {
|
||||||
|
id: shaderLibrary
|
||||||
|
}
|
||||||
|
|
||||||
|
ShaderEffect {
|
||||||
|
id: burnInShaderEffect
|
||||||
|
|
||||||
|
property variant txt_source: kterminalSource
|
||||||
|
property variant burnInSource: burnInEffectSource
|
||||||
|
property real burnInTime: burnInFadeTime
|
||||||
|
property real lastUpdate: burnInEffect.lastUpdate
|
||||||
|
property real prevLastUpdate: burnInEffect.prevLastUpdate
|
||||||
|
|
||||||
|
anchors.fill: parent
|
||||||
|
blending: false
|
||||||
|
|
||||||
|
fragmentShader:
|
||||||
|
"#ifdef GL_ES
|
||||||
|
precision mediump float;
|
||||||
|
#endif\n" +
|
||||||
|
|
||||||
|
"uniform lowp float qt_Opacity;" +
|
||||||
|
"uniform lowp sampler2D txt_source;" +
|
||||||
|
|
||||||
|
"varying highp vec2 qt_TexCoord0;
|
||||||
|
|
||||||
|
uniform lowp sampler2D burnInSource;
|
||||||
|
uniform highp float burnInTime;
|
||||||
|
|
||||||
|
uniform highp float lastUpdate;
|
||||||
|
|
||||||
|
uniform highp float prevLastUpdate;" +
|
||||||
|
|
||||||
|
shaderLibrary.rgb2grey +
|
||||||
|
|
||||||
|
"void main() {
|
||||||
|
vec2 coords = qt_TexCoord0;
|
||||||
|
|
||||||
|
vec3 txtColor = texture2D(txt_source, coords).rgb;
|
||||||
|
vec4 accColor = texture2D(burnInSource, coords);
|
||||||
|
|
||||||
|
float prevMask = accColor.a;
|
||||||
|
float currMask = rgb2grey(txtColor);
|
||||||
|
|
||||||
|
highp float blurDecay = clamp((lastUpdate - prevLastUpdate) * burnInTime, 0.0, 1.0);
|
||||||
|
blurDecay = max(0.0, blurDecay - prevMask);
|
||||||
|
vec3 blurColor = accColor.rgb - vec3(blurDecay);
|
||||||
|
vec3 color = max(blurColor, txtColor);
|
||||||
|
|
||||||
|
gl_FragColor = vec4(color, currMask);
|
||||||
|
}
|
||||||
|
"
|
||||||
|
|
||||||
|
onStatusChanged: if (log) console.log(log) //Print warning messages
|
||||||
|
}
|
||||||
|
}
|
||||||
|
}
|
||||||
@ -1,51 +0,0 @@
|
|||||||
import QtQuick 2.2
|
|
||||||
import QtQuick.Controls 1.1
|
|
||||||
|
|
||||||
MenuBar {
|
|
||||||
id: defaultMenuBar
|
|
||||||
property bool visible: true
|
|
||||||
Menu {
|
|
||||||
title: qsTr("File")
|
|
||||||
visible: defaultMenuBar.visible
|
|
||||||
MenuItem {action: quitAction}
|
|
||||||
}
|
|
||||||
Menu {
|
|
||||||
title: qsTr("Edit")
|
|
||||||
visible: defaultMenuBar.visible
|
|
||||||
MenuItem {action: copyAction}
|
|
||||||
MenuItem {action: pasteAction}
|
|
||||||
MenuSeparator{visible: Qt.platform.os !== "osx"}
|
|
||||||
MenuItem {action: showsettingsAction}
|
|
||||||
}
|
|
||||||
Menu{
|
|
||||||
title: qsTr("View")
|
|
||||||
visible: defaultMenuBar.visible
|
|
||||||
MenuItem {action: fullscreenAction; visible: fullscreenAction.enabled}
|
|
||||||
MenuItem {action: showMenubarAction; visible: showMenubarAction.enabled}
|
|
||||||
MenuSeparator{visible: showMenubarAction.enabled}
|
|
||||||
MenuItem {action: zoomIn}
|
|
||||||
MenuItem {action: zoomOut}
|
|
||||||
}
|
|
||||||
Menu{
|
|
||||||
id: profilesMenu
|
|
||||||
title: qsTr("Profiles")
|
|
||||||
visible: defaultMenuBar.visible
|
|
||||||
Instantiator{
|
|
||||||
model: appSettings.profilesList
|
|
||||||
delegate: MenuItem {
|
|
||||||
text: model.text
|
|
||||||
onTriggered: {
|
|
||||||
appSettings.loadProfileString(obj_string);
|
|
||||||
appSettings.handleFontChanged();
|
|
||||||
}
|
|
||||||
}
|
|
||||||
onObjectAdded: profilesMenu.insertItem(index, object)
|
|
||||||
onObjectRemoved: profilesMenu.removeItem(object)
|
|
||||||
}
|
|
||||||
}
|
|
||||||
Menu{
|
|
||||||
title: qsTr("Help")
|
|
||||||
visible: defaultMenuBar.visible
|
|
||||||
MenuItem {action: showAboutAction}
|
|
||||||
}
|
|
||||||
}
|
|
||||||
@ -1,5 +1,5 @@
|
|||||||
/*******************************************************************************
|
/*******************************************************************************
|
||||||
* Copyright (c) 2013 "Filippo Scognamiglio"
|
* Copyright (c) 2013-2021 "Filippo Scognamiglio"
|
||||||
* https://github.com/Swordfish90/cool-retro-term
|
* https://github.com/Swordfish90/cool-retro-term
|
||||||
*
|
*
|
||||||
* This file is part of cool-retro-term.
|
* This file is part of cool-retro-term.
|
||||||
@ -17,65 +17,56 @@
|
|||||||
* You should have received a copy of the GNU General Public License
|
* You should have received a copy of the GNU General Public License
|
||||||
* along with this program. If not, see <http://www.gnu.org/licenses/>.
|
* along with this program. If not, see <http://www.gnu.org/licenses/>.
|
||||||
*******************************************************************************/
|
*******************************************************************************/
|
||||||
|
|
||||||
import QtQuick 2.2
|
import QtQuick 2.2
|
||||||
import QtQuick.Controls 1.1
|
import QtQuick.Controls 2.0
|
||||||
import QtQuick.Layouts 1.1
|
import QtQuick.Layouts 1.1
|
||||||
|
|
||||||
|
import "Components"
|
||||||
|
|
||||||
RowLayout {
|
RowLayout {
|
||||||
property alias name: check.text
|
property alias name: check.text
|
||||||
|
|
||||||
property double value
|
property double value
|
||||||
property alias min_value: slider.minimumValue
|
property alias min_value: slider.from
|
||||||
property alias max_value: slider.maximumValue
|
property alias max_value: slider.to
|
||||||
property alias stepSize: slider.stepSize
|
property alias stepSize: slider.stepSize
|
||||||
|
|
||||||
signal newValue(real newValue);
|
signal newValue(real newValue)
|
||||||
|
|
||||||
id: setting_component
|
id: setting_component
|
||||||
anchors.left: parent.left
|
Layout.fillWidth: true
|
||||||
anchors.right: parent.right
|
|
||||||
spacing: 25
|
|
||||||
|
|
||||||
onValueChanged: {
|
onValueChanged: {
|
||||||
check.checked = !(value == 0);
|
check.checked = !(value == 0)
|
||||||
if(check.checked)
|
if (check.checked)
|
||||||
slider.value = value;
|
slider.value = value
|
||||||
}
|
}
|
||||||
|
|
||||||
CheckBox{
|
CheckBox {
|
||||||
id: check
|
id: check
|
||||||
implicitWidth: 150
|
implicitWidth: 160
|
||||||
onClicked: {
|
onClicked: {
|
||||||
if(!checked){
|
if (!checked) {
|
||||||
checked = false;
|
checked = false
|
||||||
slider.enabled = false;
|
slider.enabled = false
|
||||||
newValue(0);
|
newValue(0)
|
||||||
} else {
|
} else {
|
||||||
checked = true;
|
checked = true
|
||||||
newValue(slider.value);
|
newValue(slider.value)
|
||||||
slider.enabled = true;
|
slider.enabled = true
|
||||||
}
|
}
|
||||||
}
|
}
|
||||||
}
|
}
|
||||||
Slider{
|
Slider {
|
||||||
id: slider
|
id: slider
|
||||||
stepSize: parent.stepSize
|
stepSize: parent.stepSize
|
||||||
Layout.fillWidth: true
|
Layout.fillWidth: true
|
||||||
onValueChanged: {
|
onValueChanged: {
|
||||||
newValue(value);
|
newValue(value)
|
||||||
}
|
}
|
||||||
}
|
}
|
||||||
Text{
|
SizedLabel {
|
||||||
id: textfield
|
text: Math.round(
|
||||||
property string unformattedText: Math.round(((value - min_value) / (max_value - min_value)) * 100)
|
((value - min_value) / (max_value - min_value)) * 100) + "%"
|
||||||
text: formatNumber(unformattedText)
|
|
||||||
}
|
|
||||||
function formatNumber(num) {
|
|
||||||
var n = "" + num;
|
|
||||||
while (n.length < 3) {
|
|
||||||
n = " " + n;
|
|
||||||
}
|
|
||||||
return n + "%";
|
|
||||||
}
|
}
|
||||||
}
|
}
|
||||||
|
|||||||
@ -1,5 +1,5 @@
|
|||||||
/*******************************************************************************
|
/*******************************************************************************
|
||||||
* Copyright (c) 2013 "Filippo Scognamiglio"
|
* Copyright (c) 2013-2021 "Filippo Scognamiglio"
|
||||||
* https://github.com/Swordfish90/cool-retro-term
|
* https://github.com/Swordfish90/cool-retro-term
|
||||||
*
|
*
|
||||||
* This file is part of cool-retro-term.
|
* This file is part of cool-retro-term.
|
||||||
@ -17,14 +17,13 @@
|
|||||||
* You should have received a copy of the GNU General Public License
|
* You should have received a copy of the GNU General Public License
|
||||||
* along with this program. If not, see <http://www.gnu.org/licenses/>.
|
* along with this program. If not, see <http://www.gnu.org/licenses/>.
|
||||||
*******************************************************************************/
|
*******************************************************************************/
|
||||||
|
|
||||||
import QtQuick 2.2
|
import QtQuick 2.2
|
||||||
import QtQuick.Dialogs 1.1
|
import QtQuick.Dialogs 1.1
|
||||||
|
|
||||||
Item {
|
Item {
|
||||||
id: rootItem
|
id: rootItem
|
||||||
|
|
||||||
signal colorSelected (color color)
|
signal colorSelected(color color)
|
||||||
property color color
|
property color color
|
||||||
property string name
|
property string name
|
||||||
|
|
||||||
@ -35,15 +34,14 @@ Item {
|
|||||||
visible: false
|
visible: false
|
||||||
|
|
||||||
//This is a workaround to a Qt 5.2 bug.
|
//This is a workaround to a Qt 5.2 bug.
|
||||||
onColorChanged: if (Qt.platform.os !== "osx") colorSelected(color)
|
onColorChanged: if (!appSettings.isMacOS) colorSelected(color)
|
||||||
onAccepted: if (Qt.platform.os === "osx") colorSelected(color)
|
onAccepted: if (appSettings.isMacOS) colorSelected(color)
|
||||||
}
|
}
|
||||||
Rectangle{
|
Rectangle {
|
||||||
anchors.fill: parent
|
anchors.fill: parent
|
||||||
radius: 10
|
radius: 10
|
||||||
color: rootItem.color
|
color: rootItem.color
|
||||||
border.color: "black"
|
|
||||||
Glossy {}
|
|
||||||
Rectangle {
|
Rectangle {
|
||||||
anchors.fill: parent
|
anchors.fill: parent
|
||||||
anchors.margins: parent.height * 0.25
|
anchors.margins: parent.height * 0.25
|
||||||
@ -51,14 +49,14 @@ Item {
|
|||||||
color: "white"
|
color: "white"
|
||||||
opacity: 0.5
|
opacity: 0.5
|
||||||
}
|
}
|
||||||
Text{
|
Text {
|
||||||
anchors.centerIn: parent
|
anchors.centerIn: parent
|
||||||
z: parent.z + 1
|
z: parent.z + 1
|
||||||
text: name + ": " + rootItem.color
|
text: name + ": " + rootItem.color
|
||||||
}
|
}
|
||||||
}
|
}
|
||||||
MouseArea{
|
MouseArea {
|
||||||
anchors.fill: parent
|
anchors.fill: parent
|
||||||
onClicked: colorDialog.visible = true;
|
onClicked: colorDialog.visible = true
|
||||||
}
|
}
|
||||||
}
|
}
|
||||||
|
|||||||
32
app/qml/Components/SizedLabel.qml
Normal file
@ -0,0 +1,32 @@
|
|||||||
|
|
||||||
|
|
||||||
|
/*******************************************************************************
|
||||||
|
* Copyright (c) 2013-2021 "Filippo Scognamiglio"
|
||||||
|
* https://github.com/Swordfish90/cool-retro-term
|
||||||
|
*
|
||||||
|
* This file is part of cool-retro-term.
|
||||||
|
*
|
||||||
|
* cool-retro-term is free software: you can redistribute it and/or modify
|
||||||
|
* it under the terms of the GNU General Public License as published by
|
||||||
|
* the Free Software Foundation, either version 3 of the License, or
|
||||||
|
* (at your option) any later version.
|
||||||
|
*
|
||||||
|
* This program is distributed in the hope that it will be useful,
|
||||||
|
* but WITHOUT ANY WARRANTY; without even the implied warranty of
|
||||||
|
* MERCHANTABILITY or FITNESS FOR A PARTICULAR PURPOSE. See the
|
||||||
|
* GNU General Public License for more details.
|
||||||
|
*
|
||||||
|
* You should have received a copy of the GNU General Public License
|
||||||
|
* along with this program. If not, see <http://www.gnu.org/licenses/>.
|
||||||
|
*******************************************************************************/
|
||||||
|
import QtQuick 2.0
|
||||||
|
import QtQuick.Controls 2.0
|
||||||
|
import QtQuick.Layouts 1.0
|
||||||
|
|
||||||
|
// This component is simply a label with a predefined size.
|
||||||
|
// Used to improve alignment.
|
||||||
|
Label {
|
||||||
|
id: textfield
|
||||||
|
Layout.minimumWidth: appSettings.labelWidth
|
||||||
|
width: appSettings.labelWidth
|
||||||
|
}
|
||||||
@ -1,5 +1,5 @@
|
|||||||
/*******************************************************************************
|
/*******************************************************************************
|
||||||
* Copyright (c) 2013 "Filippo Scognamiglio"
|
* Copyright (c) 2013-2021 "Filippo Scognamiglio"
|
||||||
* https://github.com/Swordfish90/cool-retro-term
|
* https://github.com/Swordfish90/cool-retro-term
|
||||||
*
|
*
|
||||||
* This file is part of cool-retro-term.
|
* This file is part of cool-retro-term.
|
||||||
@ -17,10 +17,9 @@
|
|||||||
* You should have received a copy of the GNU General Public License
|
* You should have received a copy of the GNU General Public License
|
||||||
* along with this program. If not, see <http://www.gnu.org/licenses/>.
|
* along with this program. If not, see <http://www.gnu.org/licenses/>.
|
||||||
*******************************************************************************/
|
*******************************************************************************/
|
||||||
|
|
||||||
import QtQuick 2.2
|
import QtQuick 2.2
|
||||||
|
|
||||||
QtObject{
|
QtObject {
|
||||||
property int selectedFontIndex
|
property int selectedFontIndex
|
||||||
property real scaling
|
property real scaling
|
||||||
property var _font: fontlist.get(selectedFontIndex)
|
property var _font: fontlist.get(selectedFontIndex)
|
||||||
@ -29,51 +28,79 @@ QtObject{
|
|||||||
property int lineSpacing: _font.lineSpacing
|
property int lineSpacing: _font.lineSpacing
|
||||||
property real screenScaling: scaling * _font.baseScaling
|
property real screenScaling: scaling * _font.baseScaling
|
||||||
property real defaultFontWidth: fontlist.get(selectedFontIndex).fontWidth
|
property real defaultFontWidth: fontlist.get(selectedFontIndex).fontWidth
|
||||||
|
property bool lowResolutionFont: true
|
||||||
|
|
||||||
property ListModel fontlist: ListModel{
|
property ListModel fontlist: ListModel {
|
||||||
ListElement{
|
ListElement {
|
||||||
name: "COMMODORE_PET"
|
name: "COMMODORE_PET"
|
||||||
text: "Commodore PET (1977)"
|
text: "Commodore PET (1977)"
|
||||||
source: "fonts/1977-commodore-pet/COMMODORE_PET.ttf"
|
source: "fonts/1977-commodore-pet/PetMe.ttf"
|
||||||
lineSpacing: 2
|
lineSpacing: 3
|
||||||
pixelSize: 8
|
pixelSize: 8
|
||||||
baseScaling: 4.0
|
baseScaling: 3.5
|
||||||
fontWidth: 0.8
|
fontWidth: 0.8
|
||||||
}
|
}
|
||||||
ListElement{
|
ListElement {
|
||||||
|
name: "IBM_PC"
|
||||||
|
text: "IBM PC (1981)"
|
||||||
|
source: "fonts/1981-ibm-pc/PxPlus_IBM_BIOS.ttf"
|
||||||
|
lineSpacing: 3
|
||||||
|
pixelSize: 8
|
||||||
|
baseScaling: 3.5
|
||||||
|
fontWidth: 0.8
|
||||||
|
}
|
||||||
|
ListElement {
|
||||||
name: "PROGGY_TINY"
|
name: "PROGGY_TINY"
|
||||||
text: "Proggy Tiny (Modern)"
|
text: "Proggy Tiny (Modern)"
|
||||||
source: "fonts/modern-proggy-tiny/ProggyTiny.ttf"
|
source: "fonts/modern-proggy-tiny/ProggyTiny.ttf"
|
||||||
lineSpacing: 1
|
lineSpacing: 1
|
||||||
pixelSize: 16
|
pixelSize: 16
|
||||||
baseScaling: 4.0
|
baseScaling: 3.3
|
||||||
fontWidth: 0.9
|
fontWidth: 0.9
|
||||||
}
|
}
|
||||||
ListElement{
|
ListElement {
|
||||||
|
name: "TERMINUS_SCALED"
|
||||||
|
text: "Terminus (Modern)"
|
||||||
|
source: "fonts/modern-terminus/TerminusTTF-4.46.0.ttf"
|
||||||
|
lineSpacing: 1
|
||||||
|
pixelSize: 12
|
||||||
|
baseScaling: 3.0
|
||||||
|
fontWidth: 1.0
|
||||||
|
}
|
||||||
|
ListElement {
|
||||||
|
name: "PRO_FONT_SCALED"
|
||||||
|
text: "Pro Font (Modern)"
|
||||||
|
source: "fonts/modern-pro-font-win-tweaked/ProFontWindows.ttf"
|
||||||
|
lineSpacing: 1
|
||||||
|
pixelSize: 12
|
||||||
|
baseScaling: 3.0
|
||||||
|
fontWidth: 1.0
|
||||||
|
}
|
||||||
|
ListElement {
|
||||||
name: "APPLE_II"
|
name: "APPLE_II"
|
||||||
text: "Apple ][ (1977)"
|
text: "Apple ][ (1977)"
|
||||||
source: "fonts/1977-apple2/PrintChar21.ttf"
|
source: "fonts/1977-apple2/PrintChar21.ttf"
|
||||||
lineSpacing: 2
|
lineSpacing: 2
|
||||||
pixelSize: 8
|
pixelSize: 8
|
||||||
baseScaling: 4.0
|
baseScaling: 3.5
|
||||||
fontWidth: 0.9
|
fontWidth: 0.9
|
||||||
}
|
}
|
||||||
ListElement{
|
ListElement {
|
||||||
name: "ATARI_400"
|
name: "ATARI_400"
|
||||||
text: "Atari 400-800 (1979)"
|
text: "Atari 400-800 (1979)"
|
||||||
source: "fonts/1979-atari-400-800/ATARI400800_original.TTF"
|
source: "fonts/1979-atari-400-800/AtariClassic-Regular.ttf"
|
||||||
lineSpacing: 3
|
lineSpacing: 3
|
||||||
pixelSize: 8
|
pixelSize: 8
|
||||||
baseScaling: 4.0
|
baseScaling: 3.5
|
||||||
fontWidth: 0.8
|
fontWidth: 0.8
|
||||||
}
|
}
|
||||||
ListElement{
|
ListElement {
|
||||||
name: "COMMODORE_64"
|
name: "COMMODORE_64"
|
||||||
text: "Commodore 64 (1982)"
|
text: "Commodore 64 (1982)"
|
||||||
source: "fonts/1982-commodore64/C64_Pro_Mono_v1.0-STYLE.ttf"
|
source: "fonts/1982-commodore64/C64_Pro_Mono-STYLE.ttf"
|
||||||
lineSpacing: 3
|
lineSpacing: 3
|
||||||
pixelSize: 8
|
pixelSize: 8
|
||||||
baseScaling: 4.0
|
baseScaling: 3.5
|
||||||
fontWidth: 0.8
|
fontWidth: 0.8
|
||||||
}
|
}
|
||||||
}
|
}
|
||||||
|
|||||||
@ -1,5 +1,5 @@
|
|||||||
/*******************************************************************************
|
/*******************************************************************************
|
||||||
* Copyright (c) 2013 "Filippo Scognamiglio"
|
* Copyright (c) 2013-2021 "Filippo Scognamiglio"
|
||||||
* https://github.com/Swordfish90/cool-retro-term
|
* https://github.com/Swordfish90/cool-retro-term
|
||||||
*
|
*
|
||||||
* This file is part of cool-retro-term.
|
* This file is part of cool-retro-term.
|
||||||
@ -17,10 +17,9 @@
|
|||||||
* You should have received a copy of the GNU General Public License
|
* You should have received a copy of the GNU General Public License
|
||||||
* along with this program. If not, see <http://www.gnu.org/licenses/>.
|
* along with this program. If not, see <http://www.gnu.org/licenses/>.
|
||||||
*******************************************************************************/
|
*******************************************************************************/
|
||||||
|
|
||||||
import QtQuick 2.2
|
import QtQuick 2.2
|
||||||
|
|
||||||
QtObject{
|
QtObject {
|
||||||
property int selectedFontIndex
|
property int selectedFontIndex
|
||||||
property real scaling
|
property real scaling
|
||||||
property var _font: fontlist.get(selectedFontIndex)
|
property var _font: fontlist.get(selectedFontIndex)
|
||||||
@ -29,51 +28,79 @@ QtObject{
|
|||||||
property int lineSpacing: _font.lineSpacing
|
property int lineSpacing: _font.lineSpacing
|
||||||
property real screenScaling: scaling * _font.baseScaling
|
property real screenScaling: scaling * _font.baseScaling
|
||||||
property real defaultFontWidth: fontlist.get(selectedFontIndex).fontWidth
|
property real defaultFontWidth: fontlist.get(selectedFontIndex).fontWidth
|
||||||
|
property bool lowResolutionFont: true
|
||||||
|
|
||||||
property ListModel fontlist: ListModel{
|
property ListModel fontlist: ListModel {
|
||||||
ListElement{
|
ListElement {
|
||||||
name: "COMMODORE_PET"
|
name: "COMMODORE_PET"
|
||||||
text: "Commodore PET (1977)"
|
text: "Commodore PET (1977)"
|
||||||
source: "fonts/1977-commodore-pet/COMMODORE_PET.ttf"
|
source: "fonts/1977-commodore-pet/PetMe.ttf"
|
||||||
lineSpacing: 2
|
lineSpacing: 3
|
||||||
pixelSize: 8
|
pixelSize: 8
|
||||||
baseScaling: 4.0
|
baseScaling: 3.5
|
||||||
fontWidth: 0.7
|
fontWidth: 0.7
|
||||||
}
|
}
|
||||||
ListElement{
|
ListElement {
|
||||||
|
name: "IBM_PC"
|
||||||
|
text: "IBM PC (1981)"
|
||||||
|
source: "fonts/1981-ibm-pc/PxPlus_IBM_BIOS.ttf"
|
||||||
|
lineSpacing: 3
|
||||||
|
pixelSize: 8
|
||||||
|
baseScaling: 3.5
|
||||||
|
fontWidth: 0.8
|
||||||
|
}
|
||||||
|
ListElement {
|
||||||
name: "PROGGY_TINY"
|
name: "PROGGY_TINY"
|
||||||
text: "Proggy Tiny (Modern)"
|
text: "Proggy Tiny (Modern)"
|
||||||
source: "fonts/modern-proggy-tiny/ProggyTiny.ttf"
|
source: "fonts/modern-proggy-tiny/ProggyTiny.ttf"
|
||||||
lineSpacing: 1
|
lineSpacing: 1
|
||||||
pixelSize: 16
|
pixelSize: 16
|
||||||
baseScaling: 4.0
|
baseScaling: 3.3
|
||||||
fontWidth: 0.9
|
fontWidth: 0.9
|
||||||
}
|
}
|
||||||
ListElement{
|
ListElement {
|
||||||
|
name: "TERMINUS_SCALED"
|
||||||
|
text: "Terminus (Modern)"
|
||||||
|
source: "fonts/modern-terminus/TerminusTTF-4.46.0.ttf"
|
||||||
|
lineSpacing: 1
|
||||||
|
pixelSize: 12
|
||||||
|
baseScaling: 3.0
|
||||||
|
fontWidth: 1.0
|
||||||
|
}
|
||||||
|
ListElement {
|
||||||
|
name: "PRO_FONT_SCALED"
|
||||||
|
text: "Pro Font (Modern)"
|
||||||
|
source: "fonts/modern-pro-font-win-tweaked/ProFontWindows.ttf"
|
||||||
|
lineSpacing: 1
|
||||||
|
pixelSize: 12
|
||||||
|
baseScaling: 3.0
|
||||||
|
fontWidth: 1.0
|
||||||
|
}
|
||||||
|
ListElement {
|
||||||
name: "APPLE_II"
|
name: "APPLE_II"
|
||||||
text: "Apple ][ (1977)"
|
text: "Apple ][ (1977)"
|
||||||
source: "fonts/1977-apple2/PrintChar21.ttf"
|
source: "fonts/1977-apple2/PrintChar21.ttf"
|
||||||
lineSpacing: 2
|
lineSpacing: 3
|
||||||
pixelSize: 8
|
pixelSize: 8
|
||||||
baseScaling: 4.0
|
baseScaling: 3.5
|
||||||
fontWidth: 0.8
|
fontWidth: 0.8
|
||||||
}
|
}
|
||||||
ListElement{
|
ListElement {
|
||||||
name: "ATARI_400"
|
name: "ATARI_400"
|
||||||
text: "Atari 400-800 (1979)"
|
text: "Atari 400-800 (1979)"
|
||||||
source: "fonts/1979-atari-400-800/ATARI400800_original.TTF"
|
source: "fonts/1979-atari-400-800/AtariClassic-Regular.ttf"
|
||||||
lineSpacing: 3
|
lineSpacing: 3
|
||||||
pixelSize: 8
|
pixelSize: 8
|
||||||
baseScaling: 4.0
|
baseScaling: 3.5
|
||||||
fontWidth: 0.7
|
fontWidth: 0.7
|
||||||
}
|
}
|
||||||
ListElement{
|
ListElement {
|
||||||
name: "COMMODORE_64"
|
name: "COMMODORE_64"
|
||||||
text: "Commodore 64 (1982)"
|
text: "Commodore 64 (1982)"
|
||||||
source: "fonts/1982-commodore64/C64_Pro_Mono_v1.0-STYLE.ttf"
|
source: "fonts/1982-commodore64/C64_Pro_Mono-STYLE.ttf"
|
||||||
lineSpacing: 3
|
lineSpacing: 3
|
||||||
pixelSize: 8
|
pixelSize: 8
|
||||||
baseScaling: 4.0
|
baseScaling: 3.5
|
||||||
fontWidth: 0.7
|
fontWidth: 0.7
|
||||||
}
|
}
|
||||||
}
|
}
|
||||||
|
|||||||
@ -1,5 +1,5 @@
|
|||||||
/*******************************************************************************
|
/*******************************************************************************
|
||||||
* Copyright (c) 2013 "Filippo Scognamiglio"
|
* Copyright (c) 2013-2021 "Filippo Scognamiglio"
|
||||||
* https://github.com/Swordfish90/cool-retro-term
|
* https://github.com/Swordfish90/cool-retro-term
|
||||||
*
|
*
|
||||||
* This file is part of cool-retro-term.
|
* This file is part of cool-retro-term.
|
||||||
@ -17,125 +17,236 @@
|
|||||||
* You should have received a copy of the GNU General Public License
|
* You should have received a copy of the GNU General Public License
|
||||||
* along with this program. If not, see <http://www.gnu.org/licenses/>.
|
* along with this program. If not, see <http://www.gnu.org/licenses/>.
|
||||||
*******************************************************************************/
|
*******************************************************************************/
|
||||||
|
|
||||||
import QtQuick 2.2
|
import QtQuick 2.2
|
||||||
|
|
||||||
QtObject{
|
QtObject {
|
||||||
property int selectedFontIndex
|
property int selectedFontIndex
|
||||||
property real scaling
|
property real scaling
|
||||||
property var source: fontlist.get(selectedFontIndex).source
|
property var source: fontlist.get(selectedFontIndex).source
|
||||||
property var _font: fontlist.get(selectedFontIndex)
|
property var _font: fontlist.get(selectedFontIndex)
|
||||||
property int pixelSize: _font.pixelSize * scaling
|
property bool lowResolutionFont: _font.lowResolutionFont
|
||||||
property int lineSpacing: pixelSize * _font.lineSpacing
|
|
||||||
property real screenScaling: 1.0
|
property int pixelSize: lowResolutionFont ? _font.pixelSize : _font.pixelSize * scaling
|
||||||
|
|
||||||
|
property int lineSpacing: lowResolutionFont ? _font.lineSpacing : pixelSize * _font.lineSpacing
|
||||||
|
|
||||||
|
property real screenScaling: lowResolutionFont ? _font.baseScaling * scaling : 1.0
|
||||||
|
|
||||||
property real defaultFontWidth: fontlist.get(selectedFontIndex).fontWidth
|
property real defaultFontWidth: fontlist.get(selectedFontIndex).fontWidth
|
||||||
|
|
||||||
//In this configuration lineSpacing is proportional to pixelSize.
|
property string family: fontlist.get(selectedFontIndex).family
|
||||||
|
|
||||||
property ListModel fontlist: ListModel{
|
property bool isSystemFont: fontlist.get(selectedFontIndex).isSystemFont
|
||||||
ListElement{
|
|
||||||
|
// There are two kind of fonts: low resolution and high resolution.
|
||||||
|
// Low resolution font sets the lowResolutionFont property to true.
|
||||||
|
// They are rendered at a fixed pixel size and the texture is upscaled
|
||||||
|
// to fill the screen (they are much faster to render).
|
||||||
|
// High resolution fonts are instead drawn on a texture which has the
|
||||||
|
// size of the screen, and the scaling directly controls their pixels size.
|
||||||
|
// Those are slower to render but are not pixelated.
|
||||||
|
property ListModel fontlist: ListModel {
|
||||||
|
ListElement {
|
||||||
|
name: "TERMINUS_SCALED"
|
||||||
|
text: "Terminus (Modern)"
|
||||||
|
source: "fonts/modern-terminus/TerminusTTF-4.46.0.ttf"
|
||||||
|
lineSpacing: 1
|
||||||
|
pixelSize: 12
|
||||||
|
baseScaling: 3.0
|
||||||
|
fontWidth: 1.0
|
||||||
|
lowResolutionFont: true
|
||||||
|
isSystemFont: false
|
||||||
|
family: ""
|
||||||
|
}
|
||||||
|
ListElement {
|
||||||
|
name: "PRO_FONT_SCALED"
|
||||||
|
text: "Pro Font (Modern)"
|
||||||
|
source: "fonts/modern-pro-font-win-tweaked/ProFontWindows.ttf"
|
||||||
|
lineSpacing: 1
|
||||||
|
pixelSize: 12
|
||||||
|
baseScaling: 3.0
|
||||||
|
fontWidth: 1.0
|
||||||
|
lowResolutionFont: true
|
||||||
|
isSystemFont: false
|
||||||
|
family: ""
|
||||||
|
}
|
||||||
|
ListElement {
|
||||||
|
name: "EXCELSIOR_SCALED"
|
||||||
|
text: "Fixedsys Excelsior (Modern)"
|
||||||
|
source: "fonts/modern-fixedsys-excelsior/FSEX301-L2.ttf"
|
||||||
|
lineSpacing: 0
|
||||||
|
pixelSize: 16
|
||||||
|
baseScaling: 2.4
|
||||||
|
fontWidth: 1.0
|
||||||
|
lowResolutionFont: true
|
||||||
|
isSystemFont: false
|
||||||
|
family: ""
|
||||||
|
}
|
||||||
|
ListElement {
|
||||||
|
name: "COMMODORE_PET_SCALED"
|
||||||
|
text: "Commodore PET (1977)"
|
||||||
|
source: "fonts/1977-commodore-pet/PetMe.ttf"
|
||||||
|
lineSpacing: 3
|
||||||
|
pixelSize: 8
|
||||||
|
baseScaling: 3.5
|
||||||
|
fontWidth: 0.7
|
||||||
|
lowResolutionFont: true
|
||||||
|
isSystemFont: false
|
||||||
|
family: ""
|
||||||
|
}
|
||||||
|
ListElement {
|
||||||
|
name: "PROGGY_TINY_SCALED"
|
||||||
|
text: "Proggy Tiny (Modern)"
|
||||||
|
source: "fonts/modern-proggy-tiny/ProggyTiny.ttf"
|
||||||
|
lineSpacing: 1
|
||||||
|
pixelSize: 16
|
||||||
|
baseScaling: 3.3
|
||||||
|
fontWidth: 0.9
|
||||||
|
lowResolutionFont: true
|
||||||
|
isSystemFont: false
|
||||||
|
family: ""
|
||||||
|
}
|
||||||
|
ListElement {
|
||||||
|
name: "APPLE_II_SCALED"
|
||||||
|
text: "Apple ][ (1977)"
|
||||||
|
source: "fonts/1977-apple2/PrintChar21.ttf"
|
||||||
|
lineSpacing: 3
|
||||||
|
pixelSize: 8
|
||||||
|
baseScaling: 3.5
|
||||||
|
fontWidth: 0.8
|
||||||
|
lowResolutionFont: true
|
||||||
|
isSystemFont: false
|
||||||
|
family: ""
|
||||||
|
}
|
||||||
|
ListElement {
|
||||||
|
name: "ATARI_400_SCALED"
|
||||||
|
text: "Atari 400-800 (1979)"
|
||||||
|
source: "fonts/1979-atari-400-800/AtariClassic-Regular.ttf"
|
||||||
|
lineSpacing: 3
|
||||||
|
pixelSize: 8
|
||||||
|
baseScaling: 3.5
|
||||||
|
fontWidth: 0.7
|
||||||
|
lowResolutionFont: true
|
||||||
|
isSystemFont: false
|
||||||
|
family: ""
|
||||||
|
}
|
||||||
|
ListElement {
|
||||||
|
name: "IBM_PC_SCALED"
|
||||||
|
text: "IBM PC (1981)"
|
||||||
|
source: "fonts/1981-ibm-pc/PxPlus_IBM_BIOS.ttf"
|
||||||
|
lineSpacing: 3
|
||||||
|
pixelSize: 8
|
||||||
|
baseScaling: 3.5
|
||||||
|
fontWidth: 0.8
|
||||||
|
lowResolutionFont: true
|
||||||
|
isSystemFont: false
|
||||||
|
family: ""
|
||||||
|
}
|
||||||
|
ListElement {
|
||||||
|
name: "COMMODORE_64_SCALED"
|
||||||
|
text: "Commodore 64 (1982)"
|
||||||
|
source: "fonts/1982-commodore64/C64_Pro_Mono-STYLE.ttf"
|
||||||
|
lineSpacing: 3
|
||||||
|
pixelSize: 8
|
||||||
|
baseScaling: 3.5
|
||||||
|
fontWidth: 0.7
|
||||||
|
lowResolutionFont: true
|
||||||
|
isSystemFont: false
|
||||||
|
family: ""
|
||||||
|
}
|
||||||
|
ListElement {
|
||||||
|
name: "IBM_DOS"
|
||||||
|
text: "IBM DOS (1985)"
|
||||||
|
source: "fonts/1985-ibm-pc-vga/PxPlus_IBM_VGA8.ttf"
|
||||||
|
lineSpacing: 3
|
||||||
|
pixelSize: 16
|
||||||
|
baseScaling: 2.0
|
||||||
|
fontWidth: 1.0
|
||||||
|
lowResolutionFont: true
|
||||||
|
isSystemFont: false
|
||||||
|
family: ""
|
||||||
|
}
|
||||||
|
ListElement {
|
||||||
name: "HERMIT"
|
name: "HERMIT"
|
||||||
text: "Hermit (Modern)"
|
text: "HD: Hermit (Modern)"
|
||||||
source: "fonts/modern-hermit/Hermit-medium.otf"
|
source: "fonts/modern-hermit/Hermit-medium.otf"
|
||||||
lineSpacing: 0.05
|
lineSpacing: 0.05
|
||||||
pixelSize: 28
|
pixelSize: 27
|
||||||
fontWidth: 1.0
|
fontWidth: 1.0
|
||||||
|
lowResolutionFont: false
|
||||||
|
isSystemFont: false
|
||||||
|
family: ""
|
||||||
}
|
}
|
||||||
ListElement{
|
ListElement {
|
||||||
name: "TERMINUS"
|
name: "TERMINUS"
|
||||||
text: "Terminus (Modern)"
|
text: "HD: Terminus (Modern)"
|
||||||
source: "fonts/modern-terminus/TerminusTTF-4.38.2.ttf"
|
source: "fonts/modern-terminus/TerminusTTF-4.46.0.ttf"
|
||||||
lineSpacing: 0.1
|
lineSpacing: 0.1
|
||||||
pixelSize: 35
|
pixelSize: 35
|
||||||
fontWidth: 1.0
|
fontWidth: 1.0
|
||||||
|
lowResolutionFont: false
|
||||||
|
isSystemFont: false
|
||||||
|
family: ""
|
||||||
}
|
}
|
||||||
ListElement{
|
ListElement {
|
||||||
name: "ENVY_CODE_R"
|
|
||||||
text: "Envy Code R (Modern)"
|
|
||||||
source: "fonts/modern-envy-code-r/Envy Code R.ttf"
|
|
||||||
lineSpacing: 0.1
|
|
||||||
pixelSize: 30
|
|
||||||
fontWidth: 1.0
|
|
||||||
}
|
|
||||||
ListElement{
|
|
||||||
name: "PRO_FONT"
|
name: "PRO_FONT"
|
||||||
text: "Pro Font (Modern)"
|
text: "HD: Pro Font (Modern)"
|
||||||
source: "fonts/modern-pro-font-win-tweaked/ProFontWindows.ttf"
|
source: "fonts/modern-pro-font-win-tweaked/ProFontWindows.ttf"
|
||||||
lineSpacing: 0.1
|
lineSpacing: 0.1
|
||||||
pixelSize: 35
|
pixelSize: 35
|
||||||
fontWidth: 1.0
|
fontWidth: 1.0
|
||||||
|
lowResolutionFont: false
|
||||||
|
isSystemFont: false
|
||||||
|
family: ""
|
||||||
}
|
}
|
||||||
ListElement{
|
ListElement {
|
||||||
name: "MONACO"
|
|
||||||
text: "Monaco (Modern)"
|
|
||||||
source: "fonts/modern-monaco/monaco.ttf"
|
|
||||||
lineSpacing: 0.1
|
|
||||||
pixelSize: 30
|
|
||||||
fontWidth: 1.0
|
|
||||||
}
|
|
||||||
ListElement{
|
|
||||||
name: "INCONSOLATA"
|
name: "INCONSOLATA"
|
||||||
text: "Inconsolata (Modern)"
|
text: "HD: Inconsolata (Modern)"
|
||||||
source: "fonts/modern-inconsolata/Inconsolata.otf"
|
source: "fonts/modern-inconsolata/Inconsolata.otf"
|
||||||
lineSpacing: 0.1
|
lineSpacing: 0.1
|
||||||
pixelSize: 35
|
pixelSize: 35
|
||||||
fontWidth: 1.0
|
fontWidth: 1.0
|
||||||
|
lowResolutionFont: false
|
||||||
|
isSystemFont: false
|
||||||
|
family: ""
|
||||||
}
|
}
|
||||||
ListElement{
|
ListElement {
|
||||||
name: "COMMODORE_PET"
|
|
||||||
text: "Commodore PET (1977)"
|
|
||||||
source: "fonts/1977-commodore-pet/COMMODORE_PET.ttf"
|
|
||||||
lineSpacing: 0.2
|
|
||||||
pixelSize: 26
|
|
||||||
fontWidth: 0.7
|
|
||||||
}
|
|
||||||
ListElement{
|
|
||||||
name: "APPLE_II"
|
|
||||||
text: "Apple ][ (1977)"
|
|
||||||
source: "fonts/1977-apple2/PrintChar21.ttf"
|
|
||||||
lineSpacing: 0.2
|
|
||||||
pixelSize: 26
|
|
||||||
fontWidth: 0.8
|
|
||||||
}
|
|
||||||
ListElement{
|
|
||||||
name: "ATARI_400"
|
|
||||||
text: "Atari 400-800 (1979)"
|
|
||||||
source: "fonts/1979-atari-400-800/ATARI400800_original.TTF"
|
|
||||||
lineSpacing: 0.3
|
|
||||||
pixelSize: 26
|
|
||||||
fontWidth: 0.7
|
|
||||||
}
|
|
||||||
ListElement{
|
|
||||||
name: "COMMODORE_64"
|
|
||||||
text: "Commodore 64 (1982)"
|
|
||||||
source: "fonts/1982-commodore64/C64_Pro_Mono_v1.0-STYLE.ttf"
|
|
||||||
lineSpacing: 0.3
|
|
||||||
pixelSize: 26
|
|
||||||
fontWidth: 0.7
|
|
||||||
}
|
|
||||||
ListElement{
|
|
||||||
name: "ATARI_ST"
|
|
||||||
text: "Atari ST (1985)"
|
|
||||||
source: "fonts/1985-atari-st/AtariST8x16SystemFont.ttf"
|
|
||||||
lineSpacing: 0.2
|
|
||||||
pixelSize: 32
|
|
||||||
fontWidth: 1.0
|
|
||||||
}
|
|
||||||
ListElement{
|
|
||||||
name: "IBM_DOS"
|
|
||||||
text: "IBM DOS (1985)"
|
|
||||||
source: "fonts/1985-ibm-pc-vga/Perfect DOS VGA 437 Win.ttf"
|
|
||||||
lineSpacing: 0.2
|
|
||||||
pixelSize: 32
|
|
||||||
fontWidth: 1.0
|
|
||||||
}
|
|
||||||
ListElement{
|
|
||||||
name: "IBM_3278"
|
name: "IBM_3278"
|
||||||
text: "IBM 3278 (1971)"
|
text: "HD: IBM 3278 (1971)"
|
||||||
source: "fonts/1971-ibm-3278/3270Medium.ttf"
|
source: "fonts/1971-ibm-3278/3270-Regular.ttf"
|
||||||
lineSpacing: 0.2
|
lineSpacing: 0.2
|
||||||
pixelSize: 32
|
pixelSize: 32
|
||||||
fontWidth: 1.0
|
fontWidth: 1.0
|
||||||
|
lowResolutionFont: false
|
||||||
|
isSystemFont: false
|
||||||
|
family: ""
|
||||||
|
}
|
||||||
|
}
|
||||||
|
|
||||||
|
Component.onCompleted: addSystemFonts()
|
||||||
|
|
||||||
|
function addSystemFonts() {
|
||||||
|
var families = monospaceSystemFonts
|
||||||
|
for (var i = 0; i < families.length; i++) {
|
||||||
|
if (verbose) {
|
||||||
|
console.log("Adding system font: ", families[i])
|
||||||
|
}
|
||||||
|
fontlist.append(convertToListElement(families[i]))
|
||||||
|
}
|
||||||
|
}
|
||||||
|
|
||||||
|
function convertToListElement(family) {
|
||||||
|
return {
|
||||||
|
"name": "System: " + family,
|
||||||
|
"text": qsTr("System: ") + family,
|
||||||
|
"source": "",
|
||||||
|
"lineSpacing": 0.1,
|
||||||
|
"pixelSize": 30,
|
||||||
|
"fontWidth": 1.0,
|
||||||
|
"baseScaling": 1.0,
|
||||||
|
"lowResolutionFont": false,
|
||||||
|
"isSystemFont": true,
|
||||||
|
"family": family
|
||||||
}
|
}
|
||||||
}
|
}
|
||||||
}
|
}
|
||||||
|
|||||||
@ -1,21 +0,0 @@
|
|||||||
import QtQuick 2.2
|
|
||||||
|
|
||||||
Rectangle {
|
|
||||||
anchors.centerIn: parent
|
|
||||||
width: parent.width - parent.border.width
|
|
||||||
height: parent.height - parent.border.width
|
|
||||||
radius:parent.radius - parent.border.width/2
|
|
||||||
smooth: true
|
|
||||||
|
|
||||||
border.width: parent.border.width/2
|
|
||||||
border.color: "#22FFFFFF"
|
|
||||||
|
|
||||||
gradient: Gradient {
|
|
||||||
GradientStop { position: 0; color: "#88FFFFFF" }
|
|
||||||
GradientStop { position: .1; color: "#55FFFFFF" }
|
|
||||||
GradientStop { position: .5; color: "#33FFFFFF" }
|
|
||||||
GradientStop { position: .501; color: "#11000000" }
|
|
||||||
GradientStop { position: .8; color: "#11FFFFFF" }
|
|
||||||
GradientStop { position: 1; color: "#55FFFFFF" }
|
|
||||||
}
|
|
||||||
}
|
|
||||||
@ -1,5 +1,5 @@
|
|||||||
/*******************************************************************************
|
/*******************************************************************************
|
||||||
* Copyright (c) 2013 "Filippo Scognamiglio"
|
* Copyright (c) 2013-2021 "Filippo Scognamiglio"
|
||||||
* https://github.com/Swordfish90/cool-retro-term
|
* https://github.com/Swordfish90/cool-retro-term
|
||||||
*
|
*
|
||||||
* This file is part of cool-retro-term.
|
* This file is part of cool-retro-term.
|
||||||
@ -17,14 +17,13 @@
|
|||||||
* You should have received a copy of the GNU General Public License
|
* You should have received a copy of the GNU General Public License
|
||||||
* along with this program. If not, see <http://www.gnu.org/licenses/>.
|
* along with this program. If not, see <http://www.gnu.org/licenses/>.
|
||||||
*******************************************************************************/
|
*******************************************************************************/
|
||||||
|
|
||||||
import QtQuick 2.2
|
import QtQuick 2.2
|
||||||
import QtQuick.Window 2.0
|
import QtQuick.Window 2.0
|
||||||
import QtQuick.Controls 1.1
|
import QtQuick.Controls 2.0
|
||||||
import QtQuick.Layouts 1.1
|
import QtQuick.Layouts 1.1
|
||||||
import QtQuick.Dialogs 1.1
|
import QtQuick.Dialogs 1.1
|
||||||
|
|
||||||
Window{
|
Window {
|
||||||
id: insertnamedialog
|
id: insertnamedialog
|
||||||
width: 400
|
width: 400
|
||||||
height: 100
|
height: 100
|
||||||
@ -39,51 +38,53 @@ Window{
|
|||||||
title: qsTr("Error")
|
title: qsTr("Error")
|
||||||
visible: false
|
visible: false
|
||||||
|
|
||||||
function showError(message){
|
function showError(message) {
|
||||||
text = message;
|
text = message
|
||||||
open();
|
open()
|
||||||
}
|
}
|
||||||
}
|
}
|
||||||
|
|
||||||
function validateName(name){
|
function validateName(name) {
|
||||||
var profile_list = appSettings.profilesList;
|
var profile_list = appSettings.profilesList
|
||||||
if (name === "")
|
if (name === "")
|
||||||
return 1;
|
return 1
|
||||||
return 0;
|
return 0
|
||||||
}
|
}
|
||||||
|
|
||||||
ColumnLayout{
|
ColumnLayout {
|
||||||
anchors.margins: 10
|
anchors.margins: 10
|
||||||
anchors.fill: parent
|
anchors.fill: parent
|
||||||
RowLayout{
|
RowLayout {
|
||||||
Label{text: qsTr("Name")}
|
Label {
|
||||||
TextField{
|
text: qsTr("Name")
|
||||||
|
}
|
||||||
|
TextField {
|
||||||
id: namefield
|
id: namefield
|
||||||
Layout.fillWidth: true
|
Layout.fillWidth: true
|
||||||
Component.onCompleted: forceActiveFocus()
|
Component.onCompleted: forceActiveFocus()
|
||||||
onAccepted: okbutton.clickAction()
|
onAccepted: okbutton.clickAction()
|
||||||
}
|
}
|
||||||
}
|
}
|
||||||
RowLayout{
|
RowLayout {
|
||||||
anchors.right: parent.right
|
Layout.alignment: Qt.AlignBottom | Qt.AlignRight
|
||||||
anchors.bottom: parent.bottom
|
Button {
|
||||||
Button{
|
|
||||||
id: okbutton
|
id: okbutton
|
||||||
text: qsTr("OK")
|
text: qsTr("OK")
|
||||||
onClicked: clickAction()
|
onClicked: clickAction()
|
||||||
function clickAction(){
|
function clickAction() {
|
||||||
var name = namefield.text;
|
var name = namefield.text
|
||||||
switch(validateName(name)){
|
switch (validateName(name)) {
|
||||||
case 1:
|
case 1:
|
||||||
errorDialog.showError(qsTr("The name you inserted is empty. Please choose a different one."));
|
errorDialog.showError(
|
||||||
break;
|
qsTr("The name you inserted is empty. Please choose a different one."))
|
||||||
|
break
|
||||||
default:
|
default:
|
||||||
nameSelected(name);
|
nameSelected(name)
|
||||||
close();
|
close()
|
||||||
}
|
}
|
||||||
}
|
}
|
||||||
}
|
}
|
||||||
Button{
|
Button {
|
||||||
text: qsTr("Cancel")
|
text: qsTr("Cancel")
|
||||||
onClicked: close()
|
onClicked: close()
|
||||||
}
|
}
|
||||||
|
|||||||
@ -1,5 +1,5 @@
|
|||||||
/*******************************************************************************
|
/*******************************************************************************
|
||||||
* Copyright (c) 2013 "Filippo Scognamiglio"
|
* Copyright (c) 2013-2021 "Filippo Scognamiglio"
|
||||||
* https://github.com/Swordfish90/cool-retro-term
|
* https://github.com/Swordfish90/cool-retro-term
|
||||||
*
|
*
|
||||||
* This file is part of cool-retro-term.
|
* This file is part of cool-retro-term.
|
||||||
@ -19,73 +19,115 @@
|
|||||||
*******************************************************************************/
|
*******************************************************************************/
|
||||||
|
|
||||||
import QtQuick 2.2
|
import QtQuick 2.2
|
||||||
import QtQuick.Controls 1.1
|
import QtQuick.Controls 2.0
|
||||||
|
|
||||||
import QMLTermWidget 1.0
|
import QMLTermWidget 1.0
|
||||||
|
|
||||||
|
import "menus"
|
||||||
|
import "utils.js" as Utils
|
||||||
|
|
||||||
Item{
|
Item{
|
||||||
id: terminalContainer
|
id: terminalContainer
|
||||||
|
|
||||||
property size virtualResolution: Qt.size(kterminal.width, kterminal.height)
|
property size virtualResolution: Qt.size(kterminal.totalWidth, kterminal.totalHeight)
|
||||||
property alias mainTerminal: kterminal
|
property alias mainTerminal: kterminal
|
||||||
property ShaderEffectSource mainSource: kterminalSource
|
|
||||||
property ShaderEffectSource blurredSource: blurredSourceLoader.item
|
|
||||||
|
|
||||||
|
property ShaderEffectSource mainSource: kterminalSource
|
||||||
|
property BurnInEffect burnInEffect: burnInEffect
|
||||||
property real fontWidth: 1.0
|
property real fontWidth: 1.0
|
||||||
property real screenScaling: 1.0
|
property real screenScaling: 1.0
|
||||||
property real scaleTexture: 1.0
|
property real scaleTexture: 1.0
|
||||||
property alias title: ksession.title
|
property alias title: ksession.title
|
||||||
property alias kterminal: kterminal
|
property alias kterminal: kterminal
|
||||||
|
|
||||||
anchors.leftMargin: frame.displacementLeft * appSettings.windowScaling
|
|
||||||
anchors.rightMargin: frame.displacementRight * appSettings.windowScaling
|
|
||||||
anchors.topMargin: frame.displacementTop * appSettings.windowScaling
|
|
||||||
anchors.bottomMargin: frame.displacementBottom * appSettings.windowScaling
|
|
||||||
|
|
||||||
//The blur effect has to take into account the framerate
|
|
||||||
property real mBlur: appSettings.burnIn
|
|
||||||
property real motionBlurCoefficient: (_maxBlurCoefficient * Math.sqrt(mBlur) + _minBlurCoefficient * (1 - Math.sqrt(mBlur)))
|
|
||||||
property real _minBlurCoefficient: 0.50
|
|
||||||
property real _maxBlurCoefficient: 0.90
|
|
||||||
|
|
||||||
property size terminalSize: kterminal.terminalSize
|
property size terminalSize: kterminal.terminalSize
|
||||||
property size fontMetrics: kterminal.fontMetrics
|
property size fontMetrics: kterminal.fontMetrics
|
||||||
|
|
||||||
// Manage copy and paste
|
// Manage copy and paste
|
||||||
Connections{
|
Connections {
|
||||||
target: copyAction
|
target: copyAction
|
||||||
onTriggered: kterminal.copyClipboard();
|
|
||||||
|
onTriggered: {
|
||||||
|
kterminal.copyClipboard()
|
||||||
|
}
|
||||||
}
|
}
|
||||||
Connections{
|
Connections {
|
||||||
target: pasteAction
|
target: pasteAction
|
||||||
onTriggered: kterminal.pasteClipboard()
|
|
||||||
|
onTriggered: {
|
||||||
|
kterminal.pasteClipboard()
|
||||||
|
}
|
||||||
|
}
|
||||||
|
Connections {
|
||||||
|
target: pasteActionAlt
|
||||||
|
|
||||||
|
onTriggered: {
|
||||||
|
kterminal.pasteSelection()
|
||||||
|
}
|
||||||
}
|
}
|
||||||
|
|
||||||
//When settings are updated sources need to be redrawn.
|
//When settings are updated sources need to be redrawn.
|
||||||
Connections{
|
Connections {
|
||||||
target: appSettings
|
target: appSettings
|
||||||
onFontScalingChanged: terminalContainer.updateSources();
|
|
||||||
onFontWidthChanged: terminalContainer.updateSources();
|
onFontScalingChanged: {
|
||||||
|
terminalContainer.updateSources()
|
||||||
|
}
|
||||||
|
|
||||||
|
onFontWidthChanged: {
|
||||||
|
terminalContainer.updateSources()
|
||||||
|
}
|
||||||
}
|
}
|
||||||
Connections{
|
Connections {
|
||||||
target: terminalContainer
|
target: terminalContainer
|
||||||
onWidthChanged: terminalContainer.updateSources();
|
|
||||||
onHeightChanged: terminalContainer.updateSources();
|
onWidthChanged: {
|
||||||
|
terminalContainer.updateSources()
|
||||||
|
}
|
||||||
|
|
||||||
|
onHeightChanged: {
|
||||||
|
terminalContainer.updateSources()
|
||||||
|
}
|
||||||
}
|
}
|
||||||
|
Connections {
|
||||||
|
target: terminalWindow
|
||||||
|
|
||||||
|
onActiveChanged: {
|
||||||
|
kterminal.forceActiveFocus()
|
||||||
|
}
|
||||||
|
}
|
||||||
|
|
||||||
function updateSources() {
|
function updateSources() {
|
||||||
kterminal.update();
|
kterminal.update()
|
||||||
}
|
}
|
||||||
|
|
||||||
QMLTermWidget {
|
QMLTermWidget {
|
||||||
id: kterminal
|
id: kterminal
|
||||||
width: Math.floor(parent.width / (screenScaling * fontWidth))
|
|
||||||
height: Math.floor(parent.height / screenScaling)
|
property int textureResolutionScale: appSettings.lowResolutionFont ? devicePixelRatio : 1
|
||||||
|
property int margin: appSettings.totalMargin / screenScaling
|
||||||
|
property int totalWidth: Math.floor(parent.width / (screenScaling * fontWidth))
|
||||||
|
property int totalHeight: Math.floor(parent.height / screenScaling)
|
||||||
|
|
||||||
|
property int rawWidth: totalWidth - 2 * margin
|
||||||
|
property int rawHeight: totalHeight - 2 * margin
|
||||||
|
|
||||||
|
textureSize: Qt.size(width / textureResolutionScale, height / textureResolutionScale)
|
||||||
|
|
||||||
|
width: ensureMultiple(rawWidth, devicePixelRatio)
|
||||||
|
height: ensureMultiple(rawHeight, devicePixelRatio)
|
||||||
|
|
||||||
|
/** Ensure size is a multiple of factor. This is needed for pixel perfect scaling on highdpi screens. */
|
||||||
|
function ensureMultiple(size, factor) {
|
||||||
|
return Math.round(size / factor) * factor;
|
||||||
|
}
|
||||||
|
|
||||||
colorScheme: "cool-retro-term"
|
colorScheme: "cool-retro-term"
|
||||||
|
|
||||||
smooth: appSettings.rasterization === appSettings.no_rasterization
|
smooth: !appSettings.lowResolutionFont
|
||||||
enableBold: false
|
enableBold: false
|
||||||
fullCursorHeight: true
|
fullCursorHeight: true
|
||||||
|
blinkingCursor: appSettings.blinkingCursor
|
||||||
|
|
||||||
session: QMLTermSession {
|
session: QMLTermSession {
|
||||||
id: ksession
|
id: ksession
|
||||||
@ -110,29 +152,30 @@ Item{
|
|||||||
}
|
}
|
||||||
}
|
}
|
||||||
|
|
||||||
FontLoader{ id: fontLoader }
|
function handleFontChanged(fontFamily, pixelSize, lineSpacing, screenScaling, fontWidth) {
|
||||||
|
kterminal.antialiasText = !appSettings.lowResolutionFont;
|
||||||
function handleFontChange(fontSource, pixelSize, lineSpacing, screenScaling, fontWidth){
|
|
||||||
fontLoader.source = fontSource;
|
|
||||||
|
|
||||||
kterminal.antialiasText = appSettings.rasterization === appSettings.no_rasterization
|
|
||||||
font.pixelSize = pixelSize;
|
font.pixelSize = pixelSize;
|
||||||
font.family = fontLoader.name;
|
font.family = fontFamily;
|
||||||
|
|
||||||
terminalContainer.fontWidth = fontWidth;
|
terminalContainer.fontWidth = fontWidth;
|
||||||
terminalContainer.screenScaling= screenScaling;
|
terminalContainer.screenScaling = screenScaling;
|
||||||
scaleTexture = Math.max(1.0, Math.round(screenScaling / 2));
|
scaleTexture = Math.max(1.0, Math.floor(screenScaling * appSettings.windowScaling));
|
||||||
|
|
||||||
kterminal.lineSpacing = lineSpacing;
|
kterminal.lineSpacing = lineSpacing;
|
||||||
}
|
}
|
||||||
Component.onCompleted: {
|
|
||||||
appSettings.terminalFontChanged.connect(handleFontChange);
|
function startSession() {
|
||||||
|
appSettings.initializedSettings.disconnect(startSession);
|
||||||
|
|
||||||
// Retrieve the variable set in main.cpp if arguments are passed.
|
// Retrieve the variable set in main.cpp if arguments are passed.
|
||||||
if (defaultCmd) {
|
if (defaultCmd) {
|
||||||
ksession.setShellProgram(defaultCmd);
|
ksession.setShellProgram(defaultCmd);
|
||||||
ksession.setArgs(defaultCmdArgs);
|
ksession.setArgs(defaultCmdArgs);
|
||||||
} else if (!defaultCmd && Qt.platform.os === "osx") {
|
} else if (appSettings.useCustomCommand) {
|
||||||
|
var args = Utils.tokenizeCommandLine(appSettings.customCommand);
|
||||||
|
ksession.setShellProgram(args[0]);
|
||||||
|
ksession.setArgs(args.slice(1));
|
||||||
|
} else if (!defaultCmd && appSettings.isMacOS) {
|
||||||
// OSX Requires the following default parameters for auto login.
|
// OSX Requires the following default parameters for auto login.
|
||||||
ksession.setArgs(["-i", "-l"]);
|
ksession.setArgs(["-i", "-l"]);
|
||||||
}
|
}
|
||||||
@ -143,37 +186,35 @@ Item{
|
|||||||
ksession.startShellProgram();
|
ksession.startShellProgram();
|
||||||
forceActiveFocus();
|
forceActiveFocus();
|
||||||
}
|
}
|
||||||
}
|
Component.onCompleted: {
|
||||||
Component {
|
appSettings.terminalFontChanged.connect(handleFontChanged);
|
||||||
id: linuxContextMenu
|
appSettings.initializedSettings.connect(startSession);
|
||||||
Menu{
|
appSettings.handleFontChanged()
|
||||||
id: contextmenu
|
|
||||||
MenuItem{action: copyAction}
|
|
||||||
MenuItem{action: pasteAction}
|
|
||||||
MenuSeparator{}
|
|
||||||
MenuItem{action: fullscreenAction}
|
|
||||||
MenuItem{action: showMenubarAction}
|
|
||||||
MenuSeparator{visible: !appSettings.showMenubar}
|
|
||||||
CRTMainMenuBar{visible: !appSettings.showMenubar}
|
|
||||||
}
|
}
|
||||||
}
|
}
|
||||||
|
|
||||||
Component {
|
Component {
|
||||||
id: osxContextMenu
|
id: shortContextMenu
|
||||||
Menu{
|
ShortContextMenu { }
|
||||||
id: contextmenu
|
|
||||||
MenuItem{action: copyAction}
|
|
||||||
MenuItem{action: pasteAction}
|
|
||||||
}
|
|
||||||
}
|
}
|
||||||
|
|
||||||
|
Component {
|
||||||
|
id: fullContextMenu
|
||||||
|
FullContextMenu { }
|
||||||
|
}
|
||||||
|
|
||||||
Loader {
|
Loader {
|
||||||
id: menuLoader
|
id: menuLoader
|
||||||
sourceComponent: (Qt.platform.os === "osx" ? osxContextMenu : linuxContextMenu)
|
sourceComponent: (appSettings.isMacOS || appSettings.showMenubar ? shortContextMenu : fullContextMenu)
|
||||||
}
|
}
|
||||||
property alias contextmenu: menuLoader.item
|
property alias contextmenu: menuLoader.item
|
||||||
|
|
||||||
MouseArea{
|
MouseArea {
|
||||||
|
property real margin: appSettings.totalMargin
|
||||||
|
|
||||||
acceptedButtons: Qt.LeftButton | Qt.MiddleButton | Qt.RightButton
|
acceptedButtons: Qt.LeftButton | Qt.MiddleButton | Qt.RightButton
|
||||||
anchors.fill: parent
|
anchors.fill: parent
|
||||||
|
cursorShape: kterminal.terminalUsesMouse ? Qt.ArrowCursor : Qt.IBeamCursor
|
||||||
onWheel:{
|
onWheel:{
|
||||||
if(wheel.modifiers & Qt.ControlModifier){
|
if(wheel.modifiers & Qt.ControlModifier){
|
||||||
wheel.angleDelta.y > 0 ? zoomIn.trigger() : zoomOut.trigger();
|
wheel.angleDelta.y > 0 ? zoomIn.trigger() : zoomOut.trigger();
|
||||||
@ -204,108 +245,42 @@ Item{
|
|||||||
}
|
}
|
||||||
|
|
||||||
function correctDistortion(x, y){
|
function correctDistortion(x, y){
|
||||||
x = x / width;
|
x = (x - margin) / width;
|
||||||
y = y / height;
|
y = (y - margin) / height;
|
||||||
|
|
||||||
var cc = Qt.size(0.5 - x, 0.5 - y);
|
var cc = Qt.size(0.5 - x, 0.5 - y);
|
||||||
var distortion = (cc.height * cc.height + cc.width * cc.width) * appSettings.screenCurvature;
|
var distortion = (cc.height * cc.height + cc.width * cc.width) * appSettings.screenCurvature * appSettings.screenCurvatureSize;
|
||||||
|
|
||||||
return Qt.point((x - cc.width * (1+distortion) * distortion) * kterminal.width,
|
return Qt.point((x - cc.width * (1+distortion) * distortion) * (kterminal.totalWidth),
|
||||||
(y - cc.height * (1+distortion) * distortion) * kterminal.height)
|
(y - cc.height * (1+distortion) * distortion) * (kterminal.totalHeight))
|
||||||
}
|
}
|
||||||
}
|
}
|
||||||
ShaderEffectSource{
|
ShaderEffectSource{
|
||||||
id: kterminalSource
|
id: kterminalSource
|
||||||
sourceItem: kterminal
|
sourceItem: kterminal
|
||||||
hideSource: true
|
hideSource: true
|
||||||
wrapMode: ShaderEffectSource.ClampToEdge
|
wrapMode: ShaderEffectSource.Repeat
|
||||||
visible: false
|
visible: false
|
||||||
textureSize: Qt.size(kterminal.width * scaleTexture, kterminal.height * scaleTexture);
|
textureSize: Qt.size(kterminal.totalWidth * scaleTexture, kterminal.totalHeight * scaleTexture)
|
||||||
}
|
sourceRect: Qt.rect(-kterminal.margin, -kterminal.margin, kterminal.totalWidth, kterminal.totalHeight)
|
||||||
Loader{
|
|
||||||
id: blurredSourceLoader
|
|
||||||
asynchronous: true
|
|
||||||
active: mBlur !== 0
|
|
||||||
|
|
||||||
sourceComponent: ShaderEffectSource{
|
|
||||||
id: _blurredSourceEffect
|
|
||||||
sourceItem: blurredTerminalLoader.item
|
|
||||||
recursive: true
|
|
||||||
live: true
|
|
||||||
hideSource: true
|
|
||||||
wrapMode: kterminalSource.wrapMode
|
|
||||||
|
|
||||||
visible: false
|
|
||||||
|
|
||||||
function restartBlurSource(){
|
|
||||||
livetimer.restart();
|
|
||||||
}
|
|
||||||
|
|
||||||
Timer{
|
|
||||||
id: livetimer
|
|
||||||
running: true
|
|
||||||
onTriggered: _blurredSourceEffect.live = false;
|
|
||||||
}
|
|
||||||
Connections{
|
|
||||||
target: kterminal
|
|
||||||
onImagePainted:{
|
|
||||||
_blurredSourceEffect.live = true;
|
|
||||||
livetimer.restart();
|
|
||||||
}
|
|
||||||
}
|
|
||||||
// Restart blurred source settings change.
|
|
||||||
Connections{
|
|
||||||
target: appSettings
|
|
||||||
onBurnInChanged: _blurredSourceEffect.restartBlurSource();
|
|
||||||
onTerminalFontChanged: _blurredSourceEffect.restartBlurSource();
|
|
||||||
onRasterizationChanged: _blurredSourceEffect.restartBlurSource();
|
|
||||||
onBurnInQualityChanged: _blurredSourceEffect.restartBlurSource();
|
|
||||||
}
|
|
||||||
Connections {
|
|
||||||
target: kterminalScrollbar
|
|
||||||
onOpacityChanged: _blurredSourceEffect.restartBlurSource();
|
|
||||||
}
|
|
||||||
}
|
|
||||||
}
|
}
|
||||||
|
|
||||||
Loader{
|
Item {
|
||||||
id: blurredTerminalLoader
|
id: burnInContainer
|
||||||
|
|
||||||
width: kterminal.width * scaleTexture * appSettings.burnInQuality
|
property int burnInScaling: scaleTexture * appSettings.burnInQuality
|
||||||
height: kterminal.height * scaleTexture * appSettings.burnInQuality
|
|
||||||
active: mBlur !== 0
|
|
||||||
asynchronous: true
|
|
||||||
|
|
||||||
sourceComponent: ShaderEffect {
|
width: Math.round(appSettings.lowResolutionFont
|
||||||
property variant txt_source: kterminalSource
|
? kterminal.totalWidth * Math.max(1, burnInScaling)
|
||||||
property variant blurredSource: blurredSourceLoader.item
|
: kterminal.totalWidth * scaleTexture * appSettings.burnInQuality)
|
||||||
property real blurCoefficient: (1.0 - motionBlurCoefficient)
|
|
||||||
|
|
||||||
blending: false
|
height: Math.round(appSettings.lowResolutionFont
|
||||||
|
? kterminal.totalHeight * Math.max(1, burnInScaling)
|
||||||
|
: kterminal.totalHeight * scaleTexture * appSettings.burnInQuality)
|
||||||
|
|
||||||
fragmentShader:
|
|
||||||
"uniform lowp float qt_Opacity;" +
|
|
||||||
"uniform lowp sampler2D txt_source;" +
|
|
||||||
|
|
||||||
"varying highp vec2 qt_TexCoord0;
|
BurnInEffect {
|
||||||
|
id: burnInEffect
|
||||||
uniform lowp sampler2D blurredSource;
|
|
||||||
uniform highp float blurCoefficient;" +
|
|
||||||
|
|
||||||
"float rgb2grey(vec3 v){
|
|
||||||
return dot(v, vec3(0.21, 0.72, 0.04));
|
|
||||||
}" +
|
|
||||||
|
|
||||||
"void main() {" +
|
|
||||||
"vec2 coords = qt_TexCoord0;" +
|
|
||||||
"vec3 origColor = texture2D(txt_source, coords).rgb;" +
|
|
||||||
"vec3 blur_color = texture2D(blurredSource, coords).rgb * (1.0 - blurCoefficient);" +
|
|
||||||
"vec3 color = min(origColor + blur_color, max(origColor, blur_color));" +
|
|
||||||
|
|
||||||
"gl_FragColor = vec4(color, step(0.02, rgb2grey(color - origColor)));" +
|
|
||||||
"}"
|
|
||||||
|
|
||||||
onStatusChanged: if (log) console.log(log) //Print warning messages
|
|
||||||
}
|
}
|
||||||
}
|
}
|
||||||
}
|
}
|
||||||
|
|||||||
159
app/qml/SettingsAdvancedTab.qml
Normal file
@ -0,0 +1,159 @@
|
|||||||
|
/*******************************************************************************
|
||||||
|
* Copyright (c) 2013-2021 "Filippo Scognamiglio"
|
||||||
|
* https://github.com/Swordfish90/cool-retro-term
|
||||||
|
*
|
||||||
|
* This file is part of cool-retro-term.
|
||||||
|
*
|
||||||
|
* cool-retro-term is free software: you can redistribute it and/or modify
|
||||||
|
* it under the terms of the GNU General Public License as published by
|
||||||
|
* the Free Software Foundation, either version 3 of the License, or
|
||||||
|
* (at your option) any later version.
|
||||||
|
*
|
||||||
|
* This program is distributed in the hope that it will be useful,
|
||||||
|
* but WITHOUT ANY WARRANTY; without even the implied warranty of
|
||||||
|
* MERCHANTABILITY or FITNESS FOR A PARTICULAR PURPOSE. See the
|
||||||
|
* GNU General Public License for more details.
|
||||||
|
*
|
||||||
|
* You should have received a copy of the GNU General Public License
|
||||||
|
* along with this program. If not, see <http://www.gnu.org/licenses/>.
|
||||||
|
*******************************************************************************/
|
||||||
|
import QtQuick 2.2
|
||||||
|
import QtQuick.Controls 2.0
|
||||||
|
import QtQuick.Layouts 1.1
|
||||||
|
import QtQml 2.0
|
||||||
|
|
||||||
|
import "Components"
|
||||||
|
|
||||||
|
ColumnLayout {
|
||||||
|
GroupBox {
|
||||||
|
Layout.fillWidth: true
|
||||||
|
title: qsTr("Command")
|
||||||
|
|
||||||
|
ColumnLayout {
|
||||||
|
anchors.fill: parent
|
||||||
|
CheckBox {
|
||||||
|
id: useCustomCommand
|
||||||
|
text: qsTr("Use custom command instead of shell at startup")
|
||||||
|
checked: appSettings.useCustomCommand
|
||||||
|
onCheckedChanged: appSettings.useCustomCommand = checked
|
||||||
|
}
|
||||||
|
// Workaround for QTBUG-31627 for pre 5.3.0
|
||||||
|
Binding {
|
||||||
|
target: useCustomCommand
|
||||||
|
property: "checked"
|
||||||
|
value: appSettings.useCustomCommand
|
||||||
|
}
|
||||||
|
TextField {
|
||||||
|
id: customCommand
|
||||||
|
Layout.fillWidth: true
|
||||||
|
text: appSettings.customCommand
|
||||||
|
enabled: useCustomCommand.checked
|
||||||
|
onEditingFinished: appSettings.customCommand = text
|
||||||
|
|
||||||
|
// Save text even if user forgets to press enter or unfocus
|
||||||
|
function saveSetting() {
|
||||||
|
appSettings.customCommand = text
|
||||||
|
}
|
||||||
|
Component.onCompleted: settings_window.closing.connect(
|
||||||
|
saveSetting)
|
||||||
|
}
|
||||||
|
}
|
||||||
|
}
|
||||||
|
|
||||||
|
GroupBox {
|
||||||
|
title: qsTr("Performance")
|
||||||
|
Layout.fillWidth: true
|
||||||
|
GridLayout {
|
||||||
|
anchors.fill: parent
|
||||||
|
columns: 4
|
||||||
|
|
||||||
|
Label {
|
||||||
|
text: qsTr("Effects FPS")
|
||||||
|
}
|
||||||
|
Slider {
|
||||||
|
Layout.fillWidth: true
|
||||||
|
Layout.columnSpan: 2
|
||||||
|
id: fpsSlider
|
||||||
|
onValueChanged: {
|
||||||
|
if (enabled) {
|
||||||
|
appSettings.fps = value !== 60 ? value + 1 : 0
|
||||||
|
}
|
||||||
|
}
|
||||||
|
stepSize: 1
|
||||||
|
enabled: false
|
||||||
|
Component.onCompleted: {
|
||||||
|
from = 0
|
||||||
|
to = 60
|
||||||
|
value = appSettings.fps !== 0 ? appSettings.fps - 1 : 60
|
||||||
|
enabled = true
|
||||||
|
}
|
||||||
|
}
|
||||||
|
|
||||||
|
SizedLabel {
|
||||||
|
text: appSettings.fps !== 0 ? appSettings.fps : qsTr("Max")
|
||||||
|
}
|
||||||
|
Label {
|
||||||
|
text: qsTr("Texture Quality")
|
||||||
|
}
|
||||||
|
Slider {
|
||||||
|
id: txtslider
|
||||||
|
Layout.fillWidth: true
|
||||||
|
Layout.columnSpan: 2
|
||||||
|
onValueChanged: if (enabled)
|
||||||
|
appSettings.windowScaling = value
|
||||||
|
stepSize: 0.05
|
||||||
|
enabled: false
|
||||||
|
Component.onCompleted: {
|
||||||
|
from = 0.25 //Without this value gets set to 0.5
|
||||||
|
value = appSettings.windowScaling
|
||||||
|
enabled = true
|
||||||
|
}
|
||||||
|
}
|
||||||
|
SizedLabel {
|
||||||
|
text: Math.round(txtslider.value * 100) + "%"
|
||||||
|
}
|
||||||
|
|
||||||
|
Label {
|
||||||
|
text: qsTr("Bloom Quality")
|
||||||
|
}
|
||||||
|
Slider {
|
||||||
|
Layout.fillWidth: true
|
||||||
|
Layout.columnSpan: 2
|
||||||
|
id: bloomSlider
|
||||||
|
onValueChanged: if (enabled)
|
||||||
|
appSettings.bloomQuality = value
|
||||||
|
stepSize: 0.05
|
||||||
|
enabled: false
|
||||||
|
Component.onCompleted: {
|
||||||
|
from = 0.25
|
||||||
|
value = appSettings.bloomQuality
|
||||||
|
enabled = true
|
||||||
|
}
|
||||||
|
}
|
||||||
|
SizedLabel {
|
||||||
|
text: Math.round(bloomSlider.value * 100) + "%"
|
||||||
|
}
|
||||||
|
|
||||||
|
Label {
|
||||||
|
text: qsTr("BurnIn Quality")
|
||||||
|
}
|
||||||
|
Slider {
|
||||||
|
Layout.fillWidth: true
|
||||||
|
id: burnInSlider
|
||||||
|
Layout.columnSpan: 2
|
||||||
|
onValueChanged: if (enabled)
|
||||||
|
appSettings.burnInQuality = value
|
||||||
|
stepSize: 0.05
|
||||||
|
enabled: false
|
||||||
|
Component.onCompleted: {
|
||||||
|
from = 0.25
|
||||||
|
value = appSettings.burnInQuality
|
||||||
|
enabled = true
|
||||||
|
}
|
||||||
|
}
|
||||||
|
SizedLabel {
|
||||||
|
text: Math.round(burnInSlider.value * 100) + "%"
|
||||||
|
}
|
||||||
|
}
|
||||||
|
}
|
||||||
|
}
|
||||||
@ -1,5 +1,5 @@
|
|||||||
/*******************************************************************************
|
/*******************************************************************************
|
||||||
* Copyright (c) 2013 "Filippo Scognamiglio"
|
* Copyright (c) 2013-2021 "Filippo Scognamiglio"
|
||||||
* https://github.com/Swordfish90/cool-retro-term
|
* https://github.com/Swordfish90/cool-retro-term
|
||||||
*
|
*
|
||||||
* This file is part of cool-retro-term.
|
* This file is part of cool-retro-term.
|
||||||
@ -17,69 +17,70 @@
|
|||||||
* You should have received a copy of the GNU General Public License
|
* You should have received a copy of the GNU General Public License
|
||||||
* along with this program. If not, see <http://www.gnu.org/licenses/>.
|
* along with this program. If not, see <http://www.gnu.org/licenses/>.
|
||||||
*******************************************************************************/
|
*******************************************************************************/
|
||||||
|
|
||||||
import QtQuick 2.2
|
import QtQuick 2.2
|
||||||
import QtQuick.Controls 1.1
|
import QtQuick.Controls 2.0
|
||||||
import QtQuick.Layouts 1.1
|
import QtQuick.Layouts 1.1
|
||||||
|
|
||||||
Tab{
|
ColumnLayout {
|
||||||
GroupBox{
|
spacing: 2
|
||||||
|
|
||||||
|
GroupBox {
|
||||||
title: qsTr("Effects")
|
title: qsTr("Effects")
|
||||||
anchors.fill: parent
|
Layout.fillWidth: true
|
||||||
ColumnLayout{
|
|
||||||
|
ColumnLayout {
|
||||||
anchors.fill: parent
|
anchors.fill: parent
|
||||||
spacing: 2
|
|
||||||
CheckableSlider{
|
CheckableSlider {
|
||||||
name: qsTr("Bloom")
|
name: qsTr("Bloom")
|
||||||
onNewValue: appSettings.bloom = newValue
|
onNewValue: appSettings.bloom = newValue
|
||||||
value: appSettings.bloom
|
value: appSettings.bloom
|
||||||
}
|
}
|
||||||
CheckableSlider{
|
CheckableSlider {
|
||||||
name: qsTr("BurnIn")
|
name: qsTr("BurnIn")
|
||||||
onNewValue: appSettings.burnIn = newValue
|
onNewValue: appSettings.burnIn = newValue
|
||||||
value: appSettings.burnIn
|
value: appSettings.burnIn
|
||||||
}
|
}
|
||||||
CheckableSlider{
|
CheckableSlider {
|
||||||
name: qsTr("Static Noise")
|
name: qsTr("Static Noise")
|
||||||
onNewValue: appSettings.staticNoise = newValue
|
onNewValue: appSettings.staticNoise = newValue
|
||||||
value: appSettings.staticNoise
|
value: appSettings.staticNoise
|
||||||
}
|
}
|
||||||
CheckableSlider{
|
CheckableSlider {
|
||||||
name: qsTr("Jitter")
|
name: qsTr("Jitter")
|
||||||
onNewValue: appSettings.jitter = newValue
|
onNewValue: appSettings.jitter = newValue
|
||||||
value: appSettings.jitter
|
value: appSettings.jitter
|
||||||
}
|
}
|
||||||
CheckableSlider{
|
CheckableSlider {
|
||||||
name: qsTr("Glow Line")
|
name: qsTr("Glow Line")
|
||||||
onNewValue: appSettings.glowingLine = newValue;
|
onNewValue: appSettings.glowingLine = newValue
|
||||||
value: appSettings.glowingLine
|
value: appSettings.glowingLine
|
||||||
}
|
}
|
||||||
CheckableSlider{
|
CheckableSlider {
|
||||||
name: qsTr("Screen Curvature")
|
name: qsTr("Screen Curvature")
|
||||||
onNewValue: appSettings.screenCurvature = newValue;
|
onNewValue: appSettings.screenCurvature = newValue
|
||||||
value: appSettings.screenCurvature;
|
value: appSettings.screenCurvature
|
||||||
}
|
}
|
||||||
CheckableSlider{
|
CheckableSlider {
|
||||||
name: qsTr("Ambient Light")
|
name: qsTr("Ambient Light")
|
||||||
onNewValue: appSettings.ambientLight = newValue;
|
onNewValue: appSettings.ambientLight = newValue
|
||||||
value: appSettings.ambientLight
|
value: appSettings.ambientLight
|
||||||
enabled: appSettings.framesIndex !== 0
|
enabled: appSettings.framesIndex !== 0
|
||||||
}
|
}
|
||||||
CheckableSlider{
|
CheckableSlider {
|
||||||
name: qsTr("Flickering")
|
name: qsTr("Flickering")
|
||||||
onNewValue: appSettings.flickering = newValue;
|
onNewValue: appSettings.flickering = newValue
|
||||||
value: appSettings.flickering;
|
value: appSettings.flickering
|
||||||
}
|
}
|
||||||
CheckableSlider{
|
CheckableSlider {
|
||||||
name: qsTr("Horizontal Sync")
|
name: qsTr("Horizontal Sync")
|
||||||
onNewValue: appSettings.horizontalSync = newValue;
|
onNewValue: appSettings.horizontalSync = newValue
|
||||||
value: appSettings.horizontalSync;
|
value: appSettings.horizontalSync
|
||||||
}
|
}
|
||||||
CheckableSlider{
|
CheckableSlider {
|
||||||
name: qsTr("RGB Shift")
|
name: qsTr("RGB Shift")
|
||||||
onNewValue: appSettings.rbgShift = newValue;
|
onNewValue: appSettings.rbgShift = newValue
|
||||||
value: appSettings.rbgShift;
|
value: appSettings.rbgShift
|
||||||
enabled: appSettings.chromaColor !== 0
|
|
||||||
}
|
}
|
||||||
}
|
}
|
||||||
}
|
}
|
||||||
|
|||||||
@ -1,5 +1,5 @@
|
|||||||
/*******************************************************************************
|
/*******************************************************************************
|
||||||
* Copyright (c) 2013 "Filippo Scognamiglio"
|
* Copyright (c) 2013-2021 "Filippo Scognamiglio"
|
||||||
* https://github.com/Swordfish90/cool-retro-term
|
* https://github.com/Swordfish90/cool-retro-term
|
||||||
*
|
*
|
||||||
* This file is part of cool-retro-term.
|
* This file is part of cool-retro-term.
|
||||||
@ -17,185 +17,252 @@
|
|||||||
* You should have received a copy of the GNU General Public License
|
* You should have received a copy of the GNU General Public License
|
||||||
* along with this program. If not, see <http://www.gnu.org/licenses/>.
|
* along with this program. If not, see <http://www.gnu.org/licenses/>.
|
||||||
*******************************************************************************/
|
*******************************************************************************/
|
||||||
|
|
||||||
import QtQuick 2.2
|
import QtQuick 2.2
|
||||||
import QtQuick.Controls 1.1
|
import QtQuick.Controls 2.4
|
||||||
import QtQuick.Layouts 1.1
|
import QtQuick.Layouts 1.1
|
||||||
import QtQuick.Dialogs 1.1
|
import QtQuick.Dialogs 1.1
|
||||||
|
|
||||||
Tab{
|
ColumnLayout {
|
||||||
ColumnLayout{
|
GroupBox {
|
||||||
anchors.fill: parent
|
Layout.fillWidth: true
|
||||||
GroupBox{
|
title: qsTr("Profile")
|
||||||
anchors {left: parent.left; right: parent.right}
|
RowLayout {
|
||||||
Layout.fillWidth: true
|
anchors.fill: parent
|
||||||
Layout.fillHeight: true
|
ListView {
|
||||||
title: qsTr("Profile")
|
id: profilesView
|
||||||
RowLayout {
|
Layout.fillWidth: true
|
||||||
anchors.fill: parent
|
Layout.fillHeight: true
|
||||||
TableView {
|
model: appSettings.profilesList
|
||||||
id: profilesView
|
clip: true
|
||||||
|
delegate: Rectangle {
|
||||||
|
width: label.width
|
||||||
|
height: label.height
|
||||||
|
color: (index == profilesView.currentIndex) ? palette.highlight : palette.base
|
||||||
|
Label {
|
||||||
|
id: label
|
||||||
|
text: appSettings.profilesList.get(index).text
|
||||||
|
MouseArea {
|
||||||
|
anchors.fill: parent
|
||||||
|
onClicked: profilesView.currentIndex = index
|
||||||
|
onDoubleClicked: appSettings.loadProfile(index)
|
||||||
|
}
|
||||||
|
}
|
||||||
|
}
|
||||||
|
}
|
||||||
|
ColumnLayout {
|
||||||
|
Layout.fillHeight: true
|
||||||
|
Layout.fillWidth: false
|
||||||
|
Button {
|
||||||
Layout.fillWidth: true
|
Layout.fillWidth: true
|
||||||
anchors { top: parent.top; bottom: parent.bottom; }
|
text: qsTr("Save")
|
||||||
model: appSettings.profilesList
|
onClicked: {
|
||||||
headerVisible: false
|
insertname.profileName = ""
|
||||||
TableViewColumn {
|
insertname.show()
|
||||||
title: qsTr("Profile")
|
|
||||||
role: "text"
|
|
||||||
width: parent.width * 0.5
|
|
||||||
}
|
|
||||||
onActivated: {
|
|
||||||
appSettings.loadProfile(row);
|
|
||||||
}
|
}
|
||||||
}
|
}
|
||||||
ColumnLayout {
|
Button {
|
||||||
anchors { top: parent.top; bottom: parent.bottom }
|
Layout.fillWidth: true
|
||||||
Layout.fillWidth: false
|
property alias currentIndex: profilesView.currentIndex
|
||||||
Button{
|
enabled: currentIndex >= 0
|
||||||
Layout.fillWidth: true
|
text: qsTr("Load")
|
||||||
text: qsTr("New")
|
onClicked: {
|
||||||
onClicked: {
|
var index = currentIndex
|
||||||
insertname.profileName = "";
|
if (index >= 0)
|
||||||
insertname.show()
|
appSettings.loadProfile(index)
|
||||||
}
|
|
||||||
}
|
}
|
||||||
Button{
|
}
|
||||||
Layout.fillWidth: true
|
Button {
|
||||||
property alias currentIndex: profilesView.currentRow
|
Layout.fillWidth: true
|
||||||
enabled: currentIndex >= 0
|
text: qsTr("Remove")
|
||||||
text: qsTr("Load")
|
property alias currentIndex: profilesView.currentIndex
|
||||||
onClicked: {
|
|
||||||
var index = profilesView.currentRow;
|
enabled: currentIndex >= 0 && !appSettings.profilesList.get(
|
||||||
if (index >= 0)
|
currentIndex).builtin
|
||||||
appSettings.loadProfile(index);
|
onClicked: {
|
||||||
}
|
appSettings.profilesList.remove(currentIndex)
|
||||||
|
profilesView.selection.clear()
|
||||||
|
|
||||||
|
// TODO This is a very ugly workaround. The view didn't update on Qt 5.3.2.
|
||||||
|
profilesView.model = 0
|
||||||
|
profilesView.model = appSettings.profilesList
|
||||||
}
|
}
|
||||||
Button{
|
}
|
||||||
Layout.fillWidth: true
|
Item {
|
||||||
text: qsTr("Remove")
|
// Spacing
|
||||||
property alias currentIndex: profilesView.currentRow
|
Layout.fillHeight: true
|
||||||
|
}
|
||||||
enabled: currentIndex >= 0 && !appSettings.profilesList.get(currentIndex).builtin
|
Button {
|
||||||
onClicked: {
|
Layout.fillWidth: true
|
||||||
appSettings.profilesList.remove(currentIndex);
|
text: qsTr("Import")
|
||||||
profilesView.selection.clear();
|
onClicked: {
|
||||||
|
fileDialog.selectExisting = true
|
||||||
// TODO This is a very ugly workaround. The view didn't update on Qt 5.3.2.
|
fileDialog.callBack = function (url) {
|
||||||
profilesView.model = 0;
|
loadFile(url)
|
||||||
profilesView.model = appSettings.profilesList;
|
|
||||||
}
|
}
|
||||||
|
fileDialog.open()
|
||||||
}
|
}
|
||||||
Item {
|
function loadFile(url) {
|
||||||
// Spacing
|
try {
|
||||||
Layout.fillHeight: true
|
if (appSettings.verbose)
|
||||||
}
|
console.log("Loading file: " + url)
|
||||||
Button{
|
|
||||||
Layout.fillWidth: true
|
|
||||||
text: qsTr("Import")
|
|
||||||
onClicked: {
|
|
||||||
fileDialog.selectExisting = true;
|
|
||||||
fileDialog.callBack = function (url) {loadFile(url);};
|
|
||||||
fileDialog.open();
|
|
||||||
}
|
|
||||||
function loadFile(url) {
|
|
||||||
try {
|
|
||||||
if (appSettings.verbose)
|
|
||||||
console.log("Loading file: " + url);
|
|
||||||
|
|
||||||
var profileObject = JSON.parse(fileIO.read(url));
|
var profileObject = JSON.parse(fileIO.read(url))
|
||||||
var name = profileObject.name;
|
var name = profileObject.name
|
||||||
|
|
||||||
if (!name)
|
if (!name)
|
||||||
throw "Profile doesn't have a name";
|
throw "Profile doesn't have a name"
|
||||||
|
|
||||||
delete profileObject.name;
|
var version = profileObject.version
|
||||||
|
!== undefined ? profileObject.version : 1
|
||||||
|
if (version !== appSettings.profileVersion)
|
||||||
|
throw "This profile is not supported on this version of CRT."
|
||||||
|
|
||||||
appSettings.appendCustomProfile(name, JSON.stringify(profileObject));
|
delete profileObject.name
|
||||||
} catch (err) {
|
|
||||||
console.log(err);
|
|
||||||
messageDialog.text = qsTr("There has been an error reading the file.")
|
|
||||||
messageDialog.open();
|
|
||||||
}
|
|
||||||
}
|
|
||||||
}
|
|
||||||
Button{
|
|
||||||
property alias currentIndex: profilesView.currentRow
|
|
||||||
|
|
||||||
Layout.fillWidth: true
|
appSettings.appendCustomProfile(name,
|
||||||
|
JSON.stringify(
|
||||||
text: qsTr("Export")
|
profileObject))
|
||||||
enabled: currentIndex >= 0 && !appSettings.profilesList.get(currentIndex).builtin
|
} catch (err) {
|
||||||
onClicked: {
|
messageDialog.text = qsTr(err)
|
||||||
fileDialog.selectExisting = false;
|
messageDialog.open()
|
||||||
fileDialog.callBack = function (url) {storeFile(url);};
|
|
||||||
fileDialog.open();
|
|
||||||
}
|
|
||||||
function storeFile(url) {
|
|
||||||
try {
|
|
||||||
var urlString = url.toString();
|
|
||||||
|
|
||||||
// Fix the extension if it's missing.
|
|
||||||
var extension = urlString.substring(urlString.length - 5, urlString.length);
|
|
||||||
var urlTail = (extension === ".json" ? "" : ".json");
|
|
||||||
url += urlTail;
|
|
||||||
|
|
||||||
if (true)
|
|
||||||
console.log("Storing file: " + url);
|
|
||||||
|
|
||||||
var profileObject = appSettings.profilesList.get(currentIndex);
|
|
||||||
var profileSettings = JSON.parse(profileObject.obj_string);
|
|
||||||
profileSettings["name"] = profileObject.text;
|
|
||||||
|
|
||||||
var result = fileIO.write(url, JSON.stringify(profileSettings, undefined, 2));
|
|
||||||
if (!result)
|
|
||||||
throw "The file could not be written.";
|
|
||||||
} catch (err) {
|
|
||||||
console.log(err);
|
|
||||||
messageDialog.text = qsTr("There has been an error storing the file.")
|
|
||||||
messageDialog.open();
|
|
||||||
}
|
|
||||||
}
|
}
|
||||||
}
|
}
|
||||||
}
|
}
|
||||||
}
|
Button {
|
||||||
}
|
property alias currentIndex: profilesView.currentIndex
|
||||||
// DIALOGS ////////////////////////////////////////////////////////////////
|
|
||||||
InsertNameDialog{
|
|
||||||
id: insertname
|
|
||||||
onNameSelected: {
|
|
||||||
appSettings.appendCustomProfile(name, appSettings.composeProfileString());
|
|
||||||
}
|
|
||||||
}
|
|
||||||
MessageDialog {
|
|
||||||
id: messageDialog
|
|
||||||
title: qsTr("File Error")
|
|
||||||
onAccepted: {
|
|
||||||
messageDialog.close();
|
|
||||||
}
|
|
||||||
}
|
|
||||||
Loader {
|
|
||||||
property var callBack
|
|
||||||
property bool selectExisting: false
|
|
||||||
id: fileDialog
|
|
||||||
|
|
||||||
sourceComponent: FileDialog{
|
Layout.fillWidth: true
|
||||||
nameFilters: ["Json files (*.json)"]
|
|
||||||
selectMultiple: false
|
|
||||||
selectFolder: false
|
|
||||||
selectExisting: fileDialog.selectExisting
|
|
||||||
onAccepted: callBack(fileUrl);
|
|
||||||
}
|
|
||||||
|
|
||||||
onSelectExistingChanged: reload()
|
text: qsTr("Export")
|
||||||
|
enabled: currentIndex >= 0 && !appSettings.profilesList.get(
|
||||||
|
currentIndex).builtin
|
||||||
|
onClicked: {
|
||||||
|
fileDialog.selectExisting = false
|
||||||
|
fileDialog.callBack = function (url) {
|
||||||
|
storeFile(url)
|
||||||
|
}
|
||||||
|
fileDialog.open()
|
||||||
|
}
|
||||||
|
function storeFile(url) {
|
||||||
|
try {
|
||||||
|
var urlString = url.toString()
|
||||||
|
|
||||||
function open() {
|
// Fix the extension if it's missing.
|
||||||
item.open();
|
var extension = urlString.substring(
|
||||||
}
|
urlString.length - 5, urlString.length)
|
||||||
|
var urlTail = (extension === ".json" ? "" : ".json")
|
||||||
|
url += urlTail
|
||||||
|
|
||||||
function reload() {
|
if (true)
|
||||||
active = false;
|
console.log("Storing file: " + url)
|
||||||
active = true;
|
|
||||||
|
var profileObject = appSettings.profilesList.get(
|
||||||
|
currentIndex)
|
||||||
|
var profileSettings = JSON.parse(
|
||||||
|
profileObject.obj_string)
|
||||||
|
profileSettings["name"] = profileObject.text
|
||||||
|
profileSettings["version"] = appSettings.profileVersion
|
||||||
|
|
||||||
|
var result = fileIO.write(url, JSON.stringify(
|
||||||
|
profileSettings,
|
||||||
|
undefined, 2))
|
||||||
|
if (!result)
|
||||||
|
throw "The file could not be written."
|
||||||
|
} catch (err) {
|
||||||
|
console.log(err)
|
||||||
|
messageDialog.text = qsTr(
|
||||||
|
"There has been an error storing the file.")
|
||||||
|
messageDialog.open()
|
||||||
|
}
|
||||||
|
}
|
||||||
|
}
|
||||||
}
|
}
|
||||||
}
|
}
|
||||||
}
|
}
|
||||||
|
|
||||||
|
GroupBox {
|
||||||
|
title: qsTr("Screen")
|
||||||
|
Layout.fillWidth: true
|
||||||
|
GridLayout {
|
||||||
|
anchors.fill: parent
|
||||||
|
columns: 2
|
||||||
|
Label {
|
||||||
|
text: qsTr("Brightness")
|
||||||
|
}
|
||||||
|
SimpleSlider {
|
||||||
|
onValueChanged: appSettings.brightness = value
|
||||||
|
value: appSettings.brightness
|
||||||
|
}
|
||||||
|
Label {
|
||||||
|
text: qsTr("Contrast")
|
||||||
|
}
|
||||||
|
SimpleSlider {
|
||||||
|
onValueChanged: appSettings.contrast = value
|
||||||
|
value: appSettings.contrast
|
||||||
|
}
|
||||||
|
Label {
|
||||||
|
text: qsTr("Margin")
|
||||||
|
}
|
||||||
|
SimpleSlider {
|
||||||
|
onValueChanged: appSettings._margin = value
|
||||||
|
value: appSettings._margin
|
||||||
|
}
|
||||||
|
Label {
|
||||||
|
text: qsTr("Frame size")
|
||||||
|
}
|
||||||
|
SimpleSlider {
|
||||||
|
onValueChanged: appSettings._frameMargin = value
|
||||||
|
value: appSettings._frameMargin
|
||||||
|
}
|
||||||
|
Label {
|
||||||
|
text: qsTr("Opacity")
|
||||||
|
visible: !appSettings.isMacOS
|
||||||
|
}
|
||||||
|
SimpleSlider {
|
||||||
|
onValueChanged: appSettings.windowOpacity = value
|
||||||
|
value: appSettings.windowOpacity
|
||||||
|
visible: !appSettings.isMacOS
|
||||||
|
}
|
||||||
|
}
|
||||||
|
}
|
||||||
|
|
||||||
|
// DIALOGS ////////////////////////////////////////////////////////////////
|
||||||
|
InsertNameDialog {
|
||||||
|
id: insertname
|
||||||
|
onNameSelected: {
|
||||||
|
appSettings.appendCustomProfile(name,
|
||||||
|
appSettings.composeProfileString())
|
||||||
|
}
|
||||||
|
}
|
||||||
|
MessageDialog {
|
||||||
|
id: messageDialog
|
||||||
|
title: qsTr("File Error")
|
||||||
|
onAccepted: {
|
||||||
|
messageDialog.close()
|
||||||
|
}
|
||||||
|
}
|
||||||
|
Loader {
|
||||||
|
property var callBack
|
||||||
|
property bool selectExisting: false
|
||||||
|
id: fileDialog
|
||||||
|
|
||||||
|
sourceComponent: FileDialog {
|
||||||
|
nameFilters: ["Json files (*.json)"]
|
||||||
|
selectMultiple: false
|
||||||
|
selectFolder: false
|
||||||
|
selectExisting: fileDialog.selectExisting
|
||||||
|
onAccepted: callBack(fileUrl)
|
||||||
|
}
|
||||||
|
|
||||||
|
onSelectExistingChanged: reload()
|
||||||
|
|
||||||
|
function open() {
|
||||||
|
item.open()
|
||||||
|
}
|
||||||
|
|
||||||
|
function reload() {
|
||||||
|
active = false
|
||||||
|
active = true
|
||||||
|
}
|
||||||
|
}
|
||||||
}
|
}
|
||||||
|
|||||||
@ -1,131 +0,0 @@
|
|||||||
/*******************************************************************************
|
|
||||||
* Copyright (c) 2013 "Filippo Scognamiglio"
|
|
||||||
* https://github.com/Swordfish90/cool-retro-term
|
|
||||||
*
|
|
||||||
* This file is part of cool-retro-term.
|
|
||||||
*
|
|
||||||
* cool-retro-term is free software: you can redistribute it and/or modify
|
|
||||||
* it under the terms of the GNU General Public License as published by
|
|
||||||
* the Free Software Foundation, either version 3 of the License, or
|
|
||||||
* (at your option) any later version.
|
|
||||||
*
|
|
||||||
* This program is distributed in the hope that it will be useful,
|
|
||||||
* but WITHOUT ANY WARRANTY; without even the implied warranty of
|
|
||||||
* MERCHANTABILITY or FITNESS FOR A PARTICULAR PURPOSE. See the
|
|
||||||
* GNU General Public License for more details.
|
|
||||||
*
|
|
||||||
* You should have received a copy of the GNU General Public License
|
|
||||||
* along with this program. If not, see <http://www.gnu.org/licenses/>.
|
|
||||||
*******************************************************************************/
|
|
||||||
|
|
||||||
import QtQuick 2.2
|
|
||||||
import QtQuick.Controls 1.1
|
|
||||||
import QtQuick.Layouts 1.1
|
|
||||||
|
|
||||||
Tab{
|
|
||||||
ColumnLayout{
|
|
||||||
anchors.fill: parent
|
|
||||||
GroupBox{
|
|
||||||
title: qsTr("General")
|
|
||||||
Layout.fillWidth: true
|
|
||||||
anchors.left: parent.left
|
|
||||||
anchors.right: parent.right
|
|
||||||
GridLayout{
|
|
||||||
anchors.fill: parent
|
|
||||||
rows: 2
|
|
||||||
columns: 3
|
|
||||||
CheckBox{
|
|
||||||
property int fps: checked ? slider.value : 0
|
|
||||||
onFpsChanged: appSettings.fps = fps
|
|
||||||
checked: appSettings.fps !== 0
|
|
||||||
text: qsTr("Effects FPS")
|
|
||||||
}
|
|
||||||
Slider{
|
|
||||||
id: slider
|
|
||||||
Layout.fillWidth: true
|
|
||||||
stepSize: 1
|
|
||||||
maximumValue: 60
|
|
||||||
minimumValue: 1
|
|
||||||
enabled: appSettings.fps !== 0
|
|
||||||
value: appSettings.fps !== 0 ? appSettings.fps : 60
|
|
||||||
}
|
|
||||||
Text{text: slider.value}
|
|
||||||
Text{text: qsTr("Texture Quality")}
|
|
||||||
Slider{
|
|
||||||
Layout.fillWidth: true
|
|
||||||
id: txtslider
|
|
||||||
onValueChanged: if (enabled) appSettings.windowScaling = value;
|
|
||||||
stepSize: 0.10
|
|
||||||
enabled: false
|
|
||||||
Component.onCompleted: {
|
|
||||||
minimumValue = 0.3 //Without this value gets set to 0.5
|
|
||||||
value = appSettings.windowScaling;
|
|
||||||
enabled = true;
|
|
||||||
}
|
|
||||||
}
|
|
||||||
Text{text: Math.round(txtslider.value * 100) + "%"}
|
|
||||||
}
|
|
||||||
}
|
|
||||||
GroupBox{
|
|
||||||
title: qsTr("Bloom")
|
|
||||||
Layout.fillWidth: true
|
|
||||||
anchors.left: parent.left
|
|
||||||
anchors.right: parent.right
|
|
||||||
GridLayout{
|
|
||||||
id: bloomQualityContainer
|
|
||||||
anchors.fill: parent
|
|
||||||
|
|
||||||
Text{text: qsTr("Bloom Quality")}
|
|
||||||
Slider{
|
|
||||||
Layout.fillWidth: true
|
|
||||||
id: bloomSlider
|
|
||||||
onValueChanged: if (enabled) appSettings.bloomQuality = value;
|
|
||||||
stepSize: 0.10
|
|
||||||
enabled: false
|
|
||||||
Component.onCompleted: {
|
|
||||||
minimumValue = 0.3
|
|
||||||
value = appSettings.bloomQuality;
|
|
||||||
enabled = true;
|
|
||||||
}
|
|
||||||
}
|
|
||||||
Text{text: Math.round(bloomSlider.value * 100) + "%"}
|
|
||||||
}
|
|
||||||
}
|
|
||||||
GroupBox{
|
|
||||||
title: qsTr("BurnIn")
|
|
||||||
Layout.fillWidth: true
|
|
||||||
anchors.left: parent.left
|
|
||||||
anchors.right: parent.right
|
|
||||||
GridLayout{
|
|
||||||
id: blurQualityContainer
|
|
||||||
anchors.fill: parent
|
|
||||||
|
|
||||||
Text{text: qsTr("BurnIn Quality")}
|
|
||||||
Slider{
|
|
||||||
Layout.fillWidth: true
|
|
||||||
id: burnInSlider
|
|
||||||
onValueChanged: if (enabled) appSettings.burnInQuality = value;
|
|
||||||
stepSize: 0.10
|
|
||||||
enabled: false
|
|
||||||
Component.onCompleted: {
|
|
||||||
minimumValue = 0.3
|
|
||||||
value = appSettings.burnInQuality;
|
|
||||||
enabled = true;
|
|
||||||
}
|
|
||||||
}
|
|
||||||
Text{text: Math.round(burnInSlider.value * 100) + "%"}
|
|
||||||
}
|
|
||||||
}
|
|
||||||
GroupBox{
|
|
||||||
title: qsTr("Frame")
|
|
||||||
Layout.fillWidth: true
|
|
||||||
anchors.left: parent.left
|
|
||||||
anchors.right: parent.right
|
|
||||||
CheckBox{
|
|
||||||
checked: appSettings._frameReflections
|
|
||||||
text: qsTr("Frame Reflections")
|
|
||||||
onCheckedChanged: appSettings._frameReflections = checked
|
|
||||||
}
|
|
||||||
}
|
|
||||||
}
|
|
||||||
}
|
|
||||||
@ -1,94 +0,0 @@
|
|||||||
/*******************************************************************************
|
|
||||||
* Copyright (c) 2013 "Filippo Scognamiglio"
|
|
||||||
* https://github.com/Swordfish90/cool-retro-term
|
|
||||||
*
|
|
||||||
* This file is part of cool-retro-term.
|
|
||||||
*
|
|
||||||
* cool-retro-term is free software: you can redistribute it and/or modify
|
|
||||||
* it under the terms of the GNU General Public License as published by
|
|
||||||
* the Free Software Foundation, either version 3 of the License, or
|
|
||||||
* (at your option) any later version.
|
|
||||||
*
|
|
||||||
* This program is distributed in the hope that it will be useful,
|
|
||||||
* but WITHOUT ANY WARRANTY; without even the implied warranty of
|
|
||||||
* MERCHANTABILITY or FITNESS FOR A PARTICULAR PURPOSE. See the
|
|
||||||
* GNU General Public License for more details.
|
|
||||||
*
|
|
||||||
* You should have received a copy of the GNU General Public License
|
|
||||||
* along with this program. If not, see <http://www.gnu.org/licenses/>.
|
|
||||||
*******************************************************************************/
|
|
||||||
|
|
||||||
import QtQuick 2.2
|
|
||||||
import QtQuick.Controls 1.1
|
|
||||||
import QtQuick.Layouts 1.1
|
|
||||||
import QtQuick.Dialogs 1.1
|
|
||||||
|
|
||||||
Tab{
|
|
||||||
ColumnLayout{
|
|
||||||
anchors.fill: parent
|
|
||||||
GroupBox{
|
|
||||||
title: qsTr("Rasterization Mode")
|
|
||||||
Layout.fillWidth: true
|
|
||||||
ComboBox {
|
|
||||||
id: rasterizationBox
|
|
||||||
property string selectedElement: model[currentIndex]
|
|
||||||
anchors.fill: parent
|
|
||||||
model: [qsTr("Default"), qsTr("Scanlines"), qsTr("Pixels")]
|
|
||||||
currentIndex: appSettings.rasterization
|
|
||||||
onCurrentIndexChanged: {
|
|
||||||
appSettings.rasterization = currentIndex
|
|
||||||
}
|
|
||||||
}
|
|
||||||
}
|
|
||||||
GroupBox{
|
|
||||||
title: qsTr("Lights")
|
|
||||||
Layout.fillWidth: true
|
|
||||||
GridLayout{
|
|
||||||
anchors.fill: parent
|
|
||||||
columns: 2
|
|
||||||
Text{ text: qsTr("Brightness") }
|
|
||||||
SimpleSlider{
|
|
||||||
onValueChanged: appSettings.brightness = value
|
|
||||||
value: appSettings.brightness
|
|
||||||
}
|
|
||||||
Text{ text: qsTr("Contrast") }
|
|
||||||
SimpleSlider{
|
|
||||||
onValueChanged: appSettings.contrast = value
|
|
||||||
value: appSettings.contrast
|
|
||||||
}
|
|
||||||
Text{ text: qsTr("Opacity") }
|
|
||||||
SimpleSlider{
|
|
||||||
onValueChanged: appSettings.windowOpacity = value
|
|
||||||
value: appSettings.windowOpacity
|
|
||||||
}
|
|
||||||
}
|
|
||||||
}
|
|
||||||
GroupBox{
|
|
||||||
title: qsTr("Frame")
|
|
||||||
Layout.fillWidth: true
|
|
||||||
RowLayout{
|
|
||||||
anchors.fill: parent
|
|
||||||
ComboBox{
|
|
||||||
id: framescombobox
|
|
||||||
Layout.fillWidth: true
|
|
||||||
model: appSettings.framesList
|
|
||||||
currentIndex: appSettings.framesIndex
|
|
||||||
onActivated: {
|
|
||||||
appSettings.frameName = appSettings.framesList.get(index).name;
|
|
||||||
}
|
|
||||||
function updateIndex(){
|
|
||||||
var name = appSettings.frameName;
|
|
||||||
var index = appSettings.getFrameIndexByName(name);
|
|
||||||
if (index !== undefined)
|
|
||||||
currentIndex = index;
|
|
||||||
}
|
|
||||||
Component.onCompleted: updateIndex();
|
|
||||||
Connections {
|
|
||||||
target: appSettings
|
|
||||||
onFrameNameChanged: framescombobox.updateIndex();
|
|
||||||
}
|
|
||||||
}
|
|
||||||
}
|
|
||||||
}
|
|
||||||
}
|
|
||||||
}
|
|
||||||
@ -1,5 +1,5 @@
|
|||||||
/*******************************************************************************
|
/*******************************************************************************
|
||||||
* Copyright (c) 2013 "Filippo Scognamiglio"
|
* Copyright (c) 2013-2021 "Filippo Scognamiglio"
|
||||||
* https://github.com/Swordfish90/cool-retro-term
|
* https://github.com/Swordfish90/cool-retro-term
|
||||||
*
|
*
|
||||||
* This file is part of cool-retro-term.
|
* This file is part of cool-retro-term.
|
||||||
@ -17,123 +17,166 @@
|
|||||||
* You should have received a copy of the GNU General Public License
|
* You should have received a copy of the GNU General Public License
|
||||||
* along with this program. If not, see <http://www.gnu.org/licenses/>.
|
* along with this program. If not, see <http://www.gnu.org/licenses/>.
|
||||||
*******************************************************************************/
|
*******************************************************************************/
|
||||||
|
|
||||||
import QtQuick 2.2
|
import QtQuick 2.2
|
||||||
import QtQuick.Controls 1.1
|
import QtQuick.Controls 2.1
|
||||||
import QtQuick.Layouts 1.1
|
import QtQuick.Layouts 1.1
|
||||||
|
import QtQml 2.0
|
||||||
|
|
||||||
Tab{
|
import "Components"
|
||||||
ColumnLayout{
|
|
||||||
anchors.fill: parent
|
ColumnLayout {
|
||||||
GroupBox{
|
|
||||||
property var rasterization: [qsTr("Default"), qsTr("Scanlines"), qsTr("Pixels")][appSettings.rasterization]
|
GroupBox {
|
||||||
title: qsTr("Font" + "(" + rasterization + ")")
|
title: qsTr("Font")
|
||||||
anchors { left: parent.left; right: parent.right }
|
Layout.fillWidth: true
|
||||||
GridLayout{
|
GridLayout {
|
||||||
anchors.fill: parent
|
anchors.fill: parent
|
||||||
columns: 2
|
columns: 2
|
||||||
Text{ text: qsTr("Name") }
|
Label {
|
||||||
ComboBox{
|
text: qsTr("Rasterization")
|
||||||
id: fontChanger
|
}
|
||||||
Layout.fillWidth: true
|
ComboBox {
|
||||||
model: appSettings.fontlist
|
id: rasterizationBox
|
||||||
onActivated: {
|
|
||||||
var name = appSettings.fontlist.get(index).name;
|
property string selectedElement: model[currentIndex]
|
||||||
appSettings.fontNames[appSettings.rasterization] = name;
|
|
||||||
appSettings.handleFontChanged();
|
Layout.fillWidth: true
|
||||||
}
|
model: [qsTr("Default"), qsTr("Scanlines"), qsTr("Pixels"), qsTr("Sub-Pixels")]
|
||||||
function updateIndex(){
|
currentIndex: appSettings.rasterization
|
||||||
var name = appSettings.fontNames[appSettings.rasterization];
|
onCurrentIndexChanged: {
|
||||||
var index = appSettings.getIndexByName(name);
|
appSettings.rasterization = currentIndex
|
||||||
if (index !== undefined)
|
|
||||||
currentIndex = index;
|
|
||||||
}
|
|
||||||
Connections{
|
|
||||||
target: appSettings
|
|
||||||
onTerminalFontChanged: fontChanger.updateIndex();
|
|
||||||
}
|
|
||||||
Component.onCompleted: updateIndex();
|
|
||||||
}
|
}
|
||||||
Text{ text: qsTr("Scaling") }
|
}
|
||||||
RowLayout{
|
Label {
|
||||||
Layout.fillWidth: true
|
text: qsTr("Name")
|
||||||
Slider{
|
}
|
||||||
Layout.fillWidth: true
|
ComboBox {
|
||||||
id: fontScalingChanger
|
id: fontChanger
|
||||||
onValueChanged: if(enabled) appSettings.fontScaling = value
|
Layout.fillWidth: true
|
||||||
stepSize: 0.05
|
model: appSettings.fontlist
|
||||||
enabled: false // Another trick to fix initial bad behavior.
|
textRole: "text"
|
||||||
Component.onCompleted: {
|
onActivated: {
|
||||||
minimumValue = 0.5;
|
var name = appSettings.fontlist.get(index).name
|
||||||
maximumValue = 2.5;
|
appSettings.fontNames[appSettings.rasterization] = name
|
||||||
value = appSettings.fontScaling;
|
appSettings.handleFontChanged()
|
||||||
enabled = true;
|
}
|
||||||
}
|
function updateIndex() {
|
||||||
Connections{
|
var name = appSettings.fontNames[appSettings.rasterization]
|
||||||
target: appSettings
|
var index = appSettings.getIndexByName(name)
|
||||||
onFontScalingChanged: fontScalingChanger.value = appSettings.fontScaling;
|
if (index !== undefined)
|
||||||
}
|
currentIndex = index
|
||||||
}
|
}
|
||||||
Text{
|
Connections {
|
||||||
text: Math.round(fontScalingChanger.value * 100) + "%"
|
target: appSettings
|
||||||
|
|
||||||
|
onTerminalFontChanged: {
|
||||||
|
fontChanger.updateIndex()
|
||||||
}
|
}
|
||||||
}
|
}
|
||||||
Text{ text: qsTr("Font Width") }
|
Component.onCompleted: updateIndex()
|
||||||
RowLayout{
|
}
|
||||||
|
Label {
|
||||||
|
text: qsTr("Scaling")
|
||||||
|
}
|
||||||
|
RowLayout {
|
||||||
|
Layout.fillWidth: true
|
||||||
|
Slider {
|
||||||
Layout.fillWidth: true
|
Layout.fillWidth: true
|
||||||
Slider{
|
id: fontScalingChanger
|
||||||
Layout.fillWidth: true
|
onValueChanged: appSettings.fontScaling = value
|
||||||
id: widthChanger
|
value: appSettings.fontScaling
|
||||||
onValueChanged: appSettings.fontWidth = value;
|
stepSize: 0.05
|
||||||
value: appSettings.fontWidth
|
from: appSettings.minimumFontScaling
|
||||||
stepSize: 0.05
|
to: appSettings.maximumFontScaling
|
||||||
Component.onCompleted: {
|
}
|
||||||
// This is needed to avoid unnecessary chnaged events.
|
SizedLabel {
|
||||||
minimumValue = 0.5;
|
text: Math.round(fontScalingChanger.value * 100) + "%"
|
||||||
maximumValue = 1.5;
|
}
|
||||||
}
|
}
|
||||||
}
|
Label {
|
||||||
Text{
|
text: qsTr("Font Width")
|
||||||
text: Math.round(widthChanger.value * 100) + "%"
|
}
|
||||||
}
|
RowLayout {
|
||||||
|
Layout.fillWidth: true
|
||||||
|
Slider {
|
||||||
|
Layout.fillWidth: true
|
||||||
|
id: widthChanger
|
||||||
|
onValueChanged: appSettings.fontWidth = value
|
||||||
|
value: appSettings.fontWidth
|
||||||
|
stepSize: 0.05
|
||||||
|
from: 0.5
|
||||||
|
to: 1.5
|
||||||
|
}
|
||||||
|
SizedLabel {
|
||||||
|
text: Math.round(widthChanger.value * 100) + "%"
|
||||||
}
|
}
|
||||||
}
|
}
|
||||||
}
|
}
|
||||||
GroupBox{
|
}
|
||||||
title: qsTr("Colors")
|
GroupBox {
|
||||||
anchors { left: parent.left; right: parent.right }
|
title: qsTr("Cursor")
|
||||||
ColumnLayout{
|
Layout.fillWidth: true
|
||||||
anchors.fill: parent
|
ColumnLayout {
|
||||||
ColumnLayout{
|
anchors.fill: parent
|
||||||
Layout.fillWidth: true
|
CheckBox {
|
||||||
CheckableSlider{
|
id: blinkingCursor
|
||||||
name: qsTr("Chroma Color")
|
text: qsTr("Blinking Cursor")
|
||||||
onNewValue: appSettings.chromaColor = newValue
|
checked: appSettings.blinkingCursor
|
||||||
value: appSettings.chromaColor
|
onCheckedChanged: appSettings.blinkingCursor = checked
|
||||||
}
|
}
|
||||||
CheckableSlider{
|
Binding {
|
||||||
name: qsTr("Saturation Color")
|
target: blinkingCursor
|
||||||
onNewValue: appSettings.saturationColor = newValue
|
property: "checked"
|
||||||
value: appSettings.saturationColor
|
value: appSettings.blinkingCursor
|
||||||
enabled: appSettings.chromaColor !== 0
|
}
|
||||||
}
|
}
|
||||||
|
}
|
||||||
|
GroupBox {
|
||||||
|
title: qsTr("Colors")
|
||||||
|
Layout.fillWidth: true
|
||||||
|
ColumnLayout {
|
||||||
|
anchors.fill: parent
|
||||||
|
ColumnLayout {
|
||||||
|
Layout.fillWidth: true
|
||||||
|
CheckableSlider {
|
||||||
|
name: qsTr("Chroma Color")
|
||||||
|
onNewValue: appSettings.chromaColor = newValue
|
||||||
|
value: appSettings.chromaColor
|
||||||
}
|
}
|
||||||
RowLayout{
|
CheckableSlider {
|
||||||
|
name: qsTr("Saturation Color")
|
||||||
|
onNewValue: appSettings.saturationColor = newValue
|
||||||
|
value: appSettings.saturationColor
|
||||||
|
enabled: appSettings.chromaColor !== 0
|
||||||
|
}
|
||||||
|
CheckableSlider {
|
||||||
|
name: qsTr("Frame Gloss")
|
||||||
|
onNewValue: appSettings.frameGloss = newValue
|
||||||
|
value: appSettings.frameGloss
|
||||||
|
}
|
||||||
|
}
|
||||||
|
RowLayout {
|
||||||
|
Layout.fillWidth: true
|
||||||
|
ColorButton {
|
||||||
|
name: qsTr("Font")
|
||||||
|
height: 50
|
||||||
Layout.fillWidth: true
|
Layout.fillWidth: true
|
||||||
ColorButton{
|
onColorSelected: appSettings._fontColor = color
|
||||||
name: qsTr("Font")
|
color: appSettings._fontColor
|
||||||
height: 50
|
}
|
||||||
Layout.fillWidth: true
|
ColorButton {
|
||||||
onColorSelected: appSettings._fontColor = color;
|
name: qsTr("Background")
|
||||||
color: appSettings._fontColor
|
height: 50
|
||||||
}
|
Layout.fillWidth: true
|
||||||
ColorButton{
|
onColorSelected: appSettings._backgroundColor = color
|
||||||
name: qsTr("Background")
|
color: appSettings._backgroundColor
|
||||||
height: 50
|
}
|
||||||
Layout.fillWidth: true
|
ColorButton {
|
||||||
onColorSelected: appSettings._backgroundColor = color;
|
name: qsTr("Frame")
|
||||||
color: appSettings._backgroundColor
|
height: 50
|
||||||
}
|
Layout.fillWidth: true
|
||||||
|
onColorSelected: appSettings._frameColor = color
|
||||||
|
color: appSettings._frameColor
|
||||||
}
|
}
|
||||||
}
|
}
|
||||||
}
|
}
|
||||||
|
|||||||
@ -1,5 +1,5 @@
|
|||||||
/*******************************************************************************
|
/*******************************************************************************
|
||||||
* Copyright (c) 2013 "Filippo Scognamiglio"
|
* Copyright (c) 2013-2021 "Filippo Scognamiglio"
|
||||||
* https://github.com/Swordfish90/cool-retro-term
|
* https://github.com/Swordfish90/cool-retro-term
|
||||||
*
|
*
|
||||||
* This file is part of cool-retro-term.
|
* This file is part of cool-retro-term.
|
||||||
@ -19,52 +19,57 @@
|
|||||||
*******************************************************************************/
|
*******************************************************************************/
|
||||||
|
|
||||||
import QtQuick 2.2
|
import QtQuick 2.2
|
||||||
import QtQuick.Controls 1.1
|
import QtQuick.Controls 2.1
|
||||||
import QtQuick.Window 2.1
|
import QtQuick.Window 2.1
|
||||||
import QtQuick.Layouts 1.1
|
import QtQuick.Layouts 1.3
|
||||||
import QtQuick.Dialogs 1.1
|
import QtQuick.Dialogs 1.1
|
||||||
|
|
||||||
Window {
|
Window {
|
||||||
id: settings_window
|
id: settings_window
|
||||||
title: qsTr("Settings")
|
title: qsTr("Settings")
|
||||||
width: 580
|
width: 640
|
||||||
height: 400
|
height: 640
|
||||||
|
|
||||||
property int tabmargins: 15
|
property int tabmargins: 15
|
||||||
|
|
||||||
TabView{
|
Item {
|
||||||
id: tabView
|
anchors { fill: parent; margins: tabmargins }
|
||||||
anchors.fill: parent
|
|
||||||
anchors.margins: 10
|
TabBar {
|
||||||
SettingsGeneralTab{
|
id: bar
|
||||||
id: generalTab
|
anchors { left: parent.left; right: parent.right; top: parent.top; }
|
||||||
title: qsTr("General")
|
TabButton {
|
||||||
anchors.fill: parent
|
text: qsTr("General")
|
||||||
anchors.margins: tabmargins
|
}
|
||||||
|
TabButton {
|
||||||
|
text: qsTr("Terminal")
|
||||||
|
}
|
||||||
|
TabButton {
|
||||||
|
text: qsTr("Effects")
|
||||||
|
}
|
||||||
|
TabButton {
|
||||||
|
text: qsTr("Advanced")
|
||||||
|
}
|
||||||
}
|
}
|
||||||
SettingsScreenTab{
|
|
||||||
id: screenTab
|
Frame {
|
||||||
title: qsTr("Screen")
|
anchors {
|
||||||
anchors.fill: parent
|
top: bar.bottom
|
||||||
anchors.margins: tabmargins
|
left: parent.left
|
||||||
}
|
right: parent.right
|
||||||
SettingsTerminalTab{
|
bottom: parent.bottom
|
||||||
id: terminalTab
|
}
|
||||||
title: qsTr("Terminal")
|
|
||||||
anchors.fill: parent
|
StackLayout {
|
||||||
anchors.margins: tabmargins
|
anchors.fill: parent
|
||||||
}
|
|
||||||
SettingsEffectsTab{
|
currentIndex: bar.currentIndex
|
||||||
id: effectsTab
|
|
||||||
title: qsTr("Effects")
|
SettingsGeneralTab { }
|
||||||
anchors.fill: parent
|
SettingsTerminalTab { }
|
||||||
anchors.margins: tabmargins
|
SettingsEffectsTab { }
|
||||||
}
|
SettingsAdvancedTab { }
|
||||||
SettingsPerformanceTab{
|
}
|
||||||
id: performanceTab
|
|
||||||
title: qsTr("Performance")
|
|
||||||
anchors.fill: parent
|
|
||||||
anchors.margins: tabmargins
|
|
||||||
}
|
}
|
||||||
}
|
}
|
||||||
}
|
}
|
||||||
|
|||||||
91
app/qml/ShaderLibrary.qml
Normal file
@ -0,0 +1,91 @@
|
|||||||
|
import QtQuick 2.0
|
||||||
|
|
||||||
|
QtObject {
|
||||||
|
property string rasterizationShader:
|
||||||
|
(appSettings.rasterization === appSettings.no_rasterization ? "
|
||||||
|
lowp vec3 applyRasterization(vec2 screenCoords, lowp vec3 texel, vec2 virtualResolution, float intensity) {
|
||||||
|
return texel;
|
||||||
|
}" : "") +
|
||||||
|
|
||||||
|
(appSettings.rasterization === appSettings.scanline_rasterization ? "
|
||||||
|
#define INTENSITY 0.30
|
||||||
|
#define BRIGHTBOOST 0.30
|
||||||
|
|
||||||
|
lowp vec3 applyRasterization(vec2 screenCoords, lowp vec3 texel, vec2 virtualResolution, float intensity) {
|
||||||
|
lowp vec3 pixelHigh = ((1.0 + BRIGHTBOOST) - (0.2 * texel)) * texel;
|
||||||
|
lowp vec3 pixelLow = ((1.0 - INTENSITY) + (0.1 * texel)) * texel;
|
||||||
|
|
||||||
|
vec2 coords = fract(screenCoords * virtualResolution) * 2.0 - vec2(1.0);
|
||||||
|
lowp float mask = 1.0 - abs(coords.y);
|
||||||
|
|
||||||
|
lowp vec3 rasterizationColor = mix(pixelLow, pixelHigh, mask);
|
||||||
|
return mix(texel, rasterizationColor, intensity);
|
||||||
|
}" : "") +
|
||||||
|
|
||||||
|
(appSettings.rasterization === appSettings.pixel_rasterization ? "
|
||||||
|
#define INTENSITY 0.30
|
||||||
|
#define BRIGHTBOOST 0.30
|
||||||
|
|
||||||
|
lowp vec3 applyRasterization(vec2 screenCoords, lowp vec3 texel, vec2 virtualResolution, float intensity) {
|
||||||
|
lowp vec3 result = texel;
|
||||||
|
|
||||||
|
lowp vec3 pixelHigh = ((1.0 + BRIGHTBOOST) - (0.2 * texel)) * texel;
|
||||||
|
lowp vec3 pixelLow = ((1.0 - INTENSITY) + (0.1 * texel)) * texel;
|
||||||
|
|
||||||
|
vec2 coords = fract(screenCoords * virtualResolution) * 2.0 - vec2(1.0);
|
||||||
|
coords = coords * coords;
|
||||||
|
lowp float mask = 1.0 - coords.x - coords.y;
|
||||||
|
|
||||||
|
lowp vec3 rasterizationColor = mix(pixelLow, pixelHigh, mask);
|
||||||
|
return mix(texel, rasterizationColor, intensity);
|
||||||
|
}" : "") +
|
||||||
|
|
||||||
|
(appSettings.rasterization === appSettings.subpixel_rasterization ? "
|
||||||
|
#define INTENSITY 0.30
|
||||||
|
#define BRIGHTBOOST 0.30
|
||||||
|
#define SUBPIXELS 3.0
|
||||||
|
const vec3 offsets = vec3(3.141592654) * vec3(1.0/2.0,1.0/2.0 - 2.0/3.0,1.0/2.0-4.0/3.0);
|
||||||
|
|
||||||
|
lowp vec3 applyRasterization(vec2 screenCoords, lowp vec3 texel, vec2 virtualResolution, float intensity) {
|
||||||
|
vec2 omega = vec2(3.141592654) * vec2(2.0) * virtualResolution;
|
||||||
|
vec2 angle = screenCoords * omega;
|
||||||
|
vec3 xfactors = (SUBPIXELS + sin(angle.x + offsets)) / (SUBPIXELS + 1.0);
|
||||||
|
|
||||||
|
lowp vec3 result = texel * xfactors;
|
||||||
|
lowp vec3 pixelHigh = ((1.0 + BRIGHTBOOST) - (0.2 * result)) * result;
|
||||||
|
lowp vec3 pixelLow = ((1.0 - INTENSITY) + (0.1 * result)) * result;
|
||||||
|
|
||||||
|
vec2 coords = fract(screenCoords * virtualResolution) * 2.0 - vec2(1.0);
|
||||||
|
lowp float mask = 1.0 - abs(coords.y);
|
||||||
|
|
||||||
|
lowp vec3 rasterizationColor = mix(pixelLow, pixelHigh, mask);
|
||||||
|
return mix(texel, rasterizationColor, intensity);
|
||||||
|
}" : "") +
|
||||||
|
|
||||||
|
"\n\n"
|
||||||
|
|
||||||
|
property string min2: "
|
||||||
|
float min2(vec2 v) {
|
||||||
|
return min(v.x, v.y);
|
||||||
|
}\n\n"
|
||||||
|
|
||||||
|
property string rgb2grey: "
|
||||||
|
float rgb2grey(vec3 v) {
|
||||||
|
return dot(v, vec3(0.21, 0.72, 0.04));
|
||||||
|
}\n\n"
|
||||||
|
|
||||||
|
property string max2: "
|
||||||
|
float max2(vec2 v) {
|
||||||
|
return max(v.x, v.y);
|
||||||
|
}\n\n"
|
||||||
|
|
||||||
|
property string prod2: "
|
||||||
|
float prod2(vec2 v) {
|
||||||
|
return v.x * v.y;
|
||||||
|
}\n\n"
|
||||||
|
|
||||||
|
property string sum2: "
|
||||||
|
float sum2(vec2 v) {
|
||||||
|
return v.x + v.y;
|
||||||
|
}\n\n"
|
||||||
|
}
|
||||||
@ -1,5 +1,5 @@
|
|||||||
/*******************************************************************************
|
/*******************************************************************************
|
||||||
* Copyright (c) 2013 "Filippo Scognamiglio"
|
* Copyright (c) 2013-2021 "Filippo Scognamiglio"
|
||||||
* https://github.com/Swordfish90/cool-retro-term
|
* https://github.com/Swordfish90/cool-retro-term
|
||||||
*
|
*
|
||||||
* This file is part of cool-retro-term.
|
* This file is part of cool-retro-term.
|
||||||
@ -21,302 +21,512 @@
|
|||||||
import QtQuick 2.2
|
import QtQuick 2.2
|
||||||
import QtGraphicalEffects 1.0
|
import QtGraphicalEffects 1.0
|
||||||
|
|
||||||
ShaderEffect {
|
import "utils.js" as Utils
|
||||||
|
|
||||||
|
Item {
|
||||||
property ShaderEffectSource source
|
property ShaderEffectSource source
|
||||||
property ShaderEffectSource blurredSource
|
property BurnInEffect burnInEffect
|
||||||
property ShaderEffectSource bloomSource
|
property ShaderEffectSource bloomSource
|
||||||
|
|
||||||
property color fontColor: appSettings.fontColor
|
property color fontColor: appSettings.fontColor
|
||||||
property color backgroundColor: appSettings.backgroundColor
|
property color backgroundColor: appSettings.backgroundColor
|
||||||
property real bloom: appSettings.bloom * 2.5
|
|
||||||
|
|
||||||
property real burnIn: appSettings.burnIn
|
property real screenCurvature: appSettings.screenCurvature * appSettings.screenCurvatureSize
|
||||||
|
|
||||||
property real jitter: appSettings.jitter * 0.007
|
property real chromaColor: appSettings.chromaColor
|
||||||
property real staticNoise: appSettings.staticNoise
|
|
||||||
property size scaleNoiseSize: Qt.size((width) / (noiseTexture.width * appSettings.windowScaling * appSettings.fontScaling),
|
|
||||||
(height) / (noiseTexture.height * appSettings.windowScaling * appSettings.fontScaling))
|
|
||||||
|
|
||||||
property real screenCurvature: appSettings.screenCurvature
|
property real ambientLight: appSettings.ambientLight * 0.2
|
||||||
property real glowingLine: appSettings.glowingLine
|
|
||||||
|
|
||||||
property real chromaColor: appSettings.chromaColor;
|
property real frameGloss: appSettings.frameGloss
|
||||||
|
|
||||||
property real rbgShift: appSettings.rbgShift * 0.2
|
property size virtualResolution
|
||||||
|
property size screenResolution
|
||||||
|
|
||||||
property real flickering: appSettings.flickering
|
property real _screenDensity: Math.min(
|
||||||
property real horizontalSync: appSettings.horizontalSync * 0.5
|
screenResolution.width / virtualResolution.width,
|
||||||
|
screenResolution.height / virtualResolution.height
|
||||||
|
)
|
||||||
|
|
||||||
property bool frameReflections: appSettings.frameReflections
|
ShaderEffect {
|
||||||
|
id: dynamicShader
|
||||||
|
|
||||||
property real disp_top: (frame.displacementTop * appSettings.windowScaling) / height
|
property ShaderLibrary shaderLibrary: ShaderLibrary { }
|
||||||
property real disp_bottom: (frame.displacementBottom * appSettings.windowScaling) / height
|
|
||||||
property real disp_left: (frame.displacementLeft * appSettings.windowScaling) / width
|
|
||||||
property real disp_right: (frame.displacementRight * appSettings.windowScaling) / width
|
|
||||||
|
|
||||||
property real screen_brightness: appSettings.brightness * 1.5 + 0.5
|
property ShaderEffectSource screenBuffer: frameBuffer
|
||||||
|
property ShaderEffectSource burnInSource: burnInEffect.source
|
||||||
|
property ShaderEffectSource frameSource: terminalFrameLoader.item
|
||||||
|
|
||||||
property real dispX
|
property color fontColor: parent.fontColor
|
||||||
property real dispY
|
property color backgroundColor: parent.backgroundColor
|
||||||
property size virtual_resolution
|
property real screenCurvature: parent.screenCurvature
|
||||||
|
property real chromaColor: parent.chromaColor
|
||||||
|
property real ambientLight: parent.ambientLight
|
||||||
|
property real frameGloss: parent.frameGloss
|
||||||
|
|
||||||
TimeManager{
|
property real flickering: appSettings.flickering
|
||||||
id: timeManager
|
property real horizontalSync: appSettings.horizontalSync
|
||||||
enableTimer: terminalWindow.visible
|
property real horizontalSyncStrength: Utils.lint(0.05, 0.35, horizontalSync)
|
||||||
}
|
property real glowingLine: appSettings.glowingLine * 0.2
|
||||||
|
|
||||||
property alias time: timeManager.time
|
// Fast burnin properties
|
||||||
property ShaderEffectSource noiseSource: noiseShaderSource
|
property real burnIn: appSettings.burnIn
|
||||||
|
property real burnInLastUpdate: burnInEffect.lastUpdate
|
||||||
|
property real burnInTime: burnInEffect.burnInFadeTime
|
||||||
|
|
||||||
// If something goes wrong activate the fallback version of the shader.
|
property real jitter: appSettings.jitter
|
||||||
property bool fallBack: false
|
property size jitterDisplacement: Qt.size(0.007 * jitter, 0.002 * jitter)
|
||||||
|
property real shadowLength: 0.25 * screenCurvature * Utils.lint(0.50, 1.5, ambientLight)
|
||||||
|
property real staticNoise: appSettings.staticNoise
|
||||||
|
property size scaleNoiseSize: Qt.size((width * 0.75) / (noiseTexture.width * appSettings.windowScaling * appSettings.totalFontScaling),
|
||||||
|
(height * 0.75) / (noiseTexture.height * appSettings.windowScaling * appSettings.totalFontScaling))
|
||||||
|
|
||||||
blending: false
|
property size virtualResolution: parent.virtualResolution
|
||||||
|
|
||||||
//Smooth random texture used for flickering effect.
|
// Rasterization might display oversamping issues if virtual resolution is close to physical display resolution.
|
||||||
Image{
|
// We progressively disable rasterization from 4x up to 2x resolution.
|
||||||
id: noiseTexture
|
property real rasterizationIntensity: Utils.smoothstep(2.0, 4.0, _screenDensity)
|
||||||
source: "images/allNoise512.png"
|
|
||||||
width: 512
|
|
||||||
height: 512
|
|
||||||
fillMode: Image.Tile
|
|
||||||
visible: false
|
|
||||||
}
|
|
||||||
ShaderEffectSource{
|
|
||||||
id: noiseShaderSource
|
|
||||||
sourceItem: noiseTexture
|
|
||||||
wrapMode: ShaderEffectSource.Repeat
|
|
||||||
visible: false
|
|
||||||
smooth: true
|
|
||||||
}
|
|
||||||
|
|
||||||
//Print the number with a reasonable precision for the shader.
|
property real displayTerminalFrame: appSettings._frameMargin > 0 || appSettings.screenCurvature > 0
|
||||||
function str(num){
|
|
||||||
return num.toFixed(8);
|
|
||||||
}
|
|
||||||
|
|
||||||
vertexShader: "
|
property real time: timeManager.time
|
||||||
uniform highp mat4 qt_Matrix;
|
property ShaderEffectSource noiseSource: noiseShaderSource
|
||||||
uniform highp float time;
|
|
||||||
|
|
||||||
uniform highp float disp_left;
|
// If something goes wrong activate the fallback version of the shader.
|
||||||
uniform highp float disp_right;
|
property bool fallBack: false
|
||||||
uniform highp float disp_top;
|
|
||||||
uniform highp float disp_bottom;
|
|
||||||
|
|
||||||
attribute highp vec4 qt_Vertex;
|
anchors.fill: parent
|
||||||
attribute highp vec2 qt_MultiTexCoord0;
|
blending: false
|
||||||
|
|
||||||
varying highp vec2 qt_TexCoord0;" +
|
//Smooth random texture used for flickering effect.
|
||||||
|
Image {
|
||||||
|
id: noiseTexture
|
||||||
|
source: "images/allNoise512.png"
|
||||||
|
width: 512
|
||||||
|
height: 512
|
||||||
|
fillMode: Image.Tile
|
||||||
|
visible: false
|
||||||
|
}
|
||||||
|
ShaderEffectSource {
|
||||||
|
id: noiseShaderSource
|
||||||
|
sourceItem: noiseTexture
|
||||||
|
wrapMode: ShaderEffectSource.Repeat
|
||||||
|
visible: false
|
||||||
|
smooth: true
|
||||||
|
}
|
||||||
|
|
||||||
(!fallBack ? "
|
//Print the number with a reasonable precision for the shader.
|
||||||
uniform sampler2D noiseSource;" : "") +
|
function str(num){
|
||||||
|
return num.toFixed(8);
|
||||||
|
}
|
||||||
|
|
||||||
(!fallBack && flickering !== 0.0 ?"
|
vertexShader: "
|
||||||
varying lowp float brightness;
|
uniform highp mat4 qt_Matrix;
|
||||||
uniform lowp float flickering;" : "") +
|
uniform highp float time;
|
||||||
(!fallBack && horizontalSync !== 0.0 ?"
|
|
||||||
uniform lowp float horizontalSync;
|
|
||||||
varying lowp float distortionScale;
|
|
||||||
varying lowp float distortionFreq;" : "") +
|
|
||||||
|
|
||||||
"
|
attribute highp vec4 qt_Vertex;
|
||||||
void main() {
|
attribute highp vec2 qt_MultiTexCoord0;
|
||||||
qt_TexCoord0.x = (qt_MultiTexCoord0.x - disp_left) / (1.0 - disp_left - disp_right);
|
|
||||||
qt_TexCoord0.y = (qt_MultiTexCoord0.y - disp_top) / (1.0 - disp_top - disp_bottom);
|
|
||||||
vec2 coords = vec2(fract(time/(1024.0*2.0)), fract(time/(1024.0*1024.0)));" +
|
|
||||||
|
|
||||||
(!fallBack && (flickering !== 0.0 || horizontalSync !== 0.0) ?
|
varying highp vec2 qt_TexCoord0;" +
|
||||||
"vec4 initialNoiseTexel = texture2D(noiseSource, coords);"
|
|
||||||
: "") +
|
|
||||||
(!fallBack && flickering !== 0.0 ? "
|
|
||||||
brightness = 1.0 + (initialNoiseTexel.g - 0.5) * flickering;"
|
|
||||||
: "") +
|
|
||||||
|
|
||||||
(!fallBack && horizontalSync !== 0.0 ? "
|
(!fallBack ? "
|
||||||
float randval = horizontalSync - initialNoiseTexel.r;
|
uniform sampler2D noiseSource;" : "") +
|
||||||
distortionScale = step(0.0, randval) * randval * horizontalSync;
|
|
||||||
distortionFreq = mix(4.0, 40.0, initialNoiseTexel.g);"
|
|
||||||
: "") +
|
|
||||||
|
|
||||||
"gl_Position = qt_Matrix * qt_Vertex;
|
(!fallBack && flickering !== 0.0 ?"
|
||||||
}"
|
varying lowp float brightness;
|
||||||
|
uniform lowp float flickering;" : "") +
|
||||||
|
|
||||||
fragmentShader: "
|
(!fallBack && horizontalSync !== 0.0 ?"
|
||||||
uniform sampler2D source;
|
uniform lowp float horizontalSyncStrength;
|
||||||
uniform highp float qt_Opacity;
|
varying lowp float distortionScale;
|
||||||
uniform highp float time;
|
varying lowp float distortionFreq;" : "") +
|
||||||
varying highp vec2 qt_TexCoord0;
|
|
||||||
|
|
||||||
uniform highp vec4 fontColor;
|
"
|
||||||
uniform highp vec4 backgroundColor;
|
void main() {
|
||||||
uniform lowp float screen_brightness;
|
qt_TexCoord0 = qt_MultiTexCoord0;
|
||||||
|
vec2 coords = vec2(fract(time/(1024.0*2.0)), fract(time/(1024.0*1024.0)));" +
|
||||||
|
|
||||||
uniform highp vec2 virtual_resolution;
|
(!fallBack && (flickering !== 0.0 || horizontalSync !== 0.0) ?
|
||||||
uniform highp float dispX;
|
"vec4 initialNoiseTexel = texture2D(noiseSource, coords);"
|
||||||
uniform highp float dispY;" +
|
: "") +
|
||||||
|
|
||||||
(bloom !== 0 ? "
|
(!fallBack && flickering !== 0.0 ? "
|
||||||
uniform highp sampler2D bloomSource;
|
brightness = 1.0 + (initialNoiseTexel.g - 0.5) * flickering;"
|
||||||
uniform lowp float bloom;" : "") +
|
: "") +
|
||||||
(burnIn !== 0 ? "
|
|
||||||
uniform sampler2D blurredSource;" : "") +
|
|
||||||
(staticNoise !== 0 ? "
|
|
||||||
uniform highp float staticNoise;" : "") +
|
|
||||||
(((staticNoise !== 0 || jitter !== 0 || rbgShift)
|
|
||||||
||(fallBack && (flickering || horizontalSync))) ? "
|
|
||||||
uniform lowp sampler2D noiseSource;
|
|
||||||
uniform highp vec2 scaleNoiseSize;" : "") +
|
|
||||||
(screenCurvature !== 0 ? "
|
|
||||||
uniform highp float screenCurvature;" : "") +
|
|
||||||
(glowingLine !== 0 ? "
|
|
||||||
uniform highp float glowingLine;" : "") +
|
|
||||||
(chromaColor !== 0 ? "
|
|
||||||
uniform lowp float chromaColor;" : "") +
|
|
||||||
(jitter !== 0 ? "
|
|
||||||
uniform lowp float jitter;" : "") +
|
|
||||||
(rbgShift !== 0 ? "
|
|
||||||
uniform lowp float rbgShift;" : "") +
|
|
||||||
|
|
||||||
(fallBack && horizontalSync !== 0 ? "
|
(!fallBack && horizontalSync !== 0.0 ? "
|
||||||
uniform lowp float horizontalSync;" : "") +
|
float randval = horizontalSyncStrength - initialNoiseTexel.r;
|
||||||
(fallBack && flickering !== 0.0 ?"
|
distortionScale = step(0.0, randval) * randval * horizontalSyncStrength;
|
||||||
uniform lowp float flickering;" : "") +
|
distortionFreq = mix(4.0, 40.0, initialNoiseTexel.g);"
|
||||||
(!fallBack && flickering !== 0 ? "
|
: "") +
|
||||||
varying lowp float brightness;"
|
|
||||||
: "") +
|
|
||||||
(!fallBack && horizontalSync !== 0 ? "
|
|
||||||
varying lowp float distortionScale;
|
|
||||||
varying lowp float distortionFreq;" : "") +
|
|
||||||
|
|
||||||
(glowingLine !== 0 ? "
|
"gl_Position = qt_Matrix * qt_Vertex;
|
||||||
float randomPass(vec2 coords){
|
}"
|
||||||
return fract(smoothstep(-0.2, 0.0, coords.y - 3.0 * fract(time * 0.0001))) * glowingLine;
|
|
||||||
}" : "") +
|
|
||||||
|
|
||||||
"highp float getScanlineIntensity(vec2 coords) {
|
fragmentShader: "
|
||||||
highp float result = 1.0;" +
|
#ifdef GL_ES
|
||||||
|
precision mediump float;
|
||||||
|
#endif
|
||||||
|
|
||||||
(appSettings.rasterization != appSettings.no_rasterization ?
|
uniform sampler2D screenBuffer;
|
||||||
"result *= abs(sin(coords.y * virtual_resolution.y * "+Math.PI+"));" : "") +
|
uniform highp float qt_Opacity;
|
||||||
(appSettings.rasterization == appSettings.pixel_rasterization ?
|
uniform highp float time;
|
||||||
"result *= abs(sin(coords.x * virtual_resolution.x * "+Math.PI+"));" : "") + "
|
varying highp vec2 qt_TexCoord0;
|
||||||
|
|
||||||
return result;
|
uniform highp vec4 fontColor;
|
||||||
}
|
uniform highp vec4 backgroundColor;
|
||||||
|
uniform lowp float shadowLength;
|
||||||
|
uniform lowp float frameGloss;
|
||||||
|
|
||||||
float rgb2grey(vec3 v){
|
uniform highp vec2 virtualResolution;
|
||||||
return dot(v, vec3(0.21, 0.72, 0.04));
|
uniform lowp float rasterizationIntensity;\n" +
|
||||||
}" +
|
|
||||||
|
|
||||||
"void main() {" +
|
(burnIn !== 0 ? "
|
||||||
"vec2 cc = vec2(0.5) - qt_TexCoord0;" +
|
uniform sampler2D burnInSource;
|
||||||
"float distance = length(cc);" +
|
uniform highp float burnInLastUpdate;
|
||||||
|
uniform highp float burnInTime;" : "") +
|
||||||
|
(staticNoise !== 0 ? "
|
||||||
|
uniform highp float staticNoise;" : "") +
|
||||||
|
(((staticNoise !== 0 || jitter !== 0) ||(fallBack && (flickering || horizontalSync))) ? "
|
||||||
|
uniform lowp sampler2D noiseSource;
|
||||||
|
uniform highp vec2 scaleNoiseSize;" : "") +
|
||||||
|
(displayTerminalFrame ? "
|
||||||
|
uniform lowp sampler2D frameSource;" : "") +
|
||||||
|
(screenCurvature !== 0 ? "
|
||||||
|
uniform highp float screenCurvature;" : "") +
|
||||||
|
(glowingLine !== 0 ? "
|
||||||
|
uniform highp float glowingLine;" : "") +
|
||||||
|
(chromaColor !== 0 ? "
|
||||||
|
uniform lowp float chromaColor;" : "") +
|
||||||
|
(jitter !== 0 ? "
|
||||||
|
uniform lowp vec2 jitterDisplacement;" : "") +
|
||||||
|
(ambientLight !== 0 ? "
|
||||||
|
uniform lowp float ambientLight;" : "") +
|
||||||
|
|
||||||
//FallBack if there are problems
|
(fallBack && horizontalSync !== 0 ? "
|
||||||
(fallBack && (flickering !== 0.0 || horizontalSync !== 0.0) ?
|
uniform lowp float horizontalSyncStrength;" : "") +
|
||||||
"vec2 initialCoords = vec2(fract(time/(1024.0*2.0)), fract(time/(1024.0*1024.0)));
|
(fallBack && flickering !== 0.0 ?"
|
||||||
vec4 initialNoiseTexel = texture2D(noiseSource, initialCoords);"
|
uniform lowp float flickering;" : "") +
|
||||||
: "") +
|
(!fallBack && flickering !== 0 ? "
|
||||||
(fallBack && flickering !== 0.0 ? "
|
varying lowp float brightness;"
|
||||||
float brightness = 1.0 + (initialNoiseTexel.g - 0.5) * flickering;"
|
: "") +
|
||||||
: "") +
|
(!fallBack && horizontalSync !== 0 ? "
|
||||||
(fallBack && horizontalSync !== 0.0 ? "
|
varying lowp float distortionScale;
|
||||||
float randval = horizontalSync - initialNoiseTexel.r;
|
varying lowp float distortionFreq;" : "") +
|
||||||
float distortionScale = step(0.0, randval) * randval * horizontalSync;
|
|
||||||
float distortionFreq = mix(4.0, 40.0, initialNoiseTexel.g);"
|
|
||||||
: "") +
|
|
||||||
|
|
||||||
(staticNoise ? "
|
(glowingLine !== 0 ? "
|
||||||
float noise = staticNoise;" : "") +
|
float randomPass(vec2 coords){
|
||||||
|
return fract(smoothstep(-120.0, 0.0, coords.y - (virtualResolution.y + 120.0) * fract(time * 0.00015)));
|
||||||
|
}" : "") +
|
||||||
|
|
||||||
(screenCurvature !== 0 ? "
|
shaderLibrary.min2 +
|
||||||
float distortion = dot(cc, cc) * screenCurvature;
|
shaderLibrary.rgb2grey +
|
||||||
vec2 staticCoords = (qt_TexCoord0 - cc * (1.0 + distortion) * distortion);"
|
shaderLibrary.rasterizationShader +
|
||||||
:"
|
|
||||||
vec2 staticCoords = qt_TexCoord0;") +
|
|
||||||
|
|
||||||
"vec2 coords = staticCoords;" +
|
"
|
||||||
|
float isInScreen(vec2 v) {
|
||||||
|
return min2(step(0.0, v) - step(1.0, v));
|
||||||
|
}
|
||||||
|
|
||||||
(horizontalSync !== 0 ? "
|
vec2 barrel(vec2 v, vec2 cc) {" +
|
||||||
float dst = sin((coords.y + time * 0.001) * distortionFreq);
|
|
||||||
coords.x += dst * distortionScale;" +
|
|
||||||
(staticNoise ? "
|
|
||||||
noise += distortionScale * 7.0;" : "")
|
|
||||||
: "") +
|
|
||||||
|
|
||||||
(jitter !== 0 || staticNoise !== 0 ?
|
(screenCurvature !== 0 ? "
|
||||||
"vec4 noiseTexel = texture2D(noiseSource, scaleNoiseSize * coords + vec2(fract(time / 51.0), fract(time / 237.0)));"
|
float distortion = dot(cc, cc) * screenCurvature;
|
||||||
: "") +
|
return (v - cc * (1.0 + distortion) * distortion);"
|
||||||
|
:
|
||||||
|
"return v;") +
|
||||||
|
"}" +
|
||||||
|
|
||||||
(jitter !== 0 ? "
|
"vec3 convertWithChroma(vec3 inColor) {
|
||||||
vec2 offset = vec2(noiseTexel.b, noiseTexel.a) - vec2(0.5);
|
vec3 outColor = inColor;" +
|
||||||
vec2 txt_coords = coords + offset * jitter;"
|
|
||||||
: "vec2 txt_coords = coords;") +
|
|
||||||
|
|
||||||
"float color = 0.0;" +
|
(chromaColor !== 0 ?
|
||||||
|
"outColor = fontColor.rgb * mix(vec3(rgb2grey(inColor)), inColor, chromaColor);"
|
||||||
|
:
|
||||||
|
"outColor = fontColor.rgb * rgb2grey(inColor);") +
|
||||||
|
|
||||||
(staticNoise !== 0 ? "
|
" return outColor;
|
||||||
float noiseVal = noiseTexel.a;
|
}" +
|
||||||
color += noiseVal * noise * (1.0 - distance * 1.3);" : "") +
|
|
||||||
|
|
||||||
(glowingLine !== 0 ? "
|
//pseudo-random vector
|
||||||
color += randomPass(coords) * glowingLine;" : "") +
|
//https://stackoverflow.com/a/10625698
|
||||||
|
"float random( vec2 p )
|
||||||
|
{
|
||||||
|
vec2 K1 = vec2(
|
||||||
|
23.14069263277926, // e^pi (Gelfond's constant)
|
||||||
|
2.665144142690225 // 2^sqrt(2) (Gelfond-Schneider constant)
|
||||||
|
);
|
||||||
|
return fract( cos( dot(p,K1) ) * 12345.6789 );
|
||||||
|
}" +
|
||||||
|
|
||||||
"vec3 txt_color = texture2D(source, txt_coords).rgb;" +
|
"void main() {" +
|
||||||
|
"vec2 cc = vec2(0.5) - qt_TexCoord0;" +
|
||||||
|
"float distance = length(cc);" +
|
||||||
|
|
||||||
(burnIn !== 0 ? "
|
//FallBack if there are problems
|
||||||
vec4 txt_blur = texture2D(blurredSource, txt_coords);
|
(fallBack && (flickering !== 0.0 || horizontalSync !== 0.0) ?
|
||||||
txt_color = txt_color + txt_blur.rgb * txt_blur.a;"
|
"vec2 initialCoords = vec2(fract(time/(1024.0*2.0)), fract(time/(1024.0*1024.0)));
|
||||||
: "") +
|
vec4 initialNoiseTexel = texture2D(noiseSource, initialCoords);"
|
||||||
|
: "") +
|
||||||
|
(fallBack && flickering !== 0.0 ? "
|
||||||
|
float brightness = 1.0 + (initialNoiseTexel.g - 0.5) * flickering;"
|
||||||
|
: "") +
|
||||||
|
(fallBack && horizontalSync !== 0.0 ? "
|
||||||
|
float randval = horizontalSyncStrength - initialNoiseTexel.r;
|
||||||
|
float distortionScale = step(0.0, randval) * randval * horizontalSyncStrength;
|
||||||
|
float distortionFreq = mix(4.0, 40.0, initialNoiseTexel.g);"
|
||||||
|
: "") +
|
||||||
|
|
||||||
"float greyscale_color = rgb2grey(txt_color) + color;" +
|
(staticNoise ? "
|
||||||
|
float noise = staticNoise;" : "") +
|
||||||
|
|
||||||
(chromaColor !== 0 ?
|
(screenCurvature !== 0 ? "
|
||||||
(rbgShift !== 0 ? "
|
vec2 staticCoords = barrel(qt_TexCoord0, cc);"
|
||||||
float rgb_noise = abs(texture2D(noiseSource, vec2(fract(time/(1024.0 * 256.0)), fract(time/(1024.0*1024.0)))).a - 0.5);
|
:"
|
||||||
float rcolor = texture2D(source, txt_coords + vec2(0.1, 0.0) * rbgShift * rgb_noise).r;
|
vec2 staticCoords = qt_TexCoord0;") +
|
||||||
float bcolor = texture2D(source, txt_coords - vec2(0.1, 0.0) * rbgShift * rgb_noise).b;
|
|
||||||
txt_color.r = rcolor;
|
|
||||||
txt_color.b = bcolor;
|
|
||||||
greyscale_color = 0.33 * (rcolor + bcolor);" : "") +
|
|
||||||
|
|
||||||
"vec3 mixedColor = mix(fontColor.rgb, txt_color * fontColor.rgb, chromaColor);
|
"vec2 coords = qt_TexCoord0;" +
|
||||||
vec3 finalBackColor = mix(backgroundColor.rgb, mixedColor, greyscale_color);
|
|
||||||
vec3 finalColor = mix(finalBackColor, fontColor.rgb, color).rgb;"
|
|
||||||
:
|
|
||||||
"vec3 finalColor = mix(backgroundColor.rgb, fontColor.rgb, greyscale_color);") +
|
|
||||||
|
|
||||||
"finalColor *= getScanlineIntensity(coords);" +
|
(horizontalSync !== 0 ? "
|
||||||
|
float dst = sin((coords.y + time * 0.001) * distortionFreq);
|
||||||
|
coords.x += dst * distortionScale;" +
|
||||||
|
|
||||||
(bloom !== 0 ?
|
(staticNoise ? "
|
||||||
"vec4 bloomFullColor = texture2D(bloomSource, coords);
|
noise += distortionScale * 7.0;" : "")
|
||||||
vec3 bloomColor = bloomFullColor.rgb;
|
|
||||||
float bloomAlpha = bloomFullColor.a;" +
|
|
||||||
(chromaColor !== 0 ?
|
|
||||||
"bloomColor = fontColor.rgb * mix(vec3(rgb2grey(bloomColor)), bloomColor, chromaColor);"
|
|
||||||
:
|
|
||||||
"bloomColor = fontColor.rgb * rgb2grey(bloomColor);") +
|
|
||||||
"finalColor += bloomColor * bloom * bloomAlpha;"
|
|
||||||
: "") +
|
|
||||||
|
|
||||||
"finalColor *= smoothstep(-dispX, 0.0, staticCoords.x) - smoothstep(1.0, 1.0 + dispX, staticCoords.x);
|
: "") +
|
||||||
finalColor *= smoothstep(-dispY, 0.0, staticCoords.y) - smoothstep(1.0, 1.0 + dispY, staticCoords.y);" +
|
|
||||||
|
|
||||||
(flickering !== 0 ? "
|
(jitter !== 0 || staticNoise !== 0 ?
|
||||||
finalColor *= brightness;" : "") +
|
"vec4 noiseTexel = texture2D(
|
||||||
|
noiseSource, scaleNoiseSize * coords
|
||||||
|
+ vec2(0.0, random(vec2(fract(time / 237.0), 822.9582)))
|
||||||
|
+ vec2(fract(time / 31.0), fract(time / 177.0))
|
||||||
|
);"
|
||||||
|
: "") +
|
||||||
|
|
||||||
"gl_FragColor = vec4(finalColor * screen_brightness, qt_Opacity);" +
|
(jitter !== 0 ? "
|
||||||
"}"
|
vec2 offset = vec2(noiseTexel.b, noiseTexel.a) - vec2(0.5);
|
||||||
|
vec2 txt_coords = coords + offset * jitterDisplacement;"
|
||||||
|
: "vec2 txt_coords = coords;") +
|
||||||
|
|
||||||
onStatusChanged: {
|
"float color = 0.0001;" +
|
||||||
// Print warning messages
|
|
||||||
if (log)
|
|
||||||
console.log(log);
|
|
||||||
|
|
||||||
// Activate fallback mode
|
(staticNoise !== 0 ? "
|
||||||
if (status == ShaderEffect.Error) {
|
float noiseVal = noiseTexel.a;
|
||||||
fallBack = true;
|
color += noiseVal * noise * (1.0 - distance * 1.3);" : "") +
|
||||||
|
|
||||||
|
(glowingLine !== 0 ? "
|
||||||
|
color += randomPass(coords * virtualResolution) * glowingLine;" : "") +
|
||||||
|
|
||||||
|
"vec3 txt_color = texture2D(screenBuffer, txt_coords).rgb;" +
|
||||||
|
|
||||||
|
(burnIn !== 0 ? "
|
||||||
|
vec4 txt_blur = texture2D(burnInSource, staticCoords);
|
||||||
|
float blurDecay = clamp((time - burnInLastUpdate) * burnInTime, 0.0, 1.0);
|
||||||
|
vec3 burnInColor = 0.65 * (txt_blur.rgb - vec3(blurDecay));
|
||||||
|
txt_color = max(txt_color, convertWithChroma(burnInColor));"
|
||||||
|
: "") +
|
||||||
|
|
||||||
|
"txt_color += fontColor.rgb * vec3(color);" +
|
||||||
|
|
||||||
|
"txt_color = applyRasterization(staticCoords, txt_color, virtualResolution, rasterizationIntensity);\n" +
|
||||||
|
|
||||||
|
"vec3 finalColor = txt_color;" +
|
||||||
|
|
||||||
|
(flickering !== 0 ? "
|
||||||
|
finalColor *= brightness;" : "") +
|
||||||
|
|
||||||
|
(ambientLight !== 0 ? "
|
||||||
|
finalColor += vec3(ambientLight) * (1.0 - distance) * (1.0 - distance);" : "") +
|
||||||
|
|
||||||
|
(displayTerminalFrame ?
|
||||||
|
"vec4 frameColor = texture2D(frameSource, qt_TexCoord0);
|
||||||
|
finalColor = mix(finalColor, frameColor.rgb + (finalColor*frameGloss), frameColor.a);"
|
||||||
|
: "") +
|
||||||
|
|
||||||
|
"gl_FragColor = vec4(finalColor, qt_Opacity);" +
|
||||||
|
"}"
|
||||||
|
|
||||||
|
onStatusChanged: {
|
||||||
|
// Print warning messages
|
||||||
|
if (log)
|
||||||
|
console.log(log);
|
||||||
|
|
||||||
|
// Activate fallback mode
|
||||||
|
if (status == ShaderEffect.Error) {
|
||||||
|
fallBack = true;
|
||||||
|
}
|
||||||
|
}
|
||||||
|
}
|
||||||
|
|
||||||
|
Loader {
|
||||||
|
id: terminalFrameLoader
|
||||||
|
|
||||||
|
active: dynamicShader.displayTerminalFrame
|
||||||
|
|
||||||
|
width: staticShader.width
|
||||||
|
height: staticShader.height
|
||||||
|
|
||||||
|
sourceComponent: ShaderEffectSource {
|
||||||
|
|
||||||
|
sourceItem: terminalFrame
|
||||||
|
hideSource: true
|
||||||
|
visible: false
|
||||||
|
format: ShaderEffectSource.RGBA
|
||||||
|
|
||||||
|
TerminalFrame {
|
||||||
|
id: terminalFrame
|
||||||
|
blending: false
|
||||||
|
anchors.fill: parent
|
||||||
|
}
|
||||||
}
|
}
|
||||||
}
|
}
|
||||||
|
|
||||||
|
ShaderLibrary {
|
||||||
|
id: shaderLibrary
|
||||||
|
}
|
||||||
|
|
||||||
|
ShaderEffect {
|
||||||
|
id: staticShader
|
||||||
|
|
||||||
|
width: parent.width * appSettings.windowScaling
|
||||||
|
height: parent.height * appSettings.windowScaling
|
||||||
|
|
||||||
|
property ShaderEffectSource source: parent.source
|
||||||
|
property ShaderEffectSource bloomSource: parent.bloomSource
|
||||||
|
|
||||||
|
property color fontColor: parent.fontColor
|
||||||
|
property color backgroundColor: parent.backgroundColor
|
||||||
|
property real bloom: appSettings.bloom * 2.5
|
||||||
|
|
||||||
|
property real screenCurvature: parent.screenCurvature
|
||||||
|
|
||||||
|
property real chromaColor: appSettings.chromaColor;
|
||||||
|
|
||||||
|
property real rbgShift: (appSettings.rbgShift / width) * appSettings.totalFontScaling // TODO FILIPPO width here is wrong.
|
||||||
|
|
||||||
|
property int rasterization: appSettings.rasterization
|
||||||
|
|
||||||
|
property real screen_brightness: Utils.lint(0.5, 1.5, appSettings.brightness)
|
||||||
|
|
||||||
|
property real ambientLight: parent.ambientLight
|
||||||
|
|
||||||
|
property size virtualResolution: parent.virtualResolution
|
||||||
|
|
||||||
|
blending: false
|
||||||
|
visible: false
|
||||||
|
|
||||||
|
//Print the number with a reasonable precision for the shader.
|
||||||
|
function str(num){
|
||||||
|
return num.toFixed(8);
|
||||||
|
}
|
||||||
|
|
||||||
|
fragmentShader: "
|
||||||
|
#ifdef GL_ES
|
||||||
|
precision mediump float;
|
||||||
|
#endif
|
||||||
|
|
||||||
|
uniform sampler2D source;
|
||||||
|
uniform highp float qt_Opacity;
|
||||||
|
varying highp vec2 qt_TexCoord0;
|
||||||
|
|
||||||
|
uniform highp vec4 fontColor;
|
||||||
|
uniform highp vec4 backgroundColor;
|
||||||
|
uniform lowp float screen_brightness;
|
||||||
|
|
||||||
|
uniform highp vec2 virtualResolution;" +
|
||||||
|
|
||||||
|
(bloom !== 0 ? "
|
||||||
|
uniform highp sampler2D bloomSource;
|
||||||
|
uniform lowp float bloom;" : "") +
|
||||||
|
|
||||||
|
(screenCurvature !== 0 ? "
|
||||||
|
uniform highp float screenCurvature;" : "") +
|
||||||
|
|
||||||
|
(chromaColor !== 0 ? "
|
||||||
|
uniform lowp float chromaColor;" : "") +
|
||||||
|
|
||||||
|
(rbgShift !== 0 ? "
|
||||||
|
uniform lowp float rbgShift;" : "") +
|
||||||
|
|
||||||
|
(ambientLight !== 0 ? "
|
||||||
|
uniform lowp float ambientLight;" : "") +
|
||||||
|
|
||||||
|
shaderLibrary.min2 +
|
||||||
|
shaderLibrary.sum2 +
|
||||||
|
shaderLibrary.rgb2grey +
|
||||||
|
|
||||||
|
"vec3 convertWithChroma(vec3 inColor) {
|
||||||
|
vec3 outColor = inColor;" +
|
||||||
|
|
||||||
|
(chromaColor !== 0 ?
|
||||||
|
"outColor = fontColor.rgb * mix(vec3(rgb2grey(inColor)), inColor, chromaColor);"
|
||||||
|
:
|
||||||
|
"outColor = fontColor.rgb * rgb2grey(inColor);") +
|
||||||
|
|
||||||
|
" return outColor;
|
||||||
|
}" +
|
||||||
|
|
||||||
|
shaderLibrary.rasterizationShader +
|
||||||
|
|
||||||
|
"void main() {" +
|
||||||
|
"vec2 cc = vec2(0.5) - qt_TexCoord0;" +
|
||||||
|
|
||||||
|
(screenCurvature !== 0 ? "
|
||||||
|
float distortion = dot(cc, cc) * screenCurvature;
|
||||||
|
vec2 curvatureCoords = (qt_TexCoord0 - cc * (1.0 + distortion) * distortion);
|
||||||
|
vec2 txt_coords = - 2.0 * curvatureCoords + 3.0 * step(vec2(0.0), curvatureCoords) * curvatureCoords - 3.0 * step(vec2(1.0), curvatureCoords) * curvatureCoords;"
|
||||||
|
:"
|
||||||
|
vec2 txt_coords = qt_TexCoord0;") +
|
||||||
|
|
||||||
|
"vec3 txt_color = texture2D(source, txt_coords).rgb;" +
|
||||||
|
|
||||||
|
(rbgShift !== 0 ? "
|
||||||
|
vec2 displacement = vec2(12.0, 0.0) * rbgShift;
|
||||||
|
vec3 rightColor = texture2D(source, txt_coords + displacement).rgb;
|
||||||
|
vec3 leftColor = texture2D(source, txt_coords - displacement).rgb;
|
||||||
|
txt_color.r = leftColor.r * 0.10 + rightColor.r * 0.30 + txt_color.r * 0.60;
|
||||||
|
txt_color.g = leftColor.g * 0.20 + rightColor.g * 0.20 + txt_color.g * 0.60;
|
||||||
|
txt_color.b = leftColor.b * 0.30 + rightColor.b * 0.10 + txt_color.b * 0.60;
|
||||||
|
" : "") +
|
||||||
|
|
||||||
|
"txt_color += vec3(0.0001);" +
|
||||||
|
"float greyscale_color = rgb2grey(txt_color);" +
|
||||||
|
|
||||||
|
(screenCurvature !== 0 ? "
|
||||||
|
float reflectionMask = sum2(step(vec2(0.0), curvatureCoords) - step(vec2(1.0), curvatureCoords));
|
||||||
|
reflectionMask = clamp(reflectionMask, 0.0, 1.0);"
|
||||||
|
:
|
||||||
|
"float reflectionMask = 1.0;") +
|
||||||
|
|
||||||
|
(chromaColor !== 0 ?
|
||||||
|
"vec3 foregroundColor = mix(fontColor.rgb, txt_color * fontColor.rgb / greyscale_color, chromaColor);
|
||||||
|
vec3 finalColor = mix(backgroundColor.rgb, foregroundColor, greyscale_color * reflectionMask);"
|
||||||
|
:
|
||||||
|
"vec3 finalColor = mix(backgroundColor.rgb, fontColor.rgb, greyscale_color * reflectionMask);") +
|
||||||
|
|
||||||
|
(bloom !== 0 ?
|
||||||
|
"vec4 bloomFullColor = texture2D(bloomSource, txt_coords);
|
||||||
|
vec3 bloomColor = bloomFullColor.rgb;
|
||||||
|
float bloomAlpha = bloomFullColor.a;
|
||||||
|
bloomColor = convertWithChroma(bloomColor);
|
||||||
|
finalColor += clamp(bloomColor * bloom * bloomAlpha, 0.0, 0.5);"
|
||||||
|
: "") +
|
||||||
|
|
||||||
|
"finalColor *= screen_brightness;" +
|
||||||
|
|
||||||
|
"gl_FragColor = vec4(finalColor, qt_Opacity);" +
|
||||||
|
"}"
|
||||||
|
|
||||||
|
onStatusChanged: {
|
||||||
|
// Print warning messages
|
||||||
|
if (log) console.log(log);
|
||||||
|
}
|
||||||
|
}
|
||||||
|
|
||||||
|
ShaderEffectSource {
|
||||||
|
id: frameBuffer
|
||||||
|
visible: false
|
||||||
|
sourceItem: staticShader
|
||||||
|
hideSource: true
|
||||||
|
}
|
||||||
}
|
}
|
||||||
|
|||||||
@ -1,5 +1,5 @@
|
|||||||
/*******************************************************************************
|
/*******************************************************************************
|
||||||
* Copyright (c) 2013 "Filippo Scognamiglio"
|
* Copyright (c) 2013-2021 "Filippo Scognamiglio"
|
||||||
* https://github.com/Swordfish90/cool-retro-term
|
* https://github.com/Swordfish90/cool-retro-term
|
||||||
*
|
*
|
||||||
* This file is part of cool-retro-term.
|
* This file is part of cool-retro-term.
|
||||||
@ -17,34 +17,27 @@
|
|||||||
* You should have received a copy of the GNU General Public License
|
* You should have received a copy of the GNU General Public License
|
||||||
* along with this program. If not, see <http://www.gnu.org/licenses/>.
|
* along with this program. If not, see <http://www.gnu.org/licenses/>.
|
||||||
*******************************************************************************/
|
*******************************************************************************/
|
||||||
|
|
||||||
import QtQuick 2.2
|
import QtQuick 2.2
|
||||||
import QtQuick.Controls 1.1
|
import QtQuick.Controls 2.0
|
||||||
import QtQuick.Layouts 1.1
|
import QtQuick.Layouts 1.1
|
||||||
|
|
||||||
|
import "Components"
|
||||||
|
|
||||||
RowLayout {
|
RowLayout {
|
||||||
property alias value: slider.value
|
property alias value: slider.value
|
||||||
property alias stepSize: slider.stepSize
|
property alias stepSize: slider.stepSize
|
||||||
property alias minimumValue: slider.minimumValue
|
property alias minimumValue: slider.from
|
||||||
property alias maximumValue: slider.maximumValue
|
property alias maximumValue: slider.to
|
||||||
property real maxMultiplier: 100
|
property real maxMultiplier: 100
|
||||||
|
|
||||||
id: setting_component
|
id: setting_component
|
||||||
spacing: 10
|
spacing: 10
|
||||||
Slider{
|
Slider {
|
||||||
id: slider
|
id: slider
|
||||||
stepSize: parent.stepSize
|
stepSize: parent.stepSize
|
||||||
Layout.fillWidth: true
|
Layout.fillWidth: true
|
||||||
}
|
}
|
||||||
Text{
|
SizedLabel {
|
||||||
id: textfield
|
text: Math.round(value * maxMultiplier) + "%"
|
||||||
text: formatNumber(Math.round(value * maxMultiplier))
|
|
||||||
}
|
|
||||||
function formatNumber(num) {
|
|
||||||
var n = "" + num;
|
|
||||||
while (n.length < 3) {
|
|
||||||
n = " " + n;
|
|
||||||
}
|
|
||||||
return n + "%";
|
|
||||||
}
|
}
|
||||||
}
|
}
|
||||||
|
|||||||
@ -1,5 +1,5 @@
|
|||||||
/*******************************************************************************
|
/*******************************************************************************
|
||||||
* Copyright (c) 2013 "Filippo Scognamiglio"
|
* Copyright (c) 2013-2021 "Filippo Scognamiglio"
|
||||||
* https://github.com/Swordfish90/cool-retro-term
|
* https://github.com/Swordfish90/cool-retro-term
|
||||||
*
|
*
|
||||||
* This file is part of cool-retro-term.
|
* This file is part of cool-retro-term.
|
||||||
@ -17,12 +17,12 @@
|
|||||||
* You should have received a copy of the GNU General Public License
|
* You should have received a copy of the GNU General Public License
|
||||||
* along with this program. If not, see <http://www.gnu.org/licenses/>.
|
* along with this program. If not, see <http://www.gnu.org/licenses/>.
|
||||||
*******************************************************************************/
|
*******************************************************************************/
|
||||||
|
|
||||||
import QtQuick 2.2
|
import QtQuick 2.2
|
||||||
|
|
||||||
Rectangle{
|
Rectangle {
|
||||||
property size terminalSize
|
property size terminalSize
|
||||||
property real topOpacity: 0.6
|
property real topOpacity: 0.6
|
||||||
|
|
||||||
width: textSize.width * 2
|
width: textSize.width * 2
|
||||||
height: textSize.height * 2
|
height: textSize.height * 2
|
||||||
radius: 5
|
radius: 5
|
||||||
@ -31,17 +31,21 @@ Rectangle{
|
|||||||
color: "black"
|
color: "black"
|
||||||
opacity: sizetimer.running ? 0.6 : 0.0
|
opacity: sizetimer.running ? 0.6 : 0.0
|
||||||
|
|
||||||
Behavior on opacity{NumberAnimation{duration: 200}}
|
Behavior on opacity {
|
||||||
|
NumberAnimation {
|
||||||
|
duration: 200
|
||||||
|
}
|
||||||
|
}
|
||||||
|
|
||||||
onTerminalSizeChanged: sizetimer.restart()
|
onTerminalSizeChanged: sizetimer.restart()
|
||||||
|
|
||||||
Text{
|
Text {
|
||||||
id: textSize
|
id: textSize
|
||||||
anchors.centerIn: parent
|
anchors.centerIn: parent
|
||||||
color: "white"
|
color: "white"
|
||||||
text: terminalSize.width + "x" + terminalSize.height
|
text: terminalSize.width + "x" + terminalSize.height
|
||||||
}
|
}
|
||||||
Timer{
|
Timer {
|
||||||
id: sizetimer
|
id: sizetimer
|
||||||
interval: 1000
|
interval: 1000
|
||||||
running: false
|
running: false
|
||||||
|
|||||||
@ -1,5 +1,5 @@
|
|||||||
/*******************************************************************************
|
/*******************************************************************************
|
||||||
* Copyright (c) 2013 "Filippo Scognamiglio"
|
* Copyright (c) 2013-2021 "Filippo Scognamiglio"
|
||||||
* https://github.com/Swordfish90/cool-retro-term
|
* https://github.com/Swordfish90/cool-retro-term
|
||||||
*
|
*
|
||||||
* This file is part of cool-retro-term.
|
* This file is part of cool-retro-term.
|
||||||
@ -22,10 +22,12 @@ import QtQuick 2.2
|
|||||||
import QtQuick.LocalStorage 2.0
|
import QtQuick.LocalStorage 2.0
|
||||||
|
|
||||||
QtObject {
|
QtObject {
|
||||||
|
readonly property string dbMajorVersion: "1"
|
||||||
|
readonly property string dbMinorVersion: "1.0"
|
||||||
property bool initialized: false
|
property bool initialized: false
|
||||||
|
|
||||||
function getDatabase() {
|
function getDatabase() {
|
||||||
return LocalStorage.openDatabaseSync("coolretroterm", "1.0", "StorageDatabase", 100000);
|
return LocalStorage.openDatabaseSync("coolretroterm" + dbMajorVersion, dbMinorVersion, "StorageDatabase", 100000)
|
||||||
}
|
}
|
||||||
|
|
||||||
function initialize() {
|
function initialize() {
|
||||||
@ -33,43 +35,47 @@ QtObject {
|
|||||||
db.transaction(
|
db.transaction(
|
||||||
function(tx) {
|
function(tx) {
|
||||||
tx.executeSql('CREATE TABLE IF NOT EXISTS settings(setting TEXT UNIQUE, value TEXT)');
|
tx.executeSql('CREATE TABLE IF NOT EXISTS settings(setting TEXT UNIQUE, value TEXT)');
|
||||||
});
|
}
|
||||||
|
)
|
||||||
|
|
||||||
initialized = true;
|
initialized = true
|
||||||
}
|
}
|
||||||
|
|
||||||
function setSetting(setting, value) {
|
function setSetting(setting, value) {
|
||||||
if(!initialized) initialize();
|
if(!initialized) initialize();
|
||||||
|
|
||||||
var db = getDatabase();
|
var db = getDatabase();
|
||||||
var res = "";
|
var res = "";
|
||||||
db.transaction(function(tx) {
|
db.transaction(
|
||||||
var rs = tx.executeSql('INSERT OR REPLACE INTO settings VALUES (?,?);', [setting,value]);
|
function(tx) {
|
||||||
//console.log(rs.rowsAffected)
|
var rs = tx.executeSql('INSERT OR REPLACE INTO settings VALUES (?,?);', [setting,value]);
|
||||||
if (rs.rowsAffected > 0) {
|
//console.log(rs.rowsAffected)
|
||||||
|
if (rs.rowsAffected > 0) {
|
||||||
res = "OK";
|
res = "OK";
|
||||||
} else {
|
} else {
|
||||||
res = "Error";
|
res = "Error";
|
||||||
}
|
}
|
||||||
}
|
}
|
||||||
);
|
)
|
||||||
// The function returns “OK” if it was successful, or “Error” if it wasn't
|
// The function returns “OK” if it was successful, or “Error” if it wasn't
|
||||||
return res;
|
return res
|
||||||
}
|
}
|
||||||
|
|
||||||
function getSetting(setting) {
|
function getSetting(setting) {
|
||||||
if(!initialized) initialize();
|
if(!initialized) initialize();
|
||||||
var db = getDatabase();
|
var db = getDatabase();
|
||||||
var res="";
|
var res = "";
|
||||||
db.transaction(function(tx) {
|
db.transaction(
|
||||||
var rs = tx.executeSql('SELECT value FROM settings WHERE setting=?;', [setting]);
|
function(tx) {
|
||||||
if (rs.rows.length > 0) {
|
var rs = tx.executeSql('SELECT value FROM settings WHERE setting=?;', [setting]);
|
||||||
res = rs.rows.item(0).value;
|
if (rs.rows.length > 0) {
|
||||||
} else {
|
res = rs.rows.item(0).value;
|
||||||
res = undefined;
|
} else {
|
||||||
}
|
res = undefined;
|
||||||
})
|
}
|
||||||
return res
|
}
|
||||||
|
)
|
||||||
|
return res
|
||||||
}
|
}
|
||||||
|
|
||||||
function dropSettings(){
|
function dropSettings(){
|
||||||
@ -77,6 +83,7 @@ QtObject {
|
|||||||
db.transaction(
|
db.transaction(
|
||||||
function(tx) {
|
function(tx) {
|
||||||
tx.executeSql('DROP TABLE settings');
|
tx.executeSql('DROP TABLE settings');
|
||||||
});
|
}
|
||||||
|
)
|
||||||
}
|
}
|
||||||
}
|
}
|
||||||
|
|||||||
@ -1,61 +1,73 @@
|
|||||||
|
/*******************************************************************************
|
||||||
|
* Copyright (c) 2013-2021 "Filippo Scognamiglio"
|
||||||
|
* https://github.com/Swordfish90/cool-retro-term
|
||||||
|
*
|
||||||
|
* This file is part of cool-retro-term.
|
||||||
|
*
|
||||||
|
* cool-retro-term is free software: you can redistribute it and/or modify
|
||||||
|
* it under the terms of the GNU General Public License as published by
|
||||||
|
* the Free Software Foundation, either version 3 of the License, or
|
||||||
|
* (at your option) any later version.
|
||||||
|
*
|
||||||
|
* This program is distributed in the hope that it will be useful,
|
||||||
|
* but WITHOUT ANY WARRANTY; without even the implied warranty of
|
||||||
|
* MERCHANTABILITY or FITNESS FOR A PARTICULAR PURPOSE. See the
|
||||||
|
* GNU General Public License for more details.
|
||||||
|
*
|
||||||
|
* You should have received a copy of the GNU General Public License
|
||||||
|
* along with this program. If not, see <http://www.gnu.org/licenses/>.
|
||||||
|
*******************************************************************************/
|
||||||
import QtQuick 2.2
|
import QtQuick 2.2
|
||||||
import QtGraphicalEffects 1.0
|
import QtGraphicalEffects 1.0
|
||||||
|
|
||||||
ShaderTerminal{
|
import "utils.js" as Utils
|
||||||
|
|
||||||
|
ShaderTerminal {
|
||||||
property alias title: terminal.title
|
property alias title: terminal.title
|
||||||
property alias terminalSize: terminal.terminalSize
|
property alias terminalSize: terminal.terminalSize
|
||||||
|
|
||||||
|
property real devicePixelRatio: terminalWindow.screen.devicePixelRatio
|
||||||
|
|
||||||
id: mainShader
|
id: mainShader
|
||||||
opacity: appSettings.windowOpacity * 0.3 + 0.7
|
opacity: appSettings.windowOpacity * 0.3 + 0.7
|
||||||
|
|
||||||
blending: false
|
|
||||||
|
|
||||||
source: terminal.mainSource
|
source: terminal.mainSource
|
||||||
blurredSource: terminal.blurredSource
|
burnInEffect: terminal.burnInEffect
|
||||||
dispX: (12 / width) * appSettings.windowScaling
|
virtualResolution: terminal.virtualResolution
|
||||||
dispY: (12 / height) * appSettings.windowScaling
|
screenResolution: Qt.size(
|
||||||
virtual_resolution: terminal.virtualResolution
|
terminalWindow.width * devicePixelRatio * appSettings.windowScaling,
|
||||||
|
terminalWindow.height * devicePixelRatio * appSettings.windowScaling
|
||||||
|
)
|
||||||
|
|
||||||
Loader{
|
TimeManager {
|
||||||
id: frame
|
id: timeManager
|
||||||
anchors.fill: parent
|
enableTimer: terminalWindow.visible
|
||||||
|
|
||||||
property real displacementLeft: item ? item.displacementLeft : 0
|
|
||||||
property real displacementTop: item ? item.displacementTop : 0
|
|
||||||
property real displacementRight: item ? item.displacementRight : 0
|
|
||||||
property real displacementBottom: item ? item.displacementBottom : 0
|
|
||||||
|
|
||||||
asynchronous: true
|
|
||||||
visible: status === Loader.Ready
|
|
||||||
|
|
||||||
z: 2.1
|
|
||||||
source: appSettings.frameSource
|
|
||||||
}
|
}
|
||||||
|
|
||||||
PreprocessedTerminal{
|
PreprocessedTerminal {
|
||||||
id: terminal
|
id: terminal
|
||||||
anchors.fill: parent
|
anchors.fill: parent
|
||||||
}
|
}
|
||||||
|
|
||||||
// EFFECTS ////////////////////////////////////////////////////////////////
|
// EFFECTS ////////////////////////////////////////////////////////////////
|
||||||
|
Loader {
|
||||||
Loader{
|
|
||||||
id: bloomEffectLoader
|
id: bloomEffectLoader
|
||||||
active: appSettings.bloom
|
active: appSettings.bloom
|
||||||
asynchronous: true
|
asynchronous: true
|
||||||
width: parent.width * appSettings.bloomQuality
|
width: parent.width * appSettings.bloomQuality
|
||||||
height: parent.height * appSettings.bloomQuality
|
height: parent.height * appSettings.bloomQuality
|
||||||
sourceComponent: FastBlur{
|
|
||||||
radius: 48 * appSettings.bloomQuality * appSettings.windowScaling
|
sourceComponent: FastBlur {
|
||||||
source: terminal.mainTerminal
|
radius: Utils.lint(16, 64, appSettings.bloomQuality)
|
||||||
|
source: terminal.mainSource
|
||||||
transparentBorder: true
|
transparentBorder: true
|
||||||
}
|
}
|
||||||
}
|
}
|
||||||
Loader{
|
Loader {
|
||||||
id: bloomSourceLoader
|
id: bloomSourceLoader
|
||||||
active: appSettings.bloom !== 0
|
active: appSettings.bloom !== 0
|
||||||
asynchronous: true
|
asynchronous: true
|
||||||
sourceComponent: ShaderEffectSource{
|
sourceComponent: ShaderEffectSource {
|
||||||
id: _bloomEffectSource
|
id: _bloomEffectSource
|
||||||
sourceItem: bloomEffectLoader.item
|
sourceItem: bloomEffectLoader.item
|
||||||
hideSource: true
|
hideSource: true
|
||||||
@ -65,65 +77,4 @@ ShaderTerminal{
|
|||||||
}
|
}
|
||||||
|
|
||||||
bloomSource: bloomSourceLoader.item
|
bloomSource: bloomSourceLoader.item
|
||||||
|
|
||||||
// This shader might be useful in the future. Since we used it only for a couple
|
|
||||||
// of calculations is probably best to move those in the main shader. If in
|
|
||||||
// we will need to store another fullScreen channel this might be handy.
|
|
||||||
|
|
||||||
// ShaderEffect {
|
|
||||||
// id: rasterizationEffect
|
|
||||||
// width: parent.width
|
|
||||||
// height: parent.height
|
|
||||||
// property real outColor: 0.0
|
|
||||||
// property real dispX: (5 / width) * appSettings.windowScaling
|
|
||||||
// property real dispY: (5 / height) * appSettings.windowScaling
|
|
||||||
// property size virtual_resolution: terminal.virtualResolution
|
|
||||||
|
|
||||||
// blending: false
|
|
||||||
|
|
||||||
// fragmentShader:
|
|
||||||
// "uniform lowp float qt_Opacity;" +
|
|
||||||
|
|
||||||
// "varying highp vec2 qt_TexCoord0;
|
|
||||||
// uniform highp vec2 virtual_resolution;
|
|
||||||
// uniform highp float dispX;
|
|
||||||
// uniform highp float dispY;
|
|
||||||
// uniform mediump float outColor;
|
|
||||||
|
|
||||||
// highp float getScanlineIntensity(vec2 coords) {
|
|
||||||
// highp float result = 1.0;" +
|
|
||||||
|
|
||||||
// (appSettings.rasterization != appSettings.no_rasterization ?
|
|
||||||
// "result *= abs(sin(coords.y * virtual_resolution.y * "+Math.PI+"));" : "") +
|
|
||||||
// (appSettings.rasterization == appSettings.pixel_rasterization ?
|
|
||||||
// "result *= abs(sin(coords.x * virtual_resolution.x * "+Math.PI+"));" : "") + "
|
|
||||||
|
|
||||||
// return result;
|
|
||||||
// }" +
|
|
||||||
|
|
||||||
// "void main() {" +
|
|
||||||
// "highp float color = getScanlineIntensity(qt_TexCoord0);" +
|
|
||||||
|
|
||||||
// "float distance = length(vec2(0.5) - qt_TexCoord0);" +
|
|
||||||
// "color = mix(color, 0.0, 1.2 * distance * distance);" +
|
|
||||||
|
|
||||||
// "color *= outColor + smoothstep(0.00, dispX, qt_TexCoord0.x) * (1.0 - outColor);" +
|
|
||||||
// "color *= outColor + smoothstep(0.00, dispY, qt_TexCoord0.y) * (1.0 - outColor);" +
|
|
||||||
// "color *= outColor + (1.0 - smoothstep(1.00 - dispX, 1.00, qt_TexCoord0.x)) * (1.0 - outColor);" +
|
|
||||||
// "color *= outColor + (1.0 - smoothstep(1.00 - dispY, 1.00, qt_TexCoord0.y)) * (1.0 - outColor);" +
|
|
||||||
|
|
||||||
// "gl_FragColor.a = color;" +
|
|
||||||
// "}"
|
|
||||||
|
|
||||||
// onStatusChanged: if (log) console.log(log) //Print warning messages
|
|
||||||
// }
|
|
||||||
|
|
||||||
// rasterizationSource: ShaderEffectSource{
|
|
||||||
// id: rasterizationEffectSource
|
|
||||||
// sourceItem: rasterizationEffect
|
|
||||||
// hideSource: true
|
|
||||||
// smooth: true
|
|
||||||
// wrapMode: ShaderEffectSource.ClampToEdge
|
|
||||||
// visible: false
|
|
||||||
// }
|
|
||||||
}
|
}
|
||||||
|
|||||||
104
app/qml/TerminalFrame.qml
Normal file
@ -0,0 +1,104 @@
|
|||||||
|
/*******************************************************************************
|
||||||
|
* Copyright (c) 2013-2021 "Filippo Scognamiglio"
|
||||||
|
* https://github.com/Swordfish90/cool-retro-term
|
||||||
|
*
|
||||||
|
* This file is part of cool-retro-term.
|
||||||
|
*
|
||||||
|
* cool-retro-term is free software: you can redistribute it and/or modify
|
||||||
|
* it under the terms of the GNU General Public License as published by
|
||||||
|
* the Free Software Foundation, either version 3 of the License, or
|
||||||
|
* (at your option) any later version.
|
||||||
|
*
|
||||||
|
* This program is distributed in the hope that it will be useful,
|
||||||
|
* but WITHOUT ANY WARRANTY; without even the implied warranty of
|
||||||
|
* MERCHANTABILITY or FITNESS FOR A PARTICULAR PURPOSE. See the
|
||||||
|
* GNU General Public License for more details.
|
||||||
|
*
|
||||||
|
* You should have received a copy of the GNU General Public License
|
||||||
|
* along with this program. If not, see <http://www.gnu.org/licenses/>.
|
||||||
|
*******************************************************************************/
|
||||||
|
import QtQuick 2.0
|
||||||
|
|
||||||
|
import "utils.js" as Utils
|
||||||
|
|
||||||
|
ShaderEffect {
|
||||||
|
property color _frameColor: appSettings.frameColor
|
||||||
|
property color _backgroundColor: appSettings.backgroundColor
|
||||||
|
property color _fontColor: appSettings.fontColor
|
||||||
|
property color _lightColor: Utils.mix(_fontColor, _backgroundColor, 0.2)
|
||||||
|
property real _ambientLight: Utils.lint(0.2, 0.8, appSettings.ambientLight)
|
||||||
|
|
||||||
|
property color frameColor: Utils.mix(_frameColor, _lightColor, _ambientLight)
|
||||||
|
property real screenCurvature: appSettings.screenCurvature * appSettings.screenCurvatureSize
|
||||||
|
|
||||||
|
// Coefficient of the log curve used to approximate shadowing
|
||||||
|
property real screenShadowCoeff: Utils.lint(20.0, 10.0, _ambientLight)
|
||||||
|
property real frameShadowCoeff: Utils.lint(20.0, 10.0, _ambientLight)
|
||||||
|
|
||||||
|
property size margin: Qt.size(
|
||||||
|
appSettings.frameMargin / width * appSettings.windowScaling,
|
||||||
|
appSettings.frameMargin / height * appSettings.windowScaling
|
||||||
|
)
|
||||||
|
|
||||||
|
ShaderLibrary {
|
||||||
|
id: shaderLibrary
|
||||||
|
}
|
||||||
|
|
||||||
|
fragmentShader: "
|
||||||
|
#ifdef GL_ES
|
||||||
|
precision mediump float;
|
||||||
|
#endif
|
||||||
|
|
||||||
|
uniform lowp float screenCurvature;
|
||||||
|
uniform lowp float screenShadowCoeff;
|
||||||
|
uniform lowp float frameShadowCoeff;
|
||||||
|
uniform highp float qt_Opacity;
|
||||||
|
uniform lowp vec4 frameColor;
|
||||||
|
uniform mediump vec2 margin;
|
||||||
|
|
||||||
|
varying highp vec2 qt_TexCoord0;
|
||||||
|
|
||||||
|
vec2 distortCoordinates(vec2 coords){
|
||||||
|
vec2 cc = (coords - vec2(0.5));
|
||||||
|
float dist = dot(cc, cc) * screenCurvature;
|
||||||
|
return (coords + cc * (1.0 + dist) * dist);
|
||||||
|
}
|
||||||
|
" +
|
||||||
|
|
||||||
|
shaderLibrary.max2 +
|
||||||
|
shaderLibrary.min2 +
|
||||||
|
shaderLibrary.prod2 +
|
||||||
|
shaderLibrary.sum2 +
|
||||||
|
|
||||||
|
"
|
||||||
|
|
||||||
|
vec2 positiveLog(vec2 x) {
|
||||||
|
return clamp(log(x), vec2(0.0), vec2(100.0));
|
||||||
|
}
|
||||||
|
|
||||||
|
void main() {
|
||||||
|
vec2 staticCoords = qt_TexCoord0;
|
||||||
|
vec2 coords = distortCoordinates(staticCoords) * (vec2(1.0) + margin * 2.0) - margin;
|
||||||
|
|
||||||
|
vec2 vignetteCoords = staticCoords * (1.0 - staticCoords.yx);
|
||||||
|
float vignette = pow(prod2(vignetteCoords) * 15.0, 0.25);
|
||||||
|
|
||||||
|
vec3 color = frameColor.rgb * vec3(1.0 - vignette);
|
||||||
|
float alpha = 0.0;
|
||||||
|
|
||||||
|
float frameShadow = max2(positiveLog(-coords * frameShadowCoeff + vec2(1.0)) + positiveLog(coords * frameShadowCoeff - (vec2(frameShadowCoeff) - vec2(1.0))));
|
||||||
|
frameShadow = clamp(sqrt(frameShadow), 0.0, 1.0);
|
||||||
|
color *= frameShadow;
|
||||||
|
alpha = sum2(1.0 - step(vec2(0.0), coords) + step(vec2(1.0), coords));
|
||||||
|
alpha = clamp(alpha, 0.0, 1.0);
|
||||||
|
alpha *= mix(1.0, 0.9, frameShadow);
|
||||||
|
|
||||||
|
float screenShadow = 1.0 - prod2(positiveLog(coords * screenShadowCoeff + vec2(1.0)) * positiveLog(-coords * screenShadowCoeff + vec2(screenShadowCoeff + 1.0)));
|
||||||
|
alpha = max(0.8 * screenShadow, alpha);
|
||||||
|
|
||||||
|
gl_FragColor = vec4(color * alpha, alpha);
|
||||||
|
}
|
||||||
|
"
|
||||||
|
|
||||||
|
onStatusChanged: if (log) console.log(log) //Print warning messages
|
||||||
|
}
|
||||||
@ -1,5 +1,5 @@
|
|||||||
/*******************************************************************************
|
/*******************************************************************************
|
||||||
* Copyright (c) 2013 "Filippo Scognamiglio"
|
* Copyright (c) 2013-2021 "Filippo Scognamiglio"
|
||||||
* https://github.com/Swordfish90/cool-retro-term
|
* https://github.com/Swordfish90/cool-retro-term
|
||||||
*
|
*
|
||||||
* This file is part of cool-retro-term.
|
* This file is part of cool-retro-term.
|
||||||
@ -17,10 +17,9 @@
|
|||||||
* You should have received a copy of the GNU General Public License
|
* You should have received a copy of the GNU General Public License
|
||||||
* along with this program. If not, see <http://www.gnu.org/licenses/>.
|
* along with this program. If not, see <http://www.gnu.org/licenses/>.
|
||||||
*******************************************************************************/
|
*******************************************************************************/
|
||||||
|
|
||||||
import QtQuick 2.2
|
import QtQuick 2.2
|
||||||
|
|
||||||
Timer{
|
Timer {
|
||||||
default property bool enableTimer: false
|
default property bool enableTimer: false
|
||||||
property real time
|
property real time
|
||||||
|
|
||||||
|
|||||||
BIN
app/qml/fonts/1971-ibm-3278/3270-Regular.ttf
Normal file
@ -1,13 +1,49 @@
|
|||||||
Copyright (c) 2011-2012, Ricardo Banffy.
|
Copyright (c) 2011-2017, Ricardo Banffy.
|
||||||
Copyright (c) 1993-2011, Paul Mattes.
|
Copyright (c) 1993-2011, Paul Mattes.
|
||||||
Copyright (c) 2004-2005, Don Russell.
|
Copyright (c) 2004-2005, Don Russell.
|
||||||
Copyright (c) 2004, Dick Altenbern.
|
Copyright (c) 2004, Dick Altenbern.
|
||||||
Copyright (c) 1990, Jeff Sparkes.
|
Copyright (c) 1990, Jeff Sparkes.
|
||||||
Copyright (c) 1989, Georgia Tech Research Corporation (GTRC), Atlanta, GA 30332.
|
Copyright (c) 1989, Georgia Tech Research Corporation (GTRC), Atlanta, GA 30332.
|
||||||
All rights reserved.
|
All rights reserved.
|
||||||
Redistribution and use in source and binary forms, with or without modification, are permitted provided that the following conditions are met:
|
|
||||||
|
|
||||||
Redistributions of source code must retain the above copyright notice, this list of conditions and the following disclaimer.
|
Redistribution and use in source and binary forms, with or without
|
||||||
Redistributions in binary form must reproduce the above copyright notice, this list of conditions and the following disclaimer in the documentation and/or other materials provided with the distribution.
|
modification, are permitted provided that the following conditions are
|
||||||
Neither the names of Ricardo Banffy, Paul Mattes, Don Russell, Dick Altenbern, Jeff Sparkes, GTRC nor the names of their contributors may be used to endorse or promote products derived from this software without specific prior written permission.
|
met:
|
||||||
THIS SOFTWARE IS PROVIDED BY PAUL MATTES, DON RUSSELL, DICK ALTENBERN, JEFF SPARKES AND GTRC "AS IS" AND ANY EXPRESS OR IMPLIED WARRANTIES, INCLUDING, BUT NOT LIMITED TO, THE IMPLIED WARRANTIES OF MERCHANTABILITY AND FITNESS FOR A PARTICULAR PURPOSE ARE DISCLAIMED. IN NO EVENT SHALL PAUL MATTES, DON RUSSELL, DICK ALTENBERN, JEFF SPARKES OR GTRC BE LIABLE FOR ANY DIRECT, INDIRECT, INCIDENTAL, SPECIAL, EXEMPLARY, OR CONSEQUENTIAL DAMAGES (INCLUDING, BUT NOT LIMITED TO, PROCUREMENT OF SUBSTITUTE GOODS OR SERVICES; LOSS OF USE, DATA, OR PROFITS; OR BUSINESS INTERRUPTION) HOWEVER CAUSED AND ON ANY THEORY OF LIABILITY, WHETHER IN CONTRACT, STRICT LIABILITY, OR TORT (INCLUDING NEGLIGENCE OR OTHERWISE) ARISING IN ANY WAY OUT OF THE USE OF THIS SOFTWARE, EVEN IF ADVISED OF THE POSSIBILITY OF SUCH DAMAGE.
|
|
||||||
|
* Redistributions of source code must retain the above copyright notice,
|
||||||
|
this list of conditions and the following disclaimer.
|
||||||
|
|
||||||
|
* Redistributions in binary form must reproduce the above copyright notice,
|
||||||
|
this list of conditions and the following disclaimer in the documentation
|
||||||
|
and/or other materials provided with the distribution.
|
||||||
|
|
||||||
|
* Neither the name of Ricardo Banffy, Paul Mattes, Don Russell,
|
||||||
|
Dick Altenbern, Jeff Sparkes, GTRC nor the names of their contributors
|
||||||
|
may be used to endorse or promote products derived from this software
|
||||||
|
without specific prior written permission.
|
||||||
|
|
||||||
|
THIS SOFTWARE IS PROVIDED BY THE COPYRIGHT HOLDERS AND CONTRIBUTORS "AS IS" AND
|
||||||
|
ANY EXPRESS OR IMPLIED WARRANTIES, INCLUDING, BUT NOT LIMITED TO, THE IMPLIED
|
||||||
|
WARRANTIES OF MERCHANTABILITY AND FITNESS FOR A PARTICULAR PURPOSE ARE DISCLAIMED.
|
||||||
|
IN NO EVENT SHALL RICARDO BANFFY, PAUL MATTES, DON RUSSELL, DICK ALTENBERN, JEFF
|
||||||
|
SPARKES OR GTRC BE LIABLE FOR ANY DIRECT, INDIRECT, INCIDENTAL, SPECIAL,
|
||||||
|
EXEMPLARY, OR CONSEQUENTIAL DAMAGES (INCLUDING, BUT NOT LIMITED TO, PROCUREMENT
|
||||||
|
OF SUBSTITUTE GOODS OR SERVICES; LOSS OF USE, DATA, OR PROFITS; OR BUSINESS
|
||||||
|
INTERRUPTION) HOWEVER CAUSED AND ON ANY THEORY OF LIABILITY, WHETHER IN CONTRACT,
|
||||||
|
STRICT LIABILITY, OR TORT (INCLUDING NEGLIGENCE OR OTHERWISE) ARISING IN ANY WAY
|
||||||
|
OUT OF THE USE OF THIS SOFTWARE, EVEN IF ADVISED OF THE POSSIBILITY OF SUCH DAMAGE.
|
||||||
|
|
||||||
|
The Debian Logo glyph is based on the Debian Open Use Logo and is
|
||||||
|
Copyright (c) 1999 Software in the Public Interest, Inc., and it is
|
||||||
|
incorporated here under the terms of the Creative Commons
|
||||||
|
Attribution-ShareAlike 3.0 Unported License. The logo is released
|
||||||
|
under the terms of the GNU Lesser General Public License, version 3 or
|
||||||
|
any later version, or, at your option, of the Creative Commons
|
||||||
|
Attribution-ShareAlike 3.0 Unported License.
|
||||||
|
|
||||||
|
Ubuntu, the Ubuntu logo and the Circle of Friends symbol are
|
||||||
|
registered trademarks of Canonical Ltd.
|
||||||
|
|
||||||
|
The Fontforge SFD font description file is optionally licensed under
|
||||||
|
the SIL Open Font License v1.1 with no Reserved Font Name. This
|
||||||
|
license is available with a FAQ at http://scripts.sil.org/OFL.
|
||||||
|
|||||||
@ -1,73 +1,121 @@
|
|||||||
3270font: A font for the nostalgic
|
3270font: A font for the nostalgic
|
||||||
==================================
|
==================================
|
||||||
https://github.com/rbanffy/3270font
|
|
||||||
|
|
||||||

|

|
||||||
|
|
||||||
|

|
||||||
|
|
||||||
|

|
||||||
|
|
||||||
A little bit of history
|
A little bit of history
|
||||||
-----------------------
|
-----------------------
|
||||||
|
|
||||||
This font is derived from the x3270 font, which, in turn, was translated
|
This font is derived from the x3270 font, which, in turn, was
|
||||||
from the one in Georgia Tech's 3270tool, which was itself hand-copied
|
translated from the one in Georgia Tech's 3270tool, which was itself
|
||||||
from a 3270 terminal. I built it because I felt terminals deserve to be
|
hand-copied from a 3270 series terminal. I built it because I felt
|
||||||
pretty. The .sfd font file contains a x3270 bitmap font that was used
|
terminals deserve to be pretty. The .sfd font file contains a x3270
|
||||||
for guidance.
|
bitmap font that was used for guidance.
|
||||||
|
|
||||||
![Using with the Cathode terminal program]
|

|
https://raw.githubusercontent.com/wiki/rbanffy/3270font/cool-retro-term.png)
|
||||||
|
|
||||||
|
Getting it
|
||||||
|
----------
|
||||||
|
|
||||||
|
If you are running Debian or Ubuntu and you don't want to mess with
|
||||||
|
building your font files, you can simply `apt-get install fonts-3270`
|
||||||
|
(It's available from the Debian
|
||||||
|
(https://packages.debian.org/sid/fonts/fonts-3270) and Ubuntu
|
||||||
|
(http://packages.ubuntu.com/zesty/fonts-3270) package repos at
|
||||||
|
https://packages.debian.org/sid/fonts/fonts-3270 and
|
||||||
|
http://packages.ubuntu.com/xenial/fonts/fonts-3270, although the
|
||||||
|
packaged version may not be the latest version, but it's good enough for
|
||||||
|
most purposes. For those who don't have the luxury of a proper
|
||||||
|
system-managed package, Adobe Type 1, TTF, OTF and WOFF versions are
|
||||||
|
available for download on
|
||||||
|
http://s3.amazonaws.com/3270font/3270_fonts_4cfe95c.zip (although this
|
||||||
|
URL may not always reflect the latest version).
|
||||||
|
|
||||||
|

|
||||||
|
|
||||||
The format
|
The format
|
||||||
----------
|
----------
|
||||||
|
|
||||||
This font was built with FontForge. You'll need it if you want to
|
The "source" file is edited using FontForge. You'll need it if you want
|
||||||
generate fonts for your platform. On most civilized operating systems,
|
to generate fonts for your platform. On most civilized operating
|
||||||
you can simply `apt-get install fontforge`, `yum install fontforge` or
|
systems, you can simply `apt-get install fontforge`, `yum install
|
||||||
even `port install fontforge`. On others, you may need to grab your copy
|
fontforge` or even `port install fontforge`. On others, you may need to
|
||||||
from http://fontforge.org/. I encourage you to drop by and read the
|
grab your copy from http://fontforge.org/. I encourage you to drop by
|
||||||
tutorials.
|
and read the tutorials.
|
||||||
|
|
||||||
![Powerline-shell compatible!]
|

|
https://raw.githubusercontent.com/wiki/rbanffy/3270font/powerline.png)
|
||||||
|
|
||||||
Adobe Type 1, TTF, OTF and WOFF versions are available for download on
|

|
||||||
like to use them.
|
|
||||||
|
|
||||||
![Using it on OSX]
|
If you are running Windows, you'll probably need something like
|
||||||
(https://raw.github.com/wiki/rbanffy/3270font/osx_terminal.png)
|
Cygwin, but, in the end, the font works correctly (with some very
|
||||||
|
minor hinting issues).
|
||||||
|
|
||||||
Generating derived files
|

|
||||||
|
|
||||||
|
Generating usable font files
|
||||||
|
----------------------------
|
||||||
|
|
||||||
|
The easiest way to generate the font files your computer can use is to
|
||||||
|
run `make all` (if you are running Ubuntu or Debian, `make install` will
|
||||||
|
install them too). Using `make help` will offer a handy list of options.
|
||||||
|
|
||||||
The script `generate_derived.pe` calls FontForge and generates
|
The script `generate_derived.pe` calls FontForge and generates
|
||||||
PostScript, OTF, TTF and WOFF versions of the base font, as well as a
|
PostScript, OTF, TTF and WOFF versions of the base font, as well as a
|
||||||
slightly more condensed .sfd file with the base font narrowed to 488
|
slightly more condensed .sfd file with the base font narrowed to 488
|
||||||
units, with no glyph rescaling and its corresponding PostScript, TTF,
|
units, with no glyph rescaling (or cropping - we need to fix that) and
|
||||||
OTF and WOFF versions.
|
its corresponding PostScript, TTF, OTF and WOFF versions.
|
||||||
|
|
||||||
|

|
||||||
|
|
||||||
Contributing
|
Contributing
|
||||||
------------
|
------------
|
||||||
|
|
||||||
I don't think GitHub's pull-request mechanism is FontForge-friendly. If
|
I fear GitHub's pull-request mechanism may not be very
|
||||||
you want to contribute (there are a lot of missing glyphs, such as the
|
FontForge-friendly. If you want to contribute (there are a lot of
|
||||||
APL set and most non-latin alphabets which most likely were never built
|
missing glyphs, such as most non-latin alphabets which most likely were
|
||||||
into 3270 terminals), get in touch and we will figure out how to do it
|
never built into 3270 terminals), the best workflow would probably be to
|
||||||
right.
|
add the encoding slots (if needed), add/make the changes, remove the
|
||||||
|
unchanged glyphs and save it as a different file. If, in doubt, get in
|
||||||
|
touch and we will figure out how to do it right.
|
||||||
|
|
||||||
Preserving history
|
In order to generate the sample image and the grids for FontForge,
|
||||||
------------------
|
you'll need a Python 3 environment with PIL or pillow installed. The
|
||||||
|
requirements.txt file lists everything you need to do it.
|
||||||
I regard the history of electronic computing a very important part of
|
|
||||||
our civilization's history. Consider donating to entities that help
|
|
||||||
preserve it, such as the Computer History Museum
|
|
||||||
(http://www.computerhistory.org/), the IT History Society
|
|
||||||
(http://ithistory.org/) and many others around the world. If you have a
|
|
||||||
historically significant piece of technology in your closet or garage,
|
|
||||||
consider contacting a local technology or industrial-design-oriented
|
|
||||||
museum for advice.
|
|
||||||
|
|
||||||
Known problems
|
Known problems
|
||||||
--------------
|
--------------
|
||||||
|
|
||||||
I have received errors when installing the OTF, TTF, and PFM fonts on
|
Not all symbols in the 3270 charset have Unicode counterparts. When
|
||||||
Windows 7 and 8 (didn't try others).
|
possible, they are duplicated in the Unicode space. The 3270-only
|
||||||
|
symbols are at the end of the font, along with some glyphs useful for
|
||||||
|
building others.
|
||||||
|
|
||||||
|
Please refer to http://x3270.bgp.nu/Charset.html for a complete map.
|
||||||
|
|
||||||
|
Future improvements
|
||||||
|
-------------------
|
||||||
|
|
||||||
|
A grid generator is provided for producing various grid sizes for the
|
||||||
|
font. Those grids are not used yet, but they are intended to be used to
|
||||||
|
align font features to provide better rendering at common font size
|
||||||
|
choices. The captures below exemplify these choices:
|
||||||
|
|
||||||
|

|
||||||
|
|
||||||
|

|
||||||
|
|
||||||
|

|
||||||
|
|||||||
BIN
app/qml/fonts/1979-atari-400-800/AtariClassic-Regular.ttf
Normal file
BIN
app/qml/fonts/1979-atari-400-800/Read Me.pdf
Normal file
@ -1,317 +0,0 @@
|
|||||||
{\rtf1\ansi\deff0\deftab720{\fonttbl{\f0\fswiss MS Sans Serif;}{\f1\froman\fcharset2 Symbol;}{\f2\fmodern\fprq1 Atari Classic Chunky;}{\f3\froman Times New Roman;}{\f4\fswiss\fprq2 Arial;}}
|
|
||||||
{\colortbl\red0\green0\blue0;\red0\green0\blue255;}
|
|
||||||
\deflang1033\pard\plain\f2\fs24\cf1 Atari Classic TrueType Fonts \plain\f2\fs24\cf0
|
|
||||||
\par \plain\f4\fs16\cf0 (Windows Version 1.1)
|
|
||||||
\par Created by Mark Simonson (v.1.0-1998, v.1.1-2001)
|
|
||||||
\par marksim@bitstream.net
|
|
||||||
\par Website: Mac/Atari Fusion--Atari Home Computer Resources for Mac Users
|
|
||||||
\par http://www2.bitstream.net/~marksim/atarimac/
|
|
||||||
\par Macintosh version also available.
|
|
||||||
\par
|
|
||||||
\par With these fonts installed, you can view and print Atari text files in any text editor that allows you to change fonts (WordPad, for example). Tip: In order to get the correct line breaks, you will need to change the ATASCII return character (155) to the DOS LF character. (In the Character Map accessory, the ATASCII return is the blank character that comes just before the inverse up-arrow.)
|
|
||||||
\par
|
|
||||||
\par There are three different fonts. \plain\f4\fs16\cf0\b Atari Classic Chunky \plain\f4\fs16\cf0 is a pixel-for-pixel copy of the original ATASCII character set. \plain\f4\fs16\cf0\b Atari Classic Smooth \plain\f4\fs16\cf0 interprets the pixel aliasing (stair steps) as diagonal lines. \plain\f4\fs16\cf0\b Atari Classic Extrasmooth \plain\f4\fs16\cf0 refines this idea further with the addition of curves. \plain\f4\fs16\cf0\b Smooth\plain\f4\fs16\cf0 and \plain\f4\fs16\cf0\b Extrasmooth\plain\f4\fs16\cf0 were designed for better appearance and legibility at larger sizes and on print-outs. Use the one that looks best to you.
|
|
||||||
\par
|
|
||||||
\par These fonts will tend to look uneven at font sizes that do not correspond to the 8-by-8 pixel grid that the characters are based on. Because Windows assumes 96ppi screen resolution, they will look best in a font size that is a multiple of 6 (i.e., 6pt, 12pt, 18pt, etc.). (In Windows, 6 points = 8 pixels.)
|
|
||||||
\par
|
|
||||||
\par The Atari Classic TrueType fonts duplicate the ATASCII character set on a low-level basis. Unlike a normal Windows font, ATASCII utilizes all character codes from $00 to $FF (0 to 255). The lower half are normal characters; the upper half are inverse versions of the lower half. The basic ASCII characters ($00 to $7F) correspond fairly closely except for the first 32, which don't normally contain characters in a Windows font.
|
|
||||||
\par
|
|
||||||
\par Due to differences between the way Windows and the Atari use character codes, not all characters will display properly in Windows. In fact, some characters will not display at all (though they do exist in the font). Unfortunately, this is due to certain character codes being reserved in Windows and there doesn't appear to be any way to work around it. The character codes affected are: $00-$1F (0-31), $7F-$81 (127-129), $8D-$90 (141-144), $9D (157), and $9F (158).
|
|
||||||
\par
|
|
||||||
\par Not all characters can be typed from the keyboard. You can however copy characters as needed from this document (see tables below). The Character Map desk accessory can help also.
|
|
||||||
\par
|
|
||||||
\par \plain\f4\fs16\cf0\b ATASCII CHARACTER SET TABLES
|
|
||||||
\par \plain\f4\fs16\cf0
|
|
||||||
\par In order to see the ATASCII character set with these tables, the Atari Classic TrueType fonts must be installed. Characters that are not displayed properly are due to character code usage differences between ATASCII and Windows (see above).
|
|
||||||
\par
|
|
||||||
\par
|
|
||||||
\par \plain\f4\fs16\cf0\b TABLE 1: ATASCII Character Dump Block
|
|
||||||
\par \plain\f4\fs16\cf0
|
|
||||||
\par All characters (ATASCII $00 thru $FF) 16 characters per
|
|
||||||
\par line.
|
|
||||||
\par
|
|
||||||
\par
|
|
||||||
\par \plain\f2\fs12\cf0 \'01\'02\'03\'04\'05\'06\'07\'08\tab
|
|
||||||
\par \'0b\'0c
|
|
||||||
\par \'0e\'0f
|
|
||||||
\par \'10\'11\'12\'13\'14\'15\'16\'17\'18\'19\'1a\'1b\'1c\'1d\'1e\'1f
|
|
||||||
\par !"#$%&'()*+,-./
|
|
||||||
\par 0123456789:;<=>?
|
|
||||||
\par @ABCDEFGHIJKLMNO
|
|
||||||
\par PQRSTUVWXYZ[\\]^_
|
|
||||||
\par `abcdefghijklmno
|
|
||||||
\par pqrstuvwxyz\{|\}~
|
|
||||||
\par \'80\'81\'82\'83\'84\'85\'86\'87\'88\'89\'8a\'8b\'8c\'8d\'8e\'8f
|
|
||||||
\par \'90''""\bullet \endash \emdash \'98\'99\'9a \'9c\'9d\'9e\'9f
|
|
||||||
\par \~\'a1\'a2\'a3\'a4\'a5\'a6\'a7\'a8\'a9\'aa\'ab\'ac\'ad\'ae\'af
|
|
||||||
\par \'b0\'b1\'b2\'b3\'b4\'b5\'b6\'b7\'b8\'b9\'ba\'bb\'bc\'bd\'be\'bf
|
|
||||||
\par \'c0\'c1\'c2\'c3\'c4\'c5\'c6\'c7\'c8\'c9\'ca\'cb\'cc\'cd\'ce\'cf
|
|
||||||
\par \'d0\'d1\'d2\'d3\'d4\'d5\'d6\'d7\'d8\'d9\'da\'db\'dc\'dd\'de\'df
|
|
||||||
\par \'e0\'e1\'e2\'e3\'e4\'e5\'e6\'e7\'e8\'e9\'ea\'eb\'ec\'ed\'ee\'ef
|
|
||||||
\par \'f0\'f1\'f2\'f3\'f4\'f5\'f6\'f7\'f8\'f9\'fa\'fb\'fc\'fd\'fe\'ff
|
|
||||||
\par \plain\f4\fs16\cf0
|
|
||||||
\par
|
|
||||||
\par \plain\f4\fs16\cf0\b TABLE 2: ATASCII Character Dump List
|
|
||||||
\par \plain\f4\fs16\cf0
|
|
||||||
\par All characters (ATASCII $00 thru $FF) one character per
|
|
||||||
\par line with hexadecimal value indicated on the left.
|
|
||||||
\par
|
|
||||||
\par \plain\f2\fs12\cf0 00=
|
|
||||||
\par 01=\'01
|
|
||||||
\par 02=\'02
|
|
||||||
\par 03=\'03
|
|
||||||
\par 04=\'04
|
|
||||||
\par 05=\'05
|
|
||||||
\par 06=\'06
|
|
||||||
\par 07=\'07
|
|
||||||
\par 08=\'08
|
|
||||||
\par 09=\tab
|
|
||||||
\par 0A=
|
|
||||||
\par
|
|
||||||
\par 0B=\'0b
|
|
||||||
\par 0C=\'0c
|
|
||||||
\par 0D=
|
|
||||||
\par 0E=\'0e
|
|
||||||
\par 0F=\'0f
|
|
||||||
\par 10=\'10
|
|
||||||
\par 11=\'11
|
|
||||||
\par 12=\'12
|
|
||||||
\par 13=\'13
|
|
||||||
\par 14=\'14
|
|
||||||
\par 15=\'15
|
|
||||||
\par 16=\'16
|
|
||||||
\par 17=\'17
|
|
||||||
\par 18=\'18
|
|
||||||
\par 19=\'19
|
|
||||||
\par 1A=\'1a
|
|
||||||
\par 1B=\'1b
|
|
||||||
\par 1C=\'1c
|
|
||||||
\par 1D=\'1d
|
|
||||||
\par 1E=\'1e
|
|
||||||
\par 1F=\'1f
|
|
||||||
\par 20=
|
|
||||||
\par 21=!
|
|
||||||
\par 22="
|
|
||||||
\par 23=#
|
|
||||||
\par 24=$
|
|
||||||
\par 25=%
|
|
||||||
\par 26=&
|
|
||||||
\par 27='
|
|
||||||
\par 28=(
|
|
||||||
\par 29=)
|
|
||||||
\par 2A=*
|
|
||||||
\par 2B=+
|
|
||||||
\par 2C=,
|
|
||||||
\par 2D=-
|
|
||||||
\par 2E=.
|
|
||||||
\par 2F=/
|
|
||||||
\par 30=0
|
|
||||||
\par 31=1
|
|
||||||
\par 32=2
|
|
||||||
\par 33=3
|
|
||||||
\par 34=4
|
|
||||||
\par 35=5
|
|
||||||
\par 36=6
|
|
||||||
\par 37=7
|
|
||||||
\par 38=8
|
|
||||||
\par 39=9
|
|
||||||
\par 3A=:
|
|
||||||
\par 3B=;
|
|
||||||
\par 3C=<
|
|
||||||
\par 3D==
|
|
||||||
\par 3E=>
|
|
||||||
\par 3F=?
|
|
||||||
\par 40=@
|
|
||||||
\par 41=A
|
|
||||||
\par 42=B
|
|
||||||
\par 43=C
|
|
||||||
\par 44=D
|
|
||||||
\par 45=E
|
|
||||||
\par 46=F
|
|
||||||
\par 47=G
|
|
||||||
\par 48=H
|
|
||||||
\par 49=I
|
|
||||||
\par 4A=J
|
|
||||||
\par 4B=K
|
|
||||||
\par 4C=L
|
|
||||||
\par 4D=M
|
|
||||||
\par 4E=N
|
|
||||||
\par 4F=O
|
|
||||||
\par 50=P
|
|
||||||
\par 51=Q
|
|
||||||
\par 52=R
|
|
||||||
\par 53=S
|
|
||||||
\par 54=T
|
|
||||||
\par 55=U
|
|
||||||
\par 56=V
|
|
||||||
\par 57=W
|
|
||||||
\par 58=X
|
|
||||||
\par 59=Y
|
|
||||||
\par 5A=Z
|
|
||||||
\par 5B=[
|
|
||||||
\par 5C=\\
|
|
||||||
\par 5D=]
|
|
||||||
\par 5E=^
|
|
||||||
\par 5F=_
|
|
||||||
\par 60=`
|
|
||||||
\par 61=a
|
|
||||||
\par 62=b
|
|
||||||
\par 63=c
|
|
||||||
\par 64=d
|
|
||||||
\par 65=e
|
|
||||||
\par 66=f
|
|
||||||
\par 67=g
|
|
||||||
\par 68=h
|
|
||||||
\par 69=i
|
|
||||||
\par 6A=j
|
|
||||||
\par 6B=k
|
|
||||||
\par 6C=l
|
|
||||||
\par 6D=m
|
|
||||||
\par 6E=n
|
|
||||||
\par 6F=o
|
|
||||||
\par 70=p
|
|
||||||
\par 71=q
|
|
||||||
\par 72=r
|
|
||||||
\par 73=s
|
|
||||||
\par 74=t
|
|
||||||
\par 75=u
|
|
||||||
\par 76=v
|
|
||||||
\par 77=w
|
|
||||||
\par 78=x
|
|
||||||
\par 79=y
|
|
||||||
\par 7A=z
|
|
||||||
\par 7B=\{
|
|
||||||
\par 7C=|
|
|
||||||
\par 7D=\}
|
|
||||||
\par 7E=~
|
|
||||||
\par 7F=
|
|
||||||
\par 80=\'80
|
|
||||||
\par 81=\'81
|
|
||||||
\par 82=\'82
|
|
||||||
\par 83=\'83
|
|
||||||
\par 84=\'84
|
|
||||||
\par 85=\'85
|
|
||||||
\par 86=\'86
|
|
||||||
\par 87=\'87
|
|
||||||
\par 88=\'88
|
|
||||||
\par 89=\'89
|
|
||||||
\par 8A=\'8a
|
|
||||||
\par 8B=\'8b
|
|
||||||
\par 8C=\'8c
|
|
||||||
\par 8D=\'8d
|
|
||||||
\par 8E=\'8e
|
|
||||||
\par 8F=\'8f
|
|
||||||
\par 90=\'90
|
|
||||||
\par 91='
|
|
||||||
\par 92='
|
|
||||||
\par 93="
|
|
||||||
\par 94="
|
|
||||||
\par 95=\bullet
|
|
||||||
\par 96=\endash
|
|
||||||
\par 97=\emdash
|
|
||||||
\par 98=\'98
|
|
||||||
\par 99=\'99
|
|
||||||
\par 9A=\'9a
|
|
||||||
\par 9B=
|
|
||||||
\par 9C=\'9c
|
|
||||||
\par 9D=\'9d
|
|
||||||
\par 9E=\'9e
|
|
||||||
\par 9F=\'9f
|
|
||||||
\par A0=\~
|
|
||||||
\par A1=\'a1
|
|
||||||
\par A2=\'a2
|
|
||||||
\par A3=\'a3
|
|
||||||
\par A4=\'a4
|
|
||||||
\par A5=\'a5
|
|
||||||
\par A6=\'a6
|
|
||||||
\par A7=\'a7
|
|
||||||
\par A8=\'a8
|
|
||||||
\par A9=\'a9
|
|
||||||
\par AA=\'aa
|
|
||||||
\par AB=\'ab
|
|
||||||
\par AC=\'ac
|
|
||||||
\par AD=\'ad
|
|
||||||
\par AE=\'ae
|
|
||||||
\par AF=\'af
|
|
||||||
\par B0=\'b0
|
|
||||||
\par B1=\'b1
|
|
||||||
\par B2=\'b2
|
|
||||||
\par B3=\'b3
|
|
||||||
\par B4=\'b4
|
|
||||||
\par B5=\'b5
|
|
||||||
\par B6=\'b6
|
|
||||||
\par B7=\'b7
|
|
||||||
\par B8=\'b8
|
|
||||||
\par B9=\'b9
|
|
||||||
\par BA=\'ba
|
|
||||||
\par BB=\'bb
|
|
||||||
\par BC=\'bc
|
|
||||||
\par BD=\'bd
|
|
||||||
\par BE=\'be
|
|
||||||
\par BF=\'bf
|
|
||||||
\par C0=\'c0
|
|
||||||
\par C1=\'c1
|
|
||||||
\par C2=\'c2
|
|
||||||
\par C3=\'c3
|
|
||||||
\par C4=\'c4
|
|
||||||
\par C5=\'c5
|
|
||||||
\par C6=\'c6
|
|
||||||
\par C7=\'c7
|
|
||||||
\par C8=\'c8
|
|
||||||
\par C9=\'c9
|
|
||||||
\par CA=\'ca
|
|
||||||
\par CB=\'cb
|
|
||||||
\par CC=\'cc
|
|
||||||
\par CD=\'cd
|
|
||||||
\par CE=\'ce
|
|
||||||
\par CF=\'cf
|
|
||||||
\par D0=\'d0
|
|
||||||
\par D1=\'d1
|
|
||||||
\par D2=\'d2
|
|
||||||
\par D3=\'d3
|
|
||||||
\par D4=\'d4
|
|
||||||
\par D5=\'d5
|
|
||||||
\par D6=\'d6
|
|
||||||
\par D7=\'d7
|
|
||||||
\par D8=\'d8
|
|
||||||
\par D9=\'d9
|
|
||||||
\par DA=\'da
|
|
||||||
\par DB=\'db
|
|
||||||
\par DC=\'dc
|
|
||||||
\par DD=\'dd
|
|
||||||
\par DE=\'de
|
|
||||||
\par DF=\'df
|
|
||||||
\par E0=\'e0
|
|
||||||
\par E1=\'e1
|
|
||||||
\par E2=\'e2
|
|
||||||
\par E3=\'e3
|
|
||||||
\par E4=\'e4
|
|
||||||
\par E5=\'e5
|
|
||||||
\par E6=\'e6
|
|
||||||
\par E7=\'e7
|
|
||||||
\par E8=\'e8
|
|
||||||
\par E9=\'e9
|
|
||||||
\par EA=\'ea
|
|
||||||
\par EB=\'eb
|
|
||||||
\par EC=\'ec
|
|
||||||
\par ED=\'ed
|
|
||||||
\par EE=\'ee
|
|
||||||
\par EF=\'ef
|
|
||||||
\par F0=\'f0
|
|
||||||
\par F1=\'f1
|
|
||||||
\par F2=\'f2
|
|
||||||
\par F3=\'f3
|
|
||||||
\par F4=\'f4
|
|
||||||
\par F5=\'f5
|
|
||||||
\par F6=\'f6
|
|
||||||
\par F7=\'f7
|
|
||||||
\par F8=\'f8
|
|
||||||
\par F9=\'f9
|
|
||||||
\par FA=\'fa
|
|
||||||
\par FB=\'fb
|
|
||||||
\par FC=\'fc
|
|
||||||
\par FD=\'fd
|
|
||||||
\par FE=\'fe
|
|
||||||
\par FF=\'ff
|
|
||||||
\par }
|
|
||||||
�
|
|
||||||
428
app/qml/fonts/1981-ibm-pc/LICENSE.TXT
Normal file
@ -0,0 +1,428 @@
|
|||||||
|
Attribution-ShareAlike 4.0 International
|
||||||
|
|
||||||
|
=======================================================================
|
||||||
|
|
||||||
|
Creative Commons Corporation ("Creative Commons") is not a law firm and
|
||||||
|
does not provide legal services or legal advice. Distribution of
|
||||||
|
Creative Commons public licenses does not create a lawyer-client or
|
||||||
|
other relationship. Creative Commons makes its licenses and related
|
||||||
|
information available on an "as-is" basis. Creative Commons gives no
|
||||||
|
warranties regarding its licenses, any material licensed under their
|
||||||
|
terms and conditions, or any related information. Creative Commons
|
||||||
|
disclaims all liability for damages resulting from their use to the
|
||||||
|
fullest extent possible.
|
||||||
|
|
||||||
|
Using Creative Commons Public Licenses
|
||||||
|
|
||||||
|
Creative Commons public licenses provide a standard set of terms and
|
||||||
|
conditions that creators and other rights holders may use to share
|
||||||
|
original works of authorship and other material subject to copyright
|
||||||
|
and certain other rights specified in the public license below. The
|
||||||
|
following considerations are for informational purposes only, are not
|
||||||
|
exhaustive, and do not form part of our licenses.
|
||||||
|
|
||||||
|
Considerations for licensors: Our public licenses are
|
||||||
|
intended for use by those authorized to give the public
|
||||||
|
permission to use material in ways otherwise restricted by
|
||||||
|
copyright and certain other rights. Our licenses are
|
||||||
|
irrevocable. Licensors should read and understand the terms
|
||||||
|
and conditions of the license they choose before applying it.
|
||||||
|
Licensors should also secure all rights necessary before
|
||||||
|
applying our licenses so that the public can reuse the
|
||||||
|
material as expected. Licensors should clearly mark any
|
||||||
|
material not subject to the license. This includes other CC-
|
||||||
|
licensed material, or material used under an exception or
|
||||||
|
limitation to copyright. More considerations for licensors:
|
||||||
|
wiki.creativecommons.org/Considerations_for_licensors
|
||||||
|
|
||||||
|
Considerations for the public: By using one of our public
|
||||||
|
licenses, a licensor grants the public permission to use the
|
||||||
|
licensed material under specified terms and conditions. If
|
||||||
|
the licensor's permission is not necessary for any reason--for
|
||||||
|
example, because of any applicable exception or limitation to
|
||||||
|
copyright--then that use is not regulated by the license. Our
|
||||||
|
licenses grant only permissions under copyright and certain
|
||||||
|
other rights that a licensor has authority to grant. Use of
|
||||||
|
the licensed material may still be restricted for other
|
||||||
|
reasons, including because others have copyright or other
|
||||||
|
rights in the material. A licensor may make special requests,
|
||||||
|
such as asking that all changes be marked or described.
|
||||||
|
Although not required by our licenses, you are encouraged to
|
||||||
|
respect those requests where reasonable. More_considerations
|
||||||
|
for the public:
|
||||||
|
wiki.creativecommons.org/Considerations_for_licensees
|
||||||
|
|
||||||
|
=======================================================================
|
||||||
|
|
||||||
|
Creative Commons Attribution-ShareAlike 4.0 International Public
|
||||||
|
License
|
||||||
|
|
||||||
|
By exercising the Licensed Rights (defined below), You accept and agree
|
||||||
|
to be bound by the terms and conditions of this Creative Commons
|
||||||
|
Attribution-ShareAlike 4.0 International Public License ("Public
|
||||||
|
License"). To the extent this Public License may be interpreted as a
|
||||||
|
contract, You are granted the Licensed Rights in consideration of Your
|
||||||
|
acceptance of these terms and conditions, and the Licensor grants You
|
||||||
|
such rights in consideration of benefits the Licensor receives from
|
||||||
|
making the Licensed Material available under these terms and
|
||||||
|
conditions.
|
||||||
|
|
||||||
|
|
||||||
|
Section 1 -- Definitions.
|
||||||
|
|
||||||
|
a. Adapted Material means material subject to Copyright and Similar
|
||||||
|
Rights that is derived from or based upon the Licensed Material
|
||||||
|
and in which the Licensed Material is translated, altered,
|
||||||
|
arranged, transformed, or otherwise modified in a manner requiring
|
||||||
|
permission under the Copyright and Similar Rights held by the
|
||||||
|
Licensor. For purposes of this Public License, where the Licensed
|
||||||
|
Material is a musical work, performance, or sound recording,
|
||||||
|
Adapted Material is always produced where the Licensed Material is
|
||||||
|
synched in timed relation with a moving image.
|
||||||
|
|
||||||
|
b. Adapter's License means the license You apply to Your Copyright
|
||||||
|
and Similar Rights in Your contributions to Adapted Material in
|
||||||
|
accordance with the terms and conditions of this Public License.
|
||||||
|
|
||||||
|
c. BY-SA Compatible License means a license listed at
|
||||||
|
creativecommons.org/compatiblelicenses, approved by Creative
|
||||||
|
Commons as essentially the equivalent of this Public License.
|
||||||
|
|
||||||
|
d. Copyright and Similar Rights means copyright and/or similar rights
|
||||||
|
closely related to copyright including, without limitation,
|
||||||
|
performance, broadcast, sound recording, and Sui Generis Database
|
||||||
|
Rights, without regard to how the rights are labeled or
|
||||||
|
categorized. For purposes of this Public License, the rights
|
||||||
|
specified in Section 2(b)(1)-(2) are not Copyright and Similar
|
||||||
|
Rights.
|
||||||
|
|
||||||
|
e. Effective Technological Measures means those measures that, in the
|
||||||
|
absence of proper authority, may not be circumvented under laws
|
||||||
|
fulfilling obligations under Article 11 of the WIPO Copyright
|
||||||
|
Treaty adopted on December 20, 1996, and/or similar international
|
||||||
|
agreements.
|
||||||
|
|
||||||
|
f. Exceptions and Limitations means fair use, fair dealing, and/or
|
||||||
|
any other exception or limitation to Copyright and Similar Rights
|
||||||
|
that applies to Your use of the Licensed Material.
|
||||||
|
|
||||||
|
g. License Elements means the license attributes listed in the name
|
||||||
|
of a Creative Commons Public License. The License Elements of this
|
||||||
|
Public License are Attribution and ShareAlike.
|
||||||
|
|
||||||
|
h. Licensed Material means the artistic or literary work, database,
|
||||||
|
or other material to which the Licensor applied this Public
|
||||||
|
License.
|
||||||
|
|
||||||
|
i. Licensed Rights means the rights granted to You subject to the
|
||||||
|
terms and conditions of this Public License, which are limited to
|
||||||
|
all Copyright and Similar Rights that apply to Your use of the
|
||||||
|
Licensed Material and that the Licensor has authority to license.
|
||||||
|
|
||||||
|
j. Licensor means the individual(s) or entity(ies) granting rights
|
||||||
|
under this Public License.
|
||||||
|
|
||||||
|
k. Share means to provide material to the public by any means or
|
||||||
|
process that requires permission under the Licensed Rights, such
|
||||||
|
as reproduction, public display, public performance, distribution,
|
||||||
|
dissemination, communication, or importation, and to make material
|
||||||
|
available to the public including in ways that members of the
|
||||||
|
public may access the material from a place and at a time
|
||||||
|
individually chosen by them.
|
||||||
|
|
||||||
|
l. Sui Generis Database Rights means rights other than copyright
|
||||||
|
resulting from Directive 96/9/EC of the European Parliament and of
|
||||||
|
the Council of 11 March 1996 on the legal protection of databases,
|
||||||
|
as amended and/or succeeded, as well as other essentially
|
||||||
|
equivalent rights anywhere in the world.
|
||||||
|
|
||||||
|
m. You means the individual or entity exercising the Licensed Rights
|
||||||
|
under this Public License. Your has a corresponding meaning.
|
||||||
|
|
||||||
|
|
||||||
|
Section 2 -- Scope.
|
||||||
|
|
||||||
|
a. License grant.
|
||||||
|
|
||||||
|
1. Subject to the terms and conditions of this Public License,
|
||||||
|
the Licensor hereby grants You a worldwide, royalty-free,
|
||||||
|
non-sublicensable, non-exclusive, irrevocable license to
|
||||||
|
exercise the Licensed Rights in the Licensed Material to:
|
||||||
|
|
||||||
|
a. reproduce and Share the Licensed Material, in whole or
|
||||||
|
in part; and
|
||||||
|
|
||||||
|
b. produce, reproduce, and Share Adapted Material.
|
||||||
|
|
||||||
|
2. Exceptions and Limitations. For the avoidance of doubt, where
|
||||||
|
Exceptions and Limitations apply to Your use, this Public
|
||||||
|
License does not apply, and You do not need to comply with
|
||||||
|
its terms and conditions.
|
||||||
|
|
||||||
|
3. Term. The term of this Public License is specified in Section
|
||||||
|
6(a).
|
||||||
|
|
||||||
|
4. Media and formats; technical modifications allowed. The
|
||||||
|
Licensor authorizes You to exercise the Licensed Rights in
|
||||||
|
all media and formats whether now known or hereafter created,
|
||||||
|
and to make technical modifications necessary to do so. The
|
||||||
|
Licensor waives and/or agrees not to assert any right or
|
||||||
|
authority to forbid You from making technical modifications
|
||||||
|
necessary to exercise the Licensed Rights, including
|
||||||
|
technical modifications necessary to circumvent Effective
|
||||||
|
Technological Measures. For purposes of this Public License,
|
||||||
|
simply making modifications authorized by this Section 2(a)
|
||||||
|
(4) never produces Adapted Material.
|
||||||
|
|
||||||
|
5. Downstream recipients.
|
||||||
|
|
||||||
|
a. Offer from the Licensor -- Licensed Material. Every
|
||||||
|
recipient of the Licensed Material automatically
|
||||||
|
receives an offer from the Licensor to exercise the
|
||||||
|
Licensed Rights under the terms and conditions of this
|
||||||
|
Public License.
|
||||||
|
|
||||||
|
b. Additional offer from the Licensor -- Adapted Material.
|
||||||
|
Every recipient of Adapted Material from You
|
||||||
|
automatically receives an offer from the Licensor to
|
||||||
|
exercise the Licensed Rights in the Adapted Material
|
||||||
|
under the conditions of the Adapter's License You apply.
|
||||||
|
|
||||||
|
c. No downstream restrictions. You may not offer or impose
|
||||||
|
any additional or different terms or conditions on, or
|
||||||
|
apply any Effective Technological Measures to, the
|
||||||
|
Licensed Material if doing so restricts exercise of the
|
||||||
|
Licensed Rights by any recipient of the Licensed
|
||||||
|
Material.
|
||||||
|
|
||||||
|
6. No endorsement. Nothing in this Public License constitutes or
|
||||||
|
may be construed as permission to assert or imply that You
|
||||||
|
are, or that Your use of the Licensed Material is, connected
|
||||||
|
with, or sponsored, endorsed, or granted official status by,
|
||||||
|
the Licensor or others designated to receive attribution as
|
||||||
|
provided in Section 3(a)(1)(A)(i).
|
||||||
|
|
||||||
|
b. Other rights.
|
||||||
|
|
||||||
|
1. Moral rights, such as the right of integrity, are not
|
||||||
|
licensed under this Public License, nor are publicity,
|
||||||
|
privacy, and/or other similar personality rights; however, to
|
||||||
|
the extent possible, the Licensor waives and/or agrees not to
|
||||||
|
assert any such rights held by the Licensor to the limited
|
||||||
|
extent necessary to allow You to exercise the Licensed
|
||||||
|
Rights, but not otherwise.
|
||||||
|
|
||||||
|
2. Patent and trademark rights are not licensed under this
|
||||||
|
Public License.
|
||||||
|
|
||||||
|
3. To the extent possible, the Licensor waives any right to
|
||||||
|
collect royalties from You for the exercise of the Licensed
|
||||||
|
Rights, whether directly or through a collecting society
|
||||||
|
under any voluntary or waivable statutory or compulsory
|
||||||
|
licensing scheme. In all other cases the Licensor expressly
|
||||||
|
reserves any right to collect such royalties.
|
||||||
|
|
||||||
|
|
||||||
|
Section 3 -- License Conditions.
|
||||||
|
|
||||||
|
Your exercise of the Licensed Rights is expressly made subject to the
|
||||||
|
following conditions.
|
||||||
|
|
||||||
|
a. Attribution.
|
||||||
|
|
||||||
|
1. If You Share the Licensed Material (including in modified
|
||||||
|
form), You must:
|
||||||
|
|
||||||
|
a. retain the following if it is supplied by the Licensor
|
||||||
|
with the Licensed Material:
|
||||||
|
|
||||||
|
i. identification of the creator(s) of the Licensed
|
||||||
|
Material and any others designated to receive
|
||||||
|
attribution, in any reasonable manner requested by
|
||||||
|
the Licensor (including by pseudonym if
|
||||||
|
designated);
|
||||||
|
|
||||||
|
ii. a copyright notice;
|
||||||
|
|
||||||
|
iii. a notice that refers to this Public License;
|
||||||
|
|
||||||
|
iv. a notice that refers to the disclaimer of
|
||||||
|
warranties;
|
||||||
|
|
||||||
|
v. a URI or hyperlink to the Licensed Material to the
|
||||||
|
extent reasonably practicable;
|
||||||
|
|
||||||
|
b. indicate if You modified the Licensed Material and
|
||||||
|
retain an indication of any previous modifications; and
|
||||||
|
|
||||||
|
c. indicate the Licensed Material is licensed under this
|
||||||
|
Public License, and include the text of, or the URI or
|
||||||
|
hyperlink to, this Public License.
|
||||||
|
|
||||||
|
2. You may satisfy the conditions in Section 3(a)(1) in any
|
||||||
|
reasonable manner based on the medium, means, and context in
|
||||||
|
which You Share the Licensed Material. For example, it may be
|
||||||
|
reasonable to satisfy the conditions by providing a URI or
|
||||||
|
hyperlink to a resource that includes the required
|
||||||
|
information.
|
||||||
|
|
||||||
|
3. If requested by the Licensor, You must remove any of the
|
||||||
|
information required by Section 3(a)(1)(A) to the extent
|
||||||
|
reasonably practicable.
|
||||||
|
|
||||||
|
b. ShareAlike.
|
||||||
|
|
||||||
|
In addition to the conditions in Section 3(a), if You Share
|
||||||
|
Adapted Material You produce, the following conditions also apply.
|
||||||
|
|
||||||
|
1. The Adapter's License You apply must be a Creative Commons
|
||||||
|
license with the same License Elements, this version or
|
||||||
|
later, or a BY-SA Compatible License.
|
||||||
|
|
||||||
|
2. You must include the text of, or the URI or hyperlink to, the
|
||||||
|
Adapter's License You apply. You may satisfy this condition
|
||||||
|
in any reasonable manner based on the medium, means, and
|
||||||
|
context in which You Share Adapted Material.
|
||||||
|
|
||||||
|
3. You may not offer or impose any additional or different terms
|
||||||
|
or conditions on, or apply any Effective Technological
|
||||||
|
Measures to, Adapted Material that restrict exercise of the
|
||||||
|
rights granted under the Adapter's License You apply.
|
||||||
|
|
||||||
|
|
||||||
|
Section 4 -- Sui Generis Database Rights.
|
||||||
|
|
||||||
|
Where the Licensed Rights include Sui Generis Database Rights that
|
||||||
|
apply to Your use of the Licensed Material:
|
||||||
|
|
||||||
|
a. for the avoidance of doubt, Section 2(a)(1) grants You the right
|
||||||
|
to extract, reuse, reproduce, and Share all or a substantial
|
||||||
|
portion of the contents of the database;
|
||||||
|
|
||||||
|
b. if You include all or a substantial portion of the database
|
||||||
|
contents in a database in which You have Sui Generis Database
|
||||||
|
Rights, then the database in which You have Sui Generis Database
|
||||||
|
Rights (but not its individual contents) is Adapted Material,
|
||||||
|
|
||||||
|
including for purposes of Section 3(b); and
|
||||||
|
c. You must comply with the conditions in Section 3(a) if You Share
|
||||||
|
all or a substantial portion of the contents of the database.
|
||||||
|
|
||||||
|
For the avoidance of doubt, this Section 4 supplements and does not
|
||||||
|
replace Your obligations under this Public License where the Licensed
|
||||||
|
Rights include other Copyright and Similar Rights.
|
||||||
|
|
||||||
|
|
||||||
|
Section 5 -- Disclaimer of Warranties and Limitation of Liability.
|
||||||
|
|
||||||
|
a. UNLESS OTHERWISE SEPARATELY UNDERTAKEN BY THE LICENSOR, TO THE
|
||||||
|
EXTENT POSSIBLE, THE LICENSOR OFFERS THE LICENSED MATERIAL AS-IS
|
||||||
|
AND AS-AVAILABLE, AND MAKES NO REPRESENTATIONS OR WARRANTIES OF
|
||||||
|
ANY KIND CONCERNING THE LICENSED MATERIAL, WHETHER EXPRESS,
|
||||||
|
IMPLIED, STATUTORY, OR OTHER. THIS INCLUDES, WITHOUT LIMITATION,
|
||||||
|
WARRANTIES OF TITLE, MERCHANTABILITY, FITNESS FOR A PARTICULAR
|
||||||
|
PURPOSE, NON-INFRINGEMENT, ABSENCE OF LATENT OR OTHER DEFECTS,
|
||||||
|
ACCURACY, OR THE PRESENCE OR ABSENCE OF ERRORS, WHETHER OR NOT
|
||||||
|
KNOWN OR DISCOVERABLE. WHERE DISCLAIMERS OF WARRANTIES ARE NOT
|
||||||
|
ALLOWED IN FULL OR IN PART, THIS DISCLAIMER MAY NOT APPLY TO YOU.
|
||||||
|
|
||||||
|
b. TO THE EXTENT POSSIBLE, IN NO EVENT WILL THE LICENSOR BE LIABLE
|
||||||
|
TO YOU ON ANY LEGAL THEORY (INCLUDING, WITHOUT LIMITATION,
|
||||||
|
NEGLIGENCE) OR OTHERWISE FOR ANY DIRECT, SPECIAL, INDIRECT,
|
||||||
|
INCIDENTAL, CONSEQUENTIAL, PUNITIVE, EXEMPLARY, OR OTHER LOSSES,
|
||||||
|
COSTS, EXPENSES, OR DAMAGES ARISING OUT OF THIS PUBLIC LICENSE OR
|
||||||
|
USE OF THE LICENSED MATERIAL, EVEN IF THE LICENSOR HAS BEEN
|
||||||
|
ADVISED OF THE POSSIBILITY OF SUCH LOSSES, COSTS, EXPENSES, OR
|
||||||
|
DAMAGES. WHERE A LIMITATION OF LIABILITY IS NOT ALLOWED IN FULL OR
|
||||||
|
IN PART, THIS LIMITATION MAY NOT APPLY TO YOU.
|
||||||
|
|
||||||
|
c. The disclaimer of warranties and limitation of liability provided
|
||||||
|
above shall be interpreted in a manner that, to the extent
|
||||||
|
possible, most closely approximates an absolute disclaimer and
|
||||||
|
waiver of all liability.
|
||||||
|
|
||||||
|
|
||||||
|
Section 6 -- Term and Termination.
|
||||||
|
|
||||||
|
a. This Public License applies for the term of the Copyright and
|
||||||
|
Similar Rights licensed here. However, if You fail to comply with
|
||||||
|
this Public License, then Your rights under this Public License
|
||||||
|
terminate automatically.
|
||||||
|
|
||||||
|
b. Where Your right to use the Licensed Material has terminated under
|
||||||
|
Section 6(a), it reinstates:
|
||||||
|
|
||||||
|
1. automatically as of the date the violation is cured, provided
|
||||||
|
it is cured within 30 days of Your discovery of the
|
||||||
|
violation; or
|
||||||
|
|
||||||
|
2. upon express reinstatement by the Licensor.
|
||||||
|
|
||||||
|
For the avoidance of doubt, this Section 6(b) does not affect any
|
||||||
|
right the Licensor may have to seek remedies for Your violations
|
||||||
|
of this Public License.
|
||||||
|
|
||||||
|
c. For the avoidance of doubt, the Licensor may also offer the
|
||||||
|
Licensed Material under separate terms or conditions or stop
|
||||||
|
distributing the Licensed Material at any time; however, doing so
|
||||||
|
will not terminate this Public License.
|
||||||
|
|
||||||
|
d. Sections 1, 5, 6, 7, and 8 survive termination of this Public
|
||||||
|
License.
|
||||||
|
|
||||||
|
|
||||||
|
Section 7 -- Other Terms and Conditions.
|
||||||
|
|
||||||
|
a. The Licensor shall not be bound by any additional or different
|
||||||
|
terms or conditions communicated by You unless expressly agreed.
|
||||||
|
|
||||||
|
b. Any arrangements, understandings, or agreements regarding the
|
||||||
|
Licensed Material not stated herein are separate from and
|
||||||
|
independent of the terms and conditions of this Public License.
|
||||||
|
|
||||||
|
|
||||||
|
Section 8 -- Interpretation.
|
||||||
|
|
||||||
|
a. For the avoidance of doubt, this Public License does not, and
|
||||||
|
shall not be interpreted to, reduce, limit, restrict, or impose
|
||||||
|
conditions on any use of the Licensed Material that could lawfully
|
||||||
|
be made without permission under this Public License.
|
||||||
|
|
||||||
|
b. To the extent possible, if any provision of this Public License is
|
||||||
|
deemed unenforceable, it shall be automatically reformed to the
|
||||||
|
minimum extent necessary to make it enforceable. If the provision
|
||||||
|
cannot be reformed, it shall be severed from this Public License
|
||||||
|
without affecting the enforceability of the remaining terms and
|
||||||
|
conditions.
|
||||||
|
|
||||||
|
c. No term or condition of this Public License will be waived and no
|
||||||
|
failure to comply consented to unless expressly agreed to by the
|
||||||
|
Licensor.
|
||||||
|
|
||||||
|
d. Nothing in this Public License constitutes or may be interpreted
|
||||||
|
as a limitation upon, or waiver of, any privileges and immunities
|
||||||
|
that apply to the Licensor or You, including from the legal
|
||||||
|
processes of any jurisdiction or authority.
|
||||||
|
|
||||||
|
|
||||||
|
=======================================================================
|
||||||
|
|
||||||
|
Creative Commons is not a party to its public
|
||||||
|
licenses. Notwithstanding, Creative Commons may elect to apply one of
|
||||||
|
its public licenses to material it publishes and in those instances
|
||||||
|
will be considered the “Licensor.” The text of the Creative Commons
|
||||||
|
public licenses is dedicated to the public domain under the CC0 Public
|
||||||
|
Domain Dedication. Except for the limited purpose of indicating that
|
||||||
|
material is shared under a Creative Commons public license or as
|
||||||
|
otherwise permitted by the Creative Commons policies published at
|
||||||
|
creativecommons.org/policies, Creative Commons does not authorize the
|
||||||
|
use of the trademark "Creative Commons" or any other trademark or logo
|
||||||
|
of Creative Commons without its prior written consent including,
|
||||||
|
without limitation, in connection with any unauthorized modifications
|
||||||
|
to any of its public licenses or any other arrangements,
|
||||||
|
understandings, or agreements concerning use of licensed material. For
|
||||||
|
the avoidance of doubt, this paragraph does not form part of the
|
||||||
|
public licenses.
|
||||||
|
|
||||||
|
Creative Commons may be contacted at creativecommons.org.
|
||||||
|
|
||||||
BIN
app/qml/fonts/1981-ibm-pc/PxPlus_IBM_BIOS.ttf
Normal file
BIN
app/qml/fonts/1982-commodore64/C64_Pro_Mono-STYLE.ttf
Normal file
@ -1,6 +1,8 @@
|
|||||||
|
|
||||||
Fonts in this package are (c) 2010 Style.
|
Fonts in this package are (c) 2010-2014 Style.
|
||||||
|
|
||||||
You MAY NOT: sell this font; include/redistribute this font in any font collection regardless of pricing; provide the font for direct download from any web site. You MAY: link to "http://style64.org/c64-truetype" in order for others to download and install the font; embed this font or its .eot and .woff variants without any modification and using the same filename it was provided with for display on any web site using @font-face rules; use this font in static images and vector art; include this font without any modification and using the same filename it was provided with as part of a software package but ONLY if said software package is freely provided to end users. You may also contact us to negotiate a (possibly commercial) license for your use outside of these guidelines at "http://style64.org/contact-style".
|
This license is applicable to each font file included in this package in all their variants (ttf, eot, woff, woff2, svg).
|
||||||
|
|
||||||
|
You MAY NOT: sell this font; include/redistribute the font in any font collection regardless of pricing; provide the font for direct download from any web site, modify or rename the font. You MAY: link to "http://style64.org/c64-truetype" in order for others to download and install the font; embed the font (without any modification or file renaming) for display on any web site using @font-face rules; use this font in static images and vector art; include this font (without any modification or file renaming) as part of a software package but ONLY if said software package is freely provided to end users. You may also contact us to negotiate a (possibly commercial) license for your use outside of these guidelines at "http://style64.org/contact-style".
|
||||||
|
|
||||||
At all times the most recent version of this license can be found at "http://style64.org/c64-truetype/license".
|
At all times the most recent version of this license can be found at "http://style64.org/c64-truetype/license".
|
||||||
|
|||||||
428
app/qml/fonts/1985-ibm-pc-vga/LICENSE.TXT
Normal file
@ -0,0 +1,428 @@
|
|||||||
|
Attribution-ShareAlike 4.0 International
|
||||||
|
|
||||||
|
=======================================================================
|
||||||
|
|
||||||
|
Creative Commons Corporation ("Creative Commons") is not a law firm and
|
||||||
|
does not provide legal services or legal advice. Distribution of
|
||||||
|
Creative Commons public licenses does not create a lawyer-client or
|
||||||
|
other relationship. Creative Commons makes its licenses and related
|
||||||
|
information available on an "as-is" basis. Creative Commons gives no
|
||||||
|
warranties regarding its licenses, any material licensed under their
|
||||||
|
terms and conditions, or any related information. Creative Commons
|
||||||
|
disclaims all liability for damages resulting from their use to the
|
||||||
|
fullest extent possible.
|
||||||
|
|
||||||
|
Using Creative Commons Public Licenses
|
||||||
|
|
||||||
|
Creative Commons public licenses provide a standard set of terms and
|
||||||
|
conditions that creators and other rights holders may use to share
|
||||||
|
original works of authorship and other material subject to copyright
|
||||||
|
and certain other rights specified in the public license below. The
|
||||||
|
following considerations are for informational purposes only, are not
|
||||||
|
exhaustive, and do not form part of our licenses.
|
||||||
|
|
||||||
|
Considerations for licensors: Our public licenses are
|
||||||
|
intended for use by those authorized to give the public
|
||||||
|
permission to use material in ways otherwise restricted by
|
||||||
|
copyright and certain other rights. Our licenses are
|
||||||
|
irrevocable. Licensors should read and understand the terms
|
||||||
|
and conditions of the license they choose before applying it.
|
||||||
|
Licensors should also secure all rights necessary before
|
||||||
|
applying our licenses so that the public can reuse the
|
||||||
|
material as expected. Licensors should clearly mark any
|
||||||
|
material not subject to the license. This includes other CC-
|
||||||
|
licensed material, or material used under an exception or
|
||||||
|
limitation to copyright. More considerations for licensors:
|
||||||
|
wiki.creativecommons.org/Considerations_for_licensors
|
||||||
|
|
||||||
|
Considerations for the public: By using one of our public
|
||||||
|
licenses, a licensor grants the public permission to use the
|
||||||
|
licensed material under specified terms and conditions. If
|
||||||
|
the licensor's permission is not necessary for any reason--for
|
||||||
|
example, because of any applicable exception or limitation to
|
||||||
|
copyright--then that use is not regulated by the license. Our
|
||||||
|
licenses grant only permissions under copyright and certain
|
||||||
|
other rights that a licensor has authority to grant. Use of
|
||||||
|
the licensed material may still be restricted for other
|
||||||
|
reasons, including because others have copyright or other
|
||||||
|
rights in the material. A licensor may make special requests,
|
||||||
|
such as asking that all changes be marked or described.
|
||||||
|
Although not required by our licenses, you are encouraged to
|
||||||
|
respect those requests where reasonable. More_considerations
|
||||||
|
for the public:
|
||||||
|
wiki.creativecommons.org/Considerations_for_licensees
|
||||||
|
|
||||||
|
=======================================================================
|
||||||
|
|
||||||
|
Creative Commons Attribution-ShareAlike 4.0 International Public
|
||||||
|
License
|
||||||
|
|
||||||
|
By exercising the Licensed Rights (defined below), You accept and agree
|
||||||
|
to be bound by the terms and conditions of this Creative Commons
|
||||||
|
Attribution-ShareAlike 4.0 International Public License ("Public
|
||||||
|
License"). To the extent this Public License may be interpreted as a
|
||||||
|
contract, You are granted the Licensed Rights in consideration of Your
|
||||||
|
acceptance of these terms and conditions, and the Licensor grants You
|
||||||
|
such rights in consideration of benefits the Licensor receives from
|
||||||
|
making the Licensed Material available under these terms and
|
||||||
|
conditions.
|
||||||
|
|
||||||
|
|
||||||
|
Section 1 -- Definitions.
|
||||||
|
|
||||||
|
a. Adapted Material means material subject to Copyright and Similar
|
||||||
|
Rights that is derived from or based upon the Licensed Material
|
||||||
|
and in which the Licensed Material is translated, altered,
|
||||||
|
arranged, transformed, or otherwise modified in a manner requiring
|
||||||
|
permission under the Copyright and Similar Rights held by the
|
||||||
|
Licensor. For purposes of this Public License, where the Licensed
|
||||||
|
Material is a musical work, performance, or sound recording,
|
||||||
|
Adapted Material is always produced where the Licensed Material is
|
||||||
|
synched in timed relation with a moving image.
|
||||||
|
|
||||||
|
b. Adapter's License means the license You apply to Your Copyright
|
||||||
|
and Similar Rights in Your contributions to Adapted Material in
|
||||||
|
accordance with the terms and conditions of this Public License.
|
||||||
|
|
||||||
|
c. BY-SA Compatible License means a license listed at
|
||||||
|
creativecommons.org/compatiblelicenses, approved by Creative
|
||||||
|
Commons as essentially the equivalent of this Public License.
|
||||||
|
|
||||||
|
d. Copyright and Similar Rights means copyright and/or similar rights
|
||||||
|
closely related to copyright including, without limitation,
|
||||||
|
performance, broadcast, sound recording, and Sui Generis Database
|
||||||
|
Rights, without regard to how the rights are labeled or
|
||||||
|
categorized. For purposes of this Public License, the rights
|
||||||
|
specified in Section 2(b)(1)-(2) are not Copyright and Similar
|
||||||
|
Rights.
|
||||||
|
|
||||||
|
e. Effective Technological Measures means those measures that, in the
|
||||||
|
absence of proper authority, may not be circumvented under laws
|
||||||
|
fulfilling obligations under Article 11 of the WIPO Copyright
|
||||||
|
Treaty adopted on December 20, 1996, and/or similar international
|
||||||
|
agreements.
|
||||||
|
|
||||||
|
f. Exceptions and Limitations means fair use, fair dealing, and/or
|
||||||
|
any other exception or limitation to Copyright and Similar Rights
|
||||||
|
that applies to Your use of the Licensed Material.
|
||||||
|
|
||||||
|
g. License Elements means the license attributes listed in the name
|
||||||
|
of a Creative Commons Public License. The License Elements of this
|
||||||
|
Public License are Attribution and ShareAlike.
|
||||||
|
|
||||||
|
h. Licensed Material means the artistic or literary work, database,
|
||||||
|
or other material to which the Licensor applied this Public
|
||||||
|
License.
|
||||||
|
|
||||||
|
i. Licensed Rights means the rights granted to You subject to the
|
||||||
|
terms and conditions of this Public License, which are limited to
|
||||||
|
all Copyright and Similar Rights that apply to Your use of the
|
||||||
|
Licensed Material and that the Licensor has authority to license.
|
||||||
|
|
||||||
|
j. Licensor means the individual(s) or entity(ies) granting rights
|
||||||
|
under this Public License.
|
||||||
|
|
||||||
|
k. Share means to provide material to the public by any means or
|
||||||
|
process that requires permission under the Licensed Rights, such
|
||||||
|
as reproduction, public display, public performance, distribution,
|
||||||
|
dissemination, communication, or importation, and to make material
|
||||||
|
available to the public including in ways that members of the
|
||||||
|
public may access the material from a place and at a time
|
||||||
|
individually chosen by them.
|
||||||
|
|
||||||
|
l. Sui Generis Database Rights means rights other than copyright
|
||||||
|
resulting from Directive 96/9/EC of the European Parliament and of
|
||||||
|
the Council of 11 March 1996 on the legal protection of databases,
|
||||||
|
as amended and/or succeeded, as well as other essentially
|
||||||
|
equivalent rights anywhere in the world.
|
||||||
|
|
||||||
|
m. You means the individual or entity exercising the Licensed Rights
|
||||||
|
under this Public License. Your has a corresponding meaning.
|
||||||
|
|
||||||
|
|
||||||
|
Section 2 -- Scope.
|
||||||
|
|
||||||
|
a. License grant.
|
||||||
|
|
||||||
|
1. Subject to the terms and conditions of this Public License,
|
||||||
|
the Licensor hereby grants You a worldwide, royalty-free,
|
||||||
|
non-sublicensable, non-exclusive, irrevocable license to
|
||||||
|
exercise the Licensed Rights in the Licensed Material to:
|
||||||
|
|
||||||
|
a. reproduce and Share the Licensed Material, in whole or
|
||||||
|
in part; and
|
||||||
|
|
||||||
|
b. produce, reproduce, and Share Adapted Material.
|
||||||
|
|
||||||
|
2. Exceptions and Limitations. For the avoidance of doubt, where
|
||||||
|
Exceptions and Limitations apply to Your use, this Public
|
||||||
|
License does not apply, and You do not need to comply with
|
||||||
|
its terms and conditions.
|
||||||
|
|
||||||
|
3. Term. The term of this Public License is specified in Section
|
||||||
|
6(a).
|
||||||
|
|
||||||
|
4. Media and formats; technical modifications allowed. The
|
||||||
|
Licensor authorizes You to exercise the Licensed Rights in
|
||||||
|
all media and formats whether now known or hereafter created,
|
||||||
|
and to make technical modifications necessary to do so. The
|
||||||
|
Licensor waives and/or agrees not to assert any right or
|
||||||
|
authority to forbid You from making technical modifications
|
||||||
|
necessary to exercise the Licensed Rights, including
|
||||||
|
technical modifications necessary to circumvent Effective
|
||||||
|
Technological Measures. For purposes of this Public License,
|
||||||
|
simply making modifications authorized by this Section 2(a)
|
||||||
|
(4) never produces Adapted Material.
|
||||||
|
|
||||||
|
5. Downstream recipients.
|
||||||
|
|
||||||
|
a. Offer from the Licensor -- Licensed Material. Every
|
||||||
|
recipient of the Licensed Material automatically
|
||||||
|
receives an offer from the Licensor to exercise the
|
||||||
|
Licensed Rights under the terms and conditions of this
|
||||||
|
Public License.
|
||||||
|
|
||||||
|
b. Additional offer from the Licensor -- Adapted Material.
|
||||||
|
Every recipient of Adapted Material from You
|
||||||
|
automatically receives an offer from the Licensor to
|
||||||
|
exercise the Licensed Rights in the Adapted Material
|
||||||
|
under the conditions of the Adapter's License You apply.
|
||||||
|
|
||||||
|
c. No downstream restrictions. You may not offer or impose
|
||||||
|
any additional or different terms or conditions on, or
|
||||||
|
apply any Effective Technological Measures to, the
|
||||||
|
Licensed Material if doing so restricts exercise of the
|
||||||
|
Licensed Rights by any recipient of the Licensed
|
||||||
|
Material.
|
||||||
|
|
||||||
|
6. No endorsement. Nothing in this Public License constitutes or
|
||||||
|
may be construed as permission to assert or imply that You
|
||||||
|
are, or that Your use of the Licensed Material is, connected
|
||||||
|
with, or sponsored, endorsed, or granted official status by,
|
||||||
|
the Licensor or others designated to receive attribution as
|
||||||
|
provided in Section 3(a)(1)(A)(i).
|
||||||
|
|
||||||
|
b. Other rights.
|
||||||
|
|
||||||
|
1. Moral rights, such as the right of integrity, are not
|
||||||
|
licensed under this Public License, nor are publicity,
|
||||||
|
privacy, and/or other similar personality rights; however, to
|
||||||
|
the extent possible, the Licensor waives and/or agrees not to
|
||||||
|
assert any such rights held by the Licensor to the limited
|
||||||
|
extent necessary to allow You to exercise the Licensed
|
||||||
|
Rights, but not otherwise.
|
||||||
|
|
||||||
|
2. Patent and trademark rights are not licensed under this
|
||||||
|
Public License.
|
||||||
|
|
||||||
|
3. To the extent possible, the Licensor waives any right to
|
||||||
|
collect royalties from You for the exercise of the Licensed
|
||||||
|
Rights, whether directly or through a collecting society
|
||||||
|
under any voluntary or waivable statutory or compulsory
|
||||||
|
licensing scheme. In all other cases the Licensor expressly
|
||||||
|
reserves any right to collect such royalties.
|
||||||
|
|
||||||
|
|
||||||
|
Section 3 -- License Conditions.
|
||||||
|
|
||||||
|
Your exercise of the Licensed Rights is expressly made subject to the
|
||||||
|
following conditions.
|
||||||
|
|
||||||
|
a. Attribution.
|
||||||
|
|
||||||
|
1. If You Share the Licensed Material (including in modified
|
||||||
|
form), You must:
|
||||||
|
|
||||||
|
a. retain the following if it is supplied by the Licensor
|
||||||
|
with the Licensed Material:
|
||||||
|
|
||||||
|
i. identification of the creator(s) of the Licensed
|
||||||
|
Material and any others designated to receive
|
||||||
|
attribution, in any reasonable manner requested by
|
||||||
|
the Licensor (including by pseudonym if
|
||||||
|
designated);
|
||||||
|
|
||||||
|
ii. a copyright notice;
|
||||||
|
|
||||||
|
iii. a notice that refers to this Public License;
|
||||||
|
|
||||||
|
iv. a notice that refers to the disclaimer of
|
||||||
|
warranties;
|
||||||
|
|
||||||
|
v. a URI or hyperlink to the Licensed Material to the
|
||||||
|
extent reasonably practicable;
|
||||||
|
|
||||||
|
b. indicate if You modified the Licensed Material and
|
||||||
|
retain an indication of any previous modifications; and
|
||||||
|
|
||||||
|
c. indicate the Licensed Material is licensed under this
|
||||||
|
Public License, and include the text of, or the URI or
|
||||||
|
hyperlink to, this Public License.
|
||||||
|
|
||||||
|
2. You may satisfy the conditions in Section 3(a)(1) in any
|
||||||
|
reasonable manner based on the medium, means, and context in
|
||||||
|
which You Share the Licensed Material. For example, it may be
|
||||||
|
reasonable to satisfy the conditions by providing a URI or
|
||||||
|
hyperlink to a resource that includes the required
|
||||||
|
information.
|
||||||
|
|
||||||
|
3. If requested by the Licensor, You must remove any of the
|
||||||
|
information required by Section 3(a)(1)(A) to the extent
|
||||||
|
reasonably practicable.
|
||||||
|
|
||||||
|
b. ShareAlike.
|
||||||
|
|
||||||
|
In addition to the conditions in Section 3(a), if You Share
|
||||||
|
Adapted Material You produce, the following conditions also apply.
|
||||||
|
|
||||||
|
1. The Adapter's License You apply must be a Creative Commons
|
||||||
|
license with the same License Elements, this version or
|
||||||
|
later, or a BY-SA Compatible License.
|
||||||
|
|
||||||
|
2. You must include the text of, or the URI or hyperlink to, the
|
||||||
|
Adapter's License You apply. You may satisfy this condition
|
||||||
|
in any reasonable manner based on the medium, means, and
|
||||||
|
context in which You Share Adapted Material.
|
||||||
|
|
||||||
|
3. You may not offer or impose any additional or different terms
|
||||||
|
or conditions on, or apply any Effective Technological
|
||||||
|
Measures to, Adapted Material that restrict exercise of the
|
||||||
|
rights granted under the Adapter's License You apply.
|
||||||
|
|
||||||
|
|
||||||
|
Section 4 -- Sui Generis Database Rights.
|
||||||
|
|
||||||
|
Where the Licensed Rights include Sui Generis Database Rights that
|
||||||
|
apply to Your use of the Licensed Material:
|
||||||
|
|
||||||
|
a. for the avoidance of doubt, Section 2(a)(1) grants You the right
|
||||||
|
to extract, reuse, reproduce, and Share all or a substantial
|
||||||
|
portion of the contents of the database;
|
||||||
|
|
||||||
|
b. if You include all or a substantial portion of the database
|
||||||
|
contents in a database in which You have Sui Generis Database
|
||||||
|
Rights, then the database in which You have Sui Generis Database
|
||||||
|
Rights (but not its individual contents) is Adapted Material,
|
||||||
|
|
||||||
|
including for purposes of Section 3(b); and
|
||||||
|
c. You must comply with the conditions in Section 3(a) if You Share
|
||||||
|
all or a substantial portion of the contents of the database.
|
||||||
|
|
||||||
|
For the avoidance of doubt, this Section 4 supplements and does not
|
||||||
|
replace Your obligations under this Public License where the Licensed
|
||||||
|
Rights include other Copyright and Similar Rights.
|
||||||
|
|
||||||
|
|
||||||
|
Section 5 -- Disclaimer of Warranties and Limitation of Liability.
|
||||||
|
|
||||||
|
a. UNLESS OTHERWISE SEPARATELY UNDERTAKEN BY THE LICENSOR, TO THE
|
||||||
|
EXTENT POSSIBLE, THE LICENSOR OFFERS THE LICENSED MATERIAL AS-IS
|
||||||
|
AND AS-AVAILABLE, AND MAKES NO REPRESENTATIONS OR WARRANTIES OF
|
||||||
|
ANY KIND CONCERNING THE LICENSED MATERIAL, WHETHER EXPRESS,
|
||||||
|
IMPLIED, STATUTORY, OR OTHER. THIS INCLUDES, WITHOUT LIMITATION,
|
||||||
|
WARRANTIES OF TITLE, MERCHANTABILITY, FITNESS FOR A PARTICULAR
|
||||||
|
PURPOSE, NON-INFRINGEMENT, ABSENCE OF LATENT OR OTHER DEFECTS,
|
||||||
|
ACCURACY, OR THE PRESENCE OR ABSENCE OF ERRORS, WHETHER OR NOT
|
||||||
|
KNOWN OR DISCOVERABLE. WHERE DISCLAIMERS OF WARRANTIES ARE NOT
|
||||||
|
ALLOWED IN FULL OR IN PART, THIS DISCLAIMER MAY NOT APPLY TO YOU.
|
||||||
|
|
||||||
|
b. TO THE EXTENT POSSIBLE, IN NO EVENT WILL THE LICENSOR BE LIABLE
|
||||||
|
TO YOU ON ANY LEGAL THEORY (INCLUDING, WITHOUT LIMITATION,
|
||||||
|
NEGLIGENCE) OR OTHERWISE FOR ANY DIRECT, SPECIAL, INDIRECT,
|
||||||
|
INCIDENTAL, CONSEQUENTIAL, PUNITIVE, EXEMPLARY, OR OTHER LOSSES,
|
||||||
|
COSTS, EXPENSES, OR DAMAGES ARISING OUT OF THIS PUBLIC LICENSE OR
|
||||||
|
USE OF THE LICENSED MATERIAL, EVEN IF THE LICENSOR HAS BEEN
|
||||||
|
ADVISED OF THE POSSIBILITY OF SUCH LOSSES, COSTS, EXPENSES, OR
|
||||||
|
DAMAGES. WHERE A LIMITATION OF LIABILITY IS NOT ALLOWED IN FULL OR
|
||||||
|
IN PART, THIS LIMITATION MAY NOT APPLY TO YOU.
|
||||||
|
|
||||||
|
c. The disclaimer of warranties and limitation of liability provided
|
||||||
|
above shall be interpreted in a manner that, to the extent
|
||||||
|
possible, most closely approximates an absolute disclaimer and
|
||||||
|
waiver of all liability.
|
||||||
|
|
||||||
|
|
||||||
|
Section 6 -- Term and Termination.
|
||||||
|
|
||||||
|
a. This Public License applies for the term of the Copyright and
|
||||||
|
Similar Rights licensed here. However, if You fail to comply with
|
||||||
|
this Public License, then Your rights under this Public License
|
||||||
|
terminate automatically.
|
||||||
|
|
||||||
|
b. Where Your right to use the Licensed Material has terminated under
|
||||||
|
Section 6(a), it reinstates:
|
||||||
|
|
||||||
|
1. automatically as of the date the violation is cured, provided
|
||||||
|
it is cured within 30 days of Your discovery of the
|
||||||
|
violation; or
|
||||||
|
|
||||||
|
2. upon express reinstatement by the Licensor.
|
||||||
|
|
||||||
|
For the avoidance of doubt, this Section 6(b) does not affect any
|
||||||
|
right the Licensor may have to seek remedies for Your violations
|
||||||
|
of this Public License.
|
||||||
|
|
||||||
|
c. For the avoidance of doubt, the Licensor may also offer the
|
||||||
|
Licensed Material under separate terms or conditions or stop
|
||||||
|
distributing the Licensed Material at any time; however, doing so
|
||||||
|
will not terminate this Public License.
|
||||||
|
|
||||||
|
d. Sections 1, 5, 6, 7, and 8 survive termination of this Public
|
||||||
|
License.
|
||||||
|
|
||||||
|
|
||||||
|
Section 7 -- Other Terms and Conditions.
|
||||||
|
|
||||||
|
a. The Licensor shall not be bound by any additional or different
|
||||||
|
terms or conditions communicated by You unless expressly agreed.
|
||||||
|
|
||||||
|
b. Any arrangements, understandings, or agreements regarding the
|
||||||
|
Licensed Material not stated herein are separate from and
|
||||||
|
independent of the terms and conditions of this Public License.
|
||||||
|
|
||||||
|
|
||||||
|
Section 8 -- Interpretation.
|
||||||
|
|
||||||
|
a. For the avoidance of doubt, this Public License does not, and
|
||||||
|
shall not be interpreted to, reduce, limit, restrict, or impose
|
||||||
|
conditions on any use of the Licensed Material that could lawfully
|
||||||
|
be made without permission under this Public License.
|
||||||
|
|
||||||
|
b. To the extent possible, if any provision of this Public License is
|
||||||
|
deemed unenforceable, it shall be automatically reformed to the
|
||||||
|
minimum extent necessary to make it enforceable. If the provision
|
||||||
|
cannot be reformed, it shall be severed from this Public License
|
||||||
|
without affecting the enforceability of the remaining terms and
|
||||||
|
conditions.
|
||||||
|
|
||||||
|
c. No term or condition of this Public License will be waived and no
|
||||||
|
failure to comply consented to unless expressly agreed to by the
|
||||||
|
Licensor.
|
||||||
|
|
||||||
|
d. Nothing in this Public License constitutes or may be interpreted
|
||||||
|
as a limitation upon, or waiver of, any privileges and immunities
|
||||||
|
that apply to the Licensor or You, including from the legal
|
||||||
|
processes of any jurisdiction or authority.
|
||||||
|
|
||||||
|
|
||||||
|
=======================================================================
|
||||||
|
|
||||||
|
Creative Commons is not a party to its public
|
||||||
|
licenses. Notwithstanding, Creative Commons may elect to apply one of
|
||||||
|
its public licenses to material it publishes and in those instances
|
||||||
|
will be considered the “Licensor.” The text of the Creative Commons
|
||||||
|
public licenses is dedicated to the public domain under the CC0 Public
|
||||||
|
Domain Dedication. Except for the limited purpose of indicating that
|
||||||
|
material is shared under a Creative Commons public license or as
|
||||||
|
otherwise permitted by the Creative Commons policies published at
|
||||||
|
creativecommons.org/policies, Creative Commons does not authorize the
|
||||||
|
use of the trademark "Creative Commons" or any other trademark or logo
|
||||||
|
of Creative Commons without its prior written consent including,
|
||||||
|
without limitation, in connection with any unauthorized modifications
|
||||||
|
to any of its public licenses or any other arrangements,
|
||||||
|
understandings, or agreements concerning use of licensed material. For
|
||||||
|
the avoidance of doubt, this paragraph does not form part of the
|
||||||
|
public licenses.
|
||||||
|
|
||||||
|
Creative Commons may be contacted at creativecommons.org.
|
||||||
|
|
||||||
BIN
app/qml/fonts/1985-ibm-pc-vga/PxPlus_IBM_VGA8.ttf
Normal file
@ -1,72 +0,0 @@
|
|||||||
/
|
|
||||||
/(_____________ ____
|
|
||||||
\ /______)\ | |
|
|
||||||
:\ | / \:| |:::::::::: : .. . : .. . . :. .
|
|
||||||
\_____| / | \| |______
|
|
||||||
___ / ________ \... . . .
|
|
||||||
\______________ \ | | /.. . . . . .
|
|
||||||
\ |__| /
|
|
||||||
--x--x-----x----\______ |-/_____/-x--x-xx--x-- - -x -- - - -- - - -
|
|
||||||
. . . . . . . . . . . .\____|. . . . . .
|
|
||||||
-------------------------------------------------------------------------------
|
|
||||||
>> perfect dos vga 437 - general information >>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>
|
|
||||||
-------------------------------------------------------------------------------
|
|
||||||
|
|
||||||
"Perfect DOS VGA 437" and "Perfect DOS VGA 437 Win" are truetype fonts
|
|
||||||
designed to emulate the MS-DOS/Text mode standard font, used on VGA monitors,
|
|
||||||
with the 437 Codepage (standard US/International). This is a "bitmap" font,
|
|
||||||
meaning it emulates a bitmap font and can only be used at a given size (8 or
|
|
||||||
multiples of it like 16, 24, 32, etc). It's optimized for Flash too, so it
|
|
||||||
won't produce antialias if used at round positions.
|
|
||||||
|
|
||||||
There are two fonts available. "Perfect DOS VGA 437" uses the original DOS
|
|
||||||
codepage 437. It should be used, for example, if you're opening DOS ASCII
|
|
||||||
files on notepad or another windows-based editor. Since it's faithful to the
|
|
||||||
original DOS codes, it won't accent correctly in windows ("é" would produce
|
|
||||||
something different, not an "e" with an acute).
|
|
||||||
|
|
||||||
There's also "Perfect DOS VGA 437 Win" which is the exactly same font adapted
|
|
||||||
to a windows codepage. This should use accented characters correctly but won't
|
|
||||||
work if you're opening a DOS-based text file.
|
|
||||||
|
|
||||||
UPDATE: this is a new version, updated in august/2008. It has fixed leading
|
|
||||||
metrics for Mac systems.
|
|
||||||
|
|
||||||
-------------------------------------------------------------------------------
|
|
||||||
>> perfect dos vga 437 - creation process >>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>
|
|
||||||
-------------------------------------------------------------------------------
|
|
||||||
|
|
||||||
This font was created to be used on a Flash-based ANSi viewer I'm working. To
|
|
||||||
create it, I created a small Quick Basic program to write all characters on
|
|
||||||
screen,
|
|
||||||
|
|
||||||
CLS
|
|
||||||
FOR l = 0 TO 255
|
|
||||||
charWrite 1 + (l MOD 20), 1 + (l \ 20) * 6 + (l MOD 2), LTRIM$(RTRIM$(STR$(l))) + CHR$(l)
|
|
||||||
NEXT
|
|
||||||
SUB charWrite (lin, col, char$)
|
|
||||||
DEF SEG = &HB800
|
|
||||||
FOR i = 1 TO LEN(char$)
|
|
||||||
POKE ((lin - 1) * 160) + ((col - 2 + i) * 2), ASC(MID$(char$, i, 1))
|
|
||||||
IF (i = LEN(char$)) THEN POKE ((lin - 1) * 160) + ((col - 2 + i) * 2) + 1, 113
|
|
||||||
NEXT
|
|
||||||
END SUB
|
|
||||||
|
|
||||||
Then captured the text screen using SCREEN THIEF (a very, very old screen
|
|
||||||
capture TSR program which converts text screens to images accurately). I then
|
|
||||||
recreated the font polygon by polygon on Fontlab, while looking at the image
|
|
||||||
on Photoshop. No conversion took place.
|
|
||||||
|
|
||||||
-------------------------------------------------------------------------------
|
|
||||||
>> author >>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>
|
|
||||||
-------------------------------------------------------------------------------
|
|
||||||
|
|
||||||
zeh fernando remembers the old days. SMASH DAH FUCKING ENTAH.
|
|
||||||
|
|
||||||
http://www.fatorcaos.com.br
|
|
||||||
|
|
||||||
rorshack ^ maiden brazil
|
|
||||||
|
|
||||||
-------------------------------------------------------------------------------
|
|
||||||
^zehPULLSdahTRICK^kudosOUTtoWHOkeepsITreal^smashDAHfuckingENTAH!!!^lowres4ever^
|
|
||||||
-------------------------------------------------------------------------------
|
|
||||||
@ -1,16 +0,0 @@
|
|||||||
Envy Code R (coding font) preview #7.2
|
|
||||||
======================================
|
|
||||||
Envy Code R is a fully-scalable monospaced font designed for programming and command prompts.
|
|
||||||
|
|
||||||
There are three variants including in the archive - Regular, Bold and Italic. A large number of additional symbols outside the ASCII range and provided which covers most of the Windows/ISO 1252 codepage, MacOS Roman and a number of other Central European pages.
|
|
||||||
|
|
||||||
This archive also contains a folder named 'Visual Studio Italics-as-bold' which contains the Regular and Italic fonts again with an alternate name of 'Envy Code R VS' and with the Italic variant set to identify itself as bold. This allows you to utilise italics within Visual Studio's syntax highlighter by choosing bold everywhere you want italics - great for comments or strings!
|
|
||||||
|
|
||||||
If you wish to use Envy Code R as a font for your Windows Command Prompt run the included .reg registry file and reboot, then choose Properties from the Command Prompt to set it.
|
|
||||||
|
|
||||||
Please send feedback to damien@envytech.co.uk and be sure to visit http://damieng.com/fonts/envy-code-r for updates and more information.
|
|
||||||
|
|
||||||
[)amien
|
|
||||||
Damien Guard, May 2008.
|
|
||||||
|
|
||||||
Copyright © 2006-2008 Envy Technologies Ltd. Free to use but redistribution prohibited.
|
|
||||||
BIN
app/qml/fonts/modern-fixedsys-excelsior/FSEX301-L2.ttf
Normal file
@ -1,13 +0,0 @@
|
|||||||
monaco.ttf
|
|
||||||
==========
|
|
||||||
|
|
||||||
The original monaco.ttf improved: add some special characters (which are from "DejaVu Sans Mono")
|
|
||||||
|
|
||||||
In my work environment, I need connect to Linux system from Windows system remotely using SecureCRT or Putty, and edit files using VIM tools. So I need one beautiful font in SecureCRT / Putty.
|
|
||||||
|
|
||||||
In windows system, there are some original fonts are beautiful, for example "Consolas", but they can't support some special characters, for example: ▸, ↪, ⌴. Because they are original fonts in my Windows, I don't want to modify them.
|
|
||||||
|
|
||||||
I get "Monaco" from web. It is tiny and beautiful. But it also can't support those special characters.
|
|
||||||
|
|
||||||
So I add the characters by myself and share it.
|
|
||||||
|
|
||||||
97
app/qml/fonts/modern-terminus/COPYING
Normal file
@ -0,0 +1,97 @@
|
|||||||
|
Copyright (c) 2010 Dimitar Toshkov Zhekov,
|
||||||
|
with Reserved Font Name "Terminus Font".
|
||||||
|
|
||||||
|
Copyright (c) 2011 Tilman Blumenbach,
|
||||||
|
with Reserved Font Name "Terminus (TTF)".
|
||||||
|
|
||||||
|
This Font Software is licensed under the SIL Open Font License, Version 1.1.
|
||||||
|
This license is copied below, and is also available with a FAQ at:
|
||||||
|
http://scripts.sil.org/OFL
|
||||||
|
|
||||||
|
|
||||||
|
-----------------------------------------------------------
|
||||||
|
SIL OPEN FONT LICENSE Version 1.1 - 26 February 2007
|
||||||
|
-----------------------------------------------------------
|
||||||
|
|
||||||
|
PREAMBLE
|
||||||
|
The goals of the Open Font License (OFL) are to stimulate worldwide
|
||||||
|
development of collaborative font projects, to support the font creation
|
||||||
|
efforts of academic and linguistic communities, and to provide a free and
|
||||||
|
open framework in which fonts may be shared and improved in partnership
|
||||||
|
with others.
|
||||||
|
|
||||||
|
The OFL allows the licensed fonts to be used, studied, modified and
|
||||||
|
redistributed freely as long as they are not sold by themselves. The
|
||||||
|
fonts, including any derivative works, can be bundled, embedded,
|
||||||
|
redistributed and/or sold with any software provided that any reserved
|
||||||
|
names are not used by derivative works. The fonts and derivatives,
|
||||||
|
however, cannot be released under any other type of license. The
|
||||||
|
requirement for fonts to remain under this license does not apply
|
||||||
|
to any document created using the fonts or their derivatives.
|
||||||
|
|
||||||
|
DEFINITIONS
|
||||||
|
"Font Software" refers to the set of files released by the Copyright
|
||||||
|
Holder(s) under this license and clearly marked as such. This may
|
||||||
|
include source files, build scripts and documentation.
|
||||||
|
|
||||||
|
"Reserved Font Name" refers to any names specified as such after the
|
||||||
|
copyright statement(s).
|
||||||
|
|
||||||
|
"Original Version" refers to the collection of Font Software components as
|
||||||
|
distributed by the Copyright Holder(s).
|
||||||
|
|
||||||
|
"Modified Version" refers to any derivative made by adding to, deleting,
|
||||||
|
or substituting -- in part or in whole -- any of the components of the
|
||||||
|
Original Version, by changing formats or by porting the Font Software to a
|
||||||
|
new environment.
|
||||||
|
|
||||||
|
"Author" refers to any designer, engineer, programmer, technical
|
||||||
|
writer or other person who contributed to the Font Software.
|
||||||
|
|
||||||
|
PERMISSION & CONDITIONS
|
||||||
|
Permission is hereby granted, free of charge, to any person obtaining
|
||||||
|
a copy of the Font Software, to use, study, copy, merge, embed, modify,
|
||||||
|
redistribute, and sell modified and unmodified copies of the Font
|
||||||
|
Software, subject to the following conditions:
|
||||||
|
|
||||||
|
1) Neither the Font Software nor any of its individual components,
|
||||||
|
in Original or Modified Versions, may be sold by itself.
|
||||||
|
|
||||||
|
2) Original or Modified Versions of the Font Software may be bundled,
|
||||||
|
redistributed and/or sold with any software, provided that each copy
|
||||||
|
contains the above copyright notice and this license. These can be
|
||||||
|
included either as stand-alone text files, human-readable headers or
|
||||||
|
in the appropriate machine-readable metadata fields within text or
|
||||||
|
binary files as long as those fields can be easily viewed by the user.
|
||||||
|
|
||||||
|
3) No Modified Version of the Font Software may use the Reserved Font
|
||||||
|
Name(s) unless explicit written permission is granted by the corresponding
|
||||||
|
Copyright Holder. This restriction only applies to the primary font name as
|
||||||
|
presented to the users.
|
||||||
|
|
||||||
|
4) The name(s) of the Copyright Holder(s) or the Author(s) of the Font
|
||||||
|
Software shall not be used to promote, endorse or advertise any
|
||||||
|
Modified Version, except to acknowledge the contribution(s) of the
|
||||||
|
Copyright Holder(s) and the Author(s) or with their explicit written
|
||||||
|
permission.
|
||||||
|
|
||||||
|
5) The Font Software, modified or unmodified, in part or in whole,
|
||||||
|
must be distributed entirely under this license, and must not be
|
||||||
|
distributed under any other license. The requirement for fonts to
|
||||||
|
remain under this license does not apply to any document created
|
||||||
|
using the Font Software.
|
||||||
|
|
||||||
|
TERMINATION
|
||||||
|
This license becomes null and void if any of the above conditions are
|
||||||
|
not met.
|
||||||
|
|
||||||
|
DISCLAIMER
|
||||||
|
THE FONT SOFTWARE IS PROVIDED "AS IS", WITHOUT WARRANTY OF ANY KIND,
|
||||||
|
EXPRESS OR IMPLIED, INCLUDING BUT NOT LIMITED TO ANY WARRANTIES OF
|
||||||
|
MERCHANTABILITY, FITNESS FOR A PARTICULAR PURPOSE AND NONINFRINGEMENT
|
||||||
|
OF COPYRIGHT, PATENT, TRADEMARK, OR OTHER RIGHT. IN NO EVENT SHALL THE
|
||||||
|
COPYRIGHT HOLDER BE LIABLE FOR ANY CLAIM, DAMAGES OR OTHER LIABILITY,
|
||||||
|
INCLUDING ANY GENERAL, SPECIAL, INDIRECT, INCIDENTAL, OR CONSEQUENTIAL
|
||||||
|
DAMAGES, WHETHER IN AN ACTION OF CONTRACT, TORT OR OTHERWISE, ARISING
|
||||||
|
FROM, OUT OF THE USE OR INABILITY TO USE THE FONT SOFTWARE OR FROM
|
||||||
|
OTHER DEALINGS IN THE FONT SOFTWARE.
|
||||||
BIN
app/qml/fonts/modern-terminus/TerminusTTF-4.46.0.ttf
Normal file
@ -1,24 +0,0 @@
|
|||||||
import QtQuick 2.2
|
|
||||||
import "utils"
|
|
||||||
|
|
||||||
TerminalFrame{
|
|
||||||
id: frame
|
|
||||||
z: 2.1
|
|
||||||
anchors.fill: parent
|
|
||||||
addedWidth: 200
|
|
||||||
addedHeight: 370
|
|
||||||
borderLeft: 170
|
|
||||||
borderRight: 170
|
|
||||||
borderTop: 250
|
|
||||||
borderBottom: 250
|
|
||||||
imageSource: "../images/black-frame.png"
|
|
||||||
normalsSource: "../images/black-frame-normals.png"
|
|
||||||
|
|
||||||
displacementLeft: 80.0
|
|
||||||
displacementTop: 65.0
|
|
||||||
displacementRight: 80.0
|
|
||||||
displacementBottom: 65.0
|
|
||||||
|
|
||||||
staticDiffuseComponent: 1.0
|
|
||||||
dinamycDiffuseComponent: 0.6
|
|
||||||
}
|
|
||||||
@ -1,24 +0,0 @@
|
|||||||
import QtQuick 2.2
|
|
||||||
import "utils"
|
|
||||||
|
|
||||||
TerminalFrame{
|
|
||||||
id: frame
|
|
||||||
z: 2.1
|
|
||||||
anchors.fill: parent
|
|
||||||
addedWidth: 140
|
|
||||||
addedHeight: 140
|
|
||||||
borderLeft: 116
|
|
||||||
borderRight: 116
|
|
||||||
borderTop: 116
|
|
||||||
borderBottom: 116
|
|
||||||
imageSource: "../images/screen-frame.png"
|
|
||||||
normalsSource: "../images/screen-frame-normals.png"
|
|
||||||
|
|
||||||
displacementLeft: 55
|
|
||||||
displacementTop: 50
|
|
||||||
displacementRight: 55
|
|
||||||
displacementBottom: 50
|
|
||||||
|
|
||||||
staticDiffuseComponent: 1.0
|
|
||||||
dinamycDiffuseComponent: 0.6
|
|
||||||
}
|
|
||||||
|
Before Width: | Height: | Size: 1.2 MiB |
|
Before Width: | Height: | Size: 1.1 MiB |
|
Before Width: | Height: | Size: 1.2 MiB |
|
Before Width: | Height: | Size: 498 KiB |
|
Before Width: | Height: | Size: 571 KiB |
|
Before Width: | Height: | Size: 811 KiB |
@ -1,211 +0,0 @@
|
|||||||
import QtQuick 2.2
|
|
||||||
import QtGraphicalEffects 1.0
|
|
||||||
|
|
||||||
import "../../utils.js" as Utils
|
|
||||||
|
|
||||||
Item{
|
|
||||||
id: framecontainer
|
|
||||||
property int textureWidth: terminalContainer.width / appSettings.windowScaling
|
|
||||||
property int textureHeight: terminalContainer.height / appSettings.windowScaling
|
|
||||||
|
|
||||||
property int addedWidth
|
|
||||||
property int addedHeight
|
|
||||||
property int borderLeft
|
|
||||||
property int borderRight
|
|
||||||
property int borderTop
|
|
||||||
property int borderBottom
|
|
||||||
property string imageSource
|
|
||||||
property string normalsSource
|
|
||||||
property string shaderString
|
|
||||||
|
|
||||||
//Values used to displace the texture in the screen. Used to make reflections correct.
|
|
||||||
property real displacementLeft
|
|
||||||
property real displacementTop
|
|
||||||
property real displacementRight
|
|
||||||
property real displacementBottom
|
|
||||||
|
|
||||||
// Material coefficients
|
|
||||||
property real staticDiffuseComponent: 0.7
|
|
||||||
property real dinamycDiffuseComponent: 1.0
|
|
||||||
|
|
||||||
BorderImage{
|
|
||||||
id: frameimage
|
|
||||||
anchors.centerIn: parent
|
|
||||||
width: textureWidth + addedWidth
|
|
||||||
height: textureHeight + addedHeight
|
|
||||||
|
|
||||||
border.bottom: borderBottom
|
|
||||||
border.top: borderTop
|
|
||||||
border.left: borderLeft
|
|
||||||
border.right: borderRight
|
|
||||||
|
|
||||||
source: imageSource
|
|
||||||
horizontalTileMode: BorderImage.Stretch
|
|
||||||
verticalTileMode: BorderImage.Stretch
|
|
||||||
}
|
|
||||||
BorderImage{
|
|
||||||
id: framenormals
|
|
||||||
anchors.fill: frameimage
|
|
||||||
|
|
||||||
border.bottom: borderBottom
|
|
||||||
border.top: borderTop
|
|
||||||
border.left: borderLeft
|
|
||||||
border.right: borderRight
|
|
||||||
|
|
||||||
source: normalsSource
|
|
||||||
horizontalTileMode: BorderImage.Stretch
|
|
||||||
verticalTileMode: BorderImage.Stretch
|
|
||||||
}
|
|
||||||
ShaderEffectSource{
|
|
||||||
id: framesource
|
|
||||||
sourceItem: frameimage
|
|
||||||
hideSource: true
|
|
||||||
textureSize: Qt.size(parent.width, parent.height)
|
|
||||||
sourceRect: Qt.rect(-1, -1, frameimage.width + 2, frameimage.height + 2)
|
|
||||||
visible: false
|
|
||||||
}
|
|
||||||
ShaderEffectSource{
|
|
||||||
id: framesourcenormals
|
|
||||||
sourceItem: framenormals
|
|
||||||
hideSource: true
|
|
||||||
textureSize: Qt.size(parent.width, parent.height)
|
|
||||||
sourceRect: Qt.rect(-1, -1, framenormals.width + 2, framenormals.height + 2)
|
|
||||||
visible: false
|
|
||||||
}
|
|
||||||
|
|
||||||
// REFLECTIONS ////////////////////////////////////////////////////////////
|
|
||||||
Loader{
|
|
||||||
id: reflectionEffectLoader
|
|
||||||
width: parent.width * 0.33
|
|
||||||
height: parent.height * 0.33
|
|
||||||
active: appSettings.frameReflections
|
|
||||||
|
|
||||||
sourceComponent: FastBlur{
|
|
||||||
id: frameReflectionEffect
|
|
||||||
radius: 128
|
|
||||||
source: terminal.kterminal
|
|
||||||
smooth: false
|
|
||||||
}
|
|
||||||
}
|
|
||||||
|
|
||||||
Loader{
|
|
||||||
id: reflectionEffectSourceLoader
|
|
||||||
active: appSettings.frameReflections
|
|
||||||
sourceComponent: ShaderEffectSource{
|
|
||||||
id: frameReflectionSource
|
|
||||||
sourceItem: reflectionEffectLoader.item
|
|
||||||
hideSource: true
|
|
||||||
smooth: true
|
|
||||||
visible: false
|
|
||||||
}
|
|
||||||
}
|
|
||||||
|
|
||||||
// This texture represent the static light component.
|
|
||||||
ShaderEffect {
|
|
||||||
id: staticLight
|
|
||||||
property alias source: framesource
|
|
||||||
property alias normals: framesourcenormals
|
|
||||||
property real screenCurvature: appSettings.screenCurvature
|
|
||||||
property size curvature_coefficients: Qt.size(width / mainShader.width, height / mainShader.height)
|
|
||||||
property real ambientLight: appSettings.ambientLight * 0.9 + 0.1
|
|
||||||
property color fontColor: appSettings.fontColor
|
|
||||||
property color backgroundColor: appSettings.backgroundColor
|
|
||||||
property color reflectionColor: Utils.mix(fontColor, backgroundColor, 0.2)
|
|
||||||
property real diffuseComponent: staticDiffuseComponent
|
|
||||||
|
|
||||||
anchors.centerIn: parent
|
|
||||||
width: parent.width + (addedWidth / textureWidth) * parent.width
|
|
||||||
height: parent.height + (addedHeight / textureHeight) * parent.height
|
|
||||||
|
|
||||||
blending: true
|
|
||||||
|
|
||||||
fragmentShader: "
|
|
||||||
uniform highp sampler2D normals;
|
|
||||||
uniform highp sampler2D source;
|
|
||||||
uniform lowp float screenCurvature;
|
|
||||||
uniform highp vec2 curvature_coefficients;
|
|
||||||
uniform lowp float ambientLight;
|
|
||||||
uniform highp float qt_Opacity;
|
|
||||||
uniform lowp vec4 reflectionColor;
|
|
||||||
uniform lowp float diffuseComponent;
|
|
||||||
|
|
||||||
varying highp vec2 qt_TexCoord0;
|
|
||||||
|
|
||||||
vec2 distortCoordinates(vec2 coords){
|
|
||||||
vec2 cc = (coords - vec2(0.5)) * curvature_coefficients;
|
|
||||||
float dist = dot(cc, cc) * screenCurvature;
|
|
||||||
return (coords + cc * (1.0 + dist) * dist);
|
|
||||||
}
|
|
||||||
|
|
||||||
float rgb2grey(vec3 v){
|
|
||||||
return dot(v, vec3(0.21, 0.72, 0.04));
|
|
||||||
}
|
|
||||||
|
|
||||||
void main(){
|
|
||||||
vec2 coords = distortCoordinates(qt_TexCoord0);
|
|
||||||
vec4 txtColor = texture2D(source, coords);
|
|
||||||
vec4 txtNormal = texture2D(normals, coords);
|
|
||||||
|
|
||||||
vec3 normal = normalize(txtNormal.rgb * 2.0 - 1.0);
|
|
||||||
vec2 lightDirection = normalize(vec2(0.5, 0.5) - coords);
|
|
||||||
float dotProd = dot(normal, vec3(lightDirection, 0.0)) * diffuseComponent * txtNormal.a;
|
|
||||||
|
|
||||||
vec3 darkColor = dotProd * reflectionColor.rgb;
|
|
||||||
gl_FragColor = vec4(mix(darkColor, txtColor.rgb, ambientLight), dotProd);
|
|
||||||
}
|
|
||||||
"
|
|
||||||
|
|
||||||
onStatusChanged: if (log) console.log(log) //Print warning messages
|
|
||||||
}
|
|
||||||
|
|
||||||
ShaderEffectSource {
|
|
||||||
id: staticLightSource
|
|
||||||
sourceItem: staticLight
|
|
||||||
hideSource: true
|
|
||||||
anchors.fill: staticLight
|
|
||||||
live: true
|
|
||||||
}
|
|
||||||
|
|
||||||
Loader{
|
|
||||||
id: dynamicLightLoader
|
|
||||||
anchors.fill: staticLight
|
|
||||||
active: appSettings.frameReflections
|
|
||||||
sourceComponent: ShaderEffect {
|
|
||||||
property ShaderEffectSource lightMask: staticLightSource
|
|
||||||
property ShaderEffectSource reflectionSource: reflectionEffectSourceLoader.item
|
|
||||||
property real diffuseComponent: dinamycDiffuseComponent
|
|
||||||
property real chromaColor: appSettings.chromaColor
|
|
||||||
property color fontColor: appSettings.fontColor
|
|
||||||
|
|
||||||
visible: true
|
|
||||||
blending: true
|
|
||||||
|
|
||||||
fragmentShader: "
|
|
||||||
uniform sampler2D lightMask;
|
|
||||||
uniform sampler2D reflectionSource;
|
|
||||||
uniform lowp float diffuseComponent;
|
|
||||||
uniform lowp float chromaColor;
|
|
||||||
uniform highp vec4 fontColor;
|
|
||||||
uniform highp float qt_Opacity;
|
|
||||||
|
|
||||||
varying highp vec2 qt_TexCoord0;
|
|
||||||
|
|
||||||
float rgb2grey(vec3 v){
|
|
||||||
return dot(v, vec3(0.21, 0.72, 0.04));
|
|
||||||
}
|
|
||||||
|
|
||||||
void main() {
|
|
||||||
float alpha = texture2D(lightMask, qt_TexCoord0).a * diffuseComponent;
|
|
||||||
vec3 reflectionColor = texture2D(reflectionSource, qt_TexCoord0).rgb;
|
|
||||||
vec3 color = fontColor.rgb * rgb2grey(reflectionColor);" +
|
|
||||||
(chromaColor !== 0 ?
|
|
||||||
"color = mix(color, fontColor.rgb * reflectionColor, chromaColor);"
|
|
||||||
: "") +
|
|
||||||
"gl_FragColor = vec4(color, 1.0) * alpha;
|
|
||||||
}
|
|
||||||
"
|
|
||||||
|
|
||||||
onStatusChanged: if (log) console.log(log) //Print warning messages
|
|
||||||
}
|
|
||||||
}
|
|
||||||
}
|
|
||||||
121
app/qml/main.qml
@ -1,5 +1,5 @@
|
|||||||
/*******************************************************************************
|
/*******************************************************************************
|
||||||
* Copyright (c) 2013 "Filippo Scognamiglio"
|
* Copyright (c) 2013-2021 "Filippo Scognamiglio"
|
||||||
* https://github.com/Swordfish90/cool-retro-term
|
* https://github.com/Swordfish90/cool-retro-term
|
||||||
*
|
*
|
||||||
* This file is part of cool-retro-term.
|
* This file is part of cool-retro-term.
|
||||||
@ -17,39 +17,66 @@
|
|||||||
* You should have received a copy of the GNU General Public License
|
* You should have received a copy of the GNU General Public License
|
||||||
* along with this program. If not, see <http://www.gnu.org/licenses/>.
|
* along with this program. If not, see <http://www.gnu.org/licenses/>.
|
||||||
*******************************************************************************/
|
*******************************************************************************/
|
||||||
|
|
||||||
import QtQuick 2.2
|
import QtQuick 2.2
|
||||||
import QtQuick.Window 2.1
|
import QtQuick.Window 2.1
|
||||||
import QtQuick.Controls 1.1
|
import QtQuick.Controls 2.3
|
||||||
import QtGraphicalEffects 1.0
|
|
||||||
|
|
||||||
ApplicationWindow{
|
import "menus"
|
||||||
|
|
||||||
|
ApplicationWindow {
|
||||||
id: terminalWindow
|
id: terminalWindow
|
||||||
|
|
||||||
width: 1024
|
width: 1024
|
||||||
height: 768
|
height: 768
|
||||||
|
|
||||||
|
// Save window properties automatically
|
||||||
|
onXChanged: appSettings.x = x
|
||||||
|
onYChanged: appSettings.y = y
|
||||||
|
onWidthChanged: appSettings.width = width
|
||||||
|
onHeightChanged: appSettings.height = height
|
||||||
|
|
||||||
|
// Load saved window geometry and show the window
|
||||||
|
Component.onCompleted: {
|
||||||
|
x = appSettings.x
|
||||||
|
y = appSettings.y
|
||||||
|
width = appSettings.width
|
||||||
|
height = appSettings.height
|
||||||
|
|
||||||
|
visible = true
|
||||||
|
}
|
||||||
|
|
||||||
minimumWidth: 320
|
minimumWidth: 320
|
||||||
minimumHeight: 240
|
minimumHeight: 240
|
||||||
|
|
||||||
visible: true
|
visible: false
|
||||||
|
|
||||||
property bool fullscreen: appSettings.fullscreen
|
property bool fullscreen: appSettings.fullscreen
|
||||||
onFullscreenChanged: visibility = (fullscreen ? Window.FullScreen : Window.Windowed)
|
onFullscreenChanged: visibility = (fullscreen ? Window.FullScreen : Window.Windowed)
|
||||||
|
|
||||||
//Workaround: Without __contentItem a ugly thin border is visible.
|
menuBar: qtquickMenuLoader.item
|
||||||
menuBar: CRTMainMenuBar{
|
|
||||||
id: mainMenu
|
Loader {
|
||||||
visible: (Qt.platform.os === "osx" || appSettings.showMenubar)
|
id: qtquickMenuLoader
|
||||||
__contentItem.visible: mainMenu.visible
|
active: !appSettings.isMacOS && appSettings.showMenubar
|
||||||
|
sourceComponent: WindowMenu { }
|
||||||
}
|
}
|
||||||
|
|
||||||
|
Loader {
|
||||||
|
id: globalMenuLoader
|
||||||
|
active: appSettings.isMacOS
|
||||||
|
sourceComponent: OSXMenu { }
|
||||||
|
}
|
||||||
|
|
||||||
|
property string wintitle: appSettings.wintitle
|
||||||
|
|
||||||
color: "#00000000"
|
color: "#00000000"
|
||||||
title: terminalContainer.title || qsTr("cool-retro-term")
|
|
||||||
|
title: terminalContainer.title || qsTr(appSettings.wintitle)
|
||||||
|
|
||||||
Action {
|
Action {
|
||||||
id: showMenubarAction
|
id: showMenubarAction
|
||||||
text: qsTr("Show Menubar")
|
text: qsTr("Show Menubar")
|
||||||
enabled: Qt.platform.os !== "osx"
|
enabled: !appSettings.isMacOS
|
||||||
shortcut: "Ctrl+Shift+M"
|
shortcut: "Ctrl+Shift+M"
|
||||||
checkable: true
|
checkable: true
|
||||||
checked: appSettings.showMenubar
|
checked: appSettings.showMenubar
|
||||||
@ -58,9 +85,9 @@ ApplicationWindow{
|
|||||||
Action {
|
Action {
|
||||||
id: fullscreenAction
|
id: fullscreenAction
|
||||||
text: qsTr("Fullscreen")
|
text: qsTr("Fullscreen")
|
||||||
enabled: Qt.platform.os !== "osx"
|
enabled: !appSettings.isMacOS
|
||||||
shortcut: "Alt+F11"
|
shortcut: "Alt+F11"
|
||||||
onTriggered: appSettings.fullscreen = !appSettings.fullscreen;
|
onTriggered: appSettings.fullscreen = !appSettings.fullscreen
|
||||||
checkable: true
|
checkable: true
|
||||||
checked: appSettings.fullscreen
|
checked: appSettings.fullscreen
|
||||||
}
|
}
|
||||||
@ -68,83 +95,81 @@ ApplicationWindow{
|
|||||||
id: quitAction
|
id: quitAction
|
||||||
text: qsTr("Quit")
|
text: qsTr("Quit")
|
||||||
shortcut: "Ctrl+Shift+Q"
|
shortcut: "Ctrl+Shift+Q"
|
||||||
onTriggered: Qt.quit();
|
onTriggered: Qt.quit()
|
||||||
}
|
}
|
||||||
Action{
|
Action {
|
||||||
id: showsettingsAction
|
id: showsettingsAction
|
||||||
text: qsTr("Settings")
|
text: qsTr("Settings")
|
||||||
onTriggered: {
|
onTriggered: {
|
||||||
settingswindow.show();
|
settingswindow.show()
|
||||||
settingswindow.requestActivate();
|
settingswindow.requestActivate()
|
||||||
settingswindow.raise();
|
settingswindow.raise()
|
||||||
}
|
}
|
||||||
}
|
}
|
||||||
Action{
|
Action {
|
||||||
id: copyAction
|
id: copyAction
|
||||||
text: qsTr("Copy")
|
text: qsTr("Copy")
|
||||||
shortcut: Qt.platform.os === "osx" ? StandardKey.Copy : "Ctrl+Shift+C"
|
shortcut: "Ctrl+Shift+C"
|
||||||
}
|
}
|
||||||
Action{
|
Action {
|
||||||
id: pasteAction
|
id: pasteAction
|
||||||
text: qsTr("Paste")
|
text: qsTr("Paste")
|
||||||
shortcut: Qt.platform.os === "osx" ? StandardKey.Paste : "Ctrl+Shift+V"
|
shortcut: "Ctrl+Shift+V"
|
||||||
}
|
}
|
||||||
Action{
|
Action {
|
||||||
|
id: pasteActionAlt
|
||||||
|
text: qsTr("Paste selection")
|
||||||
|
shortcut: "Shift+Insert"
|
||||||
|
}
|
||||||
|
Action {
|
||||||
id: zoomIn
|
id: zoomIn
|
||||||
text: qsTr("Zoom In")
|
text: qsTr("Zoom In")
|
||||||
shortcut: "Ctrl++"
|
shortcut: "Ctrl++"
|
||||||
onTriggered: appSettings.incrementScaling();
|
onTriggered: appSettings.incrementScaling()
|
||||||
}
|
}
|
||||||
Action{
|
Action {
|
||||||
id: zoomOut
|
id: zoomOut
|
||||||
text: qsTr("Zoom Out")
|
text: qsTr("Zoom Out")
|
||||||
shortcut: "Ctrl+-"
|
shortcut: "Ctrl+-"
|
||||||
onTriggered: appSettings.decrementScaling();
|
onTriggered: appSettings.decrementScaling()
|
||||||
}
|
}
|
||||||
Action{
|
Action {
|
||||||
id: showAboutAction
|
id: showAboutAction
|
||||||
text: qsTr("About")
|
text: qsTr("About")
|
||||||
onTriggered: {
|
onTriggered: {
|
||||||
aboutDialog.show();
|
aboutDialog.show()
|
||||||
aboutDialog.requestActivate();
|
aboutDialog.requestActivate()
|
||||||
aboutDialog.raise();
|
aboutDialog.raise()
|
||||||
}
|
}
|
||||||
}
|
}
|
||||||
ApplicationSettings{
|
ApplicationSettings {
|
||||||
id: appSettings
|
id: appSettings
|
||||||
}
|
}
|
||||||
TerminalContainer{
|
TerminalContainer {
|
||||||
id: terminalContainer
|
id: terminalContainer
|
||||||
y: appSettings.showMenubar ? 0 : -2 // Workaroud to hide the margin in the menubar.
|
width: parent.width
|
||||||
width: parent.width * appSettings.windowScaling
|
height: (parent.height + Math.abs(y))
|
||||||
height: (parent.height + Math.abs(y)) * appSettings.windowScaling
|
|
||||||
|
|
||||||
transform: Scale {
|
|
||||||
xScale: 1 / appSettings.windowScaling
|
|
||||||
yScale: 1 / appSettings.windowScaling
|
|
||||||
}
|
|
||||||
}
|
}
|
||||||
SettingsWindow{
|
SettingsWindow {
|
||||||
id: settingswindow
|
id: settingswindow
|
||||||
visible: false
|
visible: false
|
||||||
}
|
}
|
||||||
AboutDialog{
|
AboutDialog {
|
||||||
id: aboutDialog
|
id: aboutDialog
|
||||||
visible: false
|
visible: false
|
||||||
}
|
}
|
||||||
Loader{
|
Loader {
|
||||||
anchors.centerIn: parent
|
anchors.centerIn: parent
|
||||||
active: appSettings.showTerminalSize
|
active: appSettings.showTerminalSize
|
||||||
sourceComponent: SizeOverlay{
|
sourceComponent: SizeOverlay {
|
||||||
z: 3
|
z: 3
|
||||||
terminalSize: terminalContainer.terminalSize
|
terminalSize: terminalContainer.terminalSize
|
||||||
}
|
}
|
||||||
}
|
}
|
||||||
Component.onCompleted: appSettings.handleFontChanged();
|
|
||||||
onClosing: {
|
onClosing: {
|
||||||
// OSX Since we are currently supporting only one window
|
// OSX Since we are currently supporting only one window
|
||||||
// quit the application when it is closed.
|
// quit the application when it is closed.
|
||||||
if (Qt.platform.os === "osx")
|
if (appSettings.isMacOS)
|
||||||
Qt.quit()
|
Qt.quit()
|
||||||
}
|
}
|
||||||
}
|
}
|
||||||
|
|||||||
95
app/qml/menus/FullContextMenu.qml
Normal file
@ -0,0 +1,95 @@
|
|||||||
|
/*******************************************************************************
|
||||||
|
* Copyright (c) 2013-2021 "Filippo Scognamiglio"
|
||||||
|
* https://github.com/Swordfish90/cool-retro-term
|
||||||
|
*
|
||||||
|
* This file is part of cool-retro-term.
|
||||||
|
*
|
||||||
|
* cool-retro-term is free software: you can redistribute it and/or modify
|
||||||
|
* it under the terms of the GNU General Public License as published by
|
||||||
|
* the Free Software Foundation, either version 3 of the License, or
|
||||||
|
* (at your option) any later version.
|
||||||
|
*
|
||||||
|
* This program is distributed in the hope that it will be useful,
|
||||||
|
* but WITHOUT ANY WARRANTY; without even the implied warranty of
|
||||||
|
* MERCHANTABILITY or FITNESS FOR A PARTICULAR PURPOSE. See the
|
||||||
|
* GNU General Public License for more details.
|
||||||
|
*
|
||||||
|
* You should have received a copy of the GNU General Public License
|
||||||
|
* along with this program. If not, see <http://www.gnu.org/licenses/>.
|
||||||
|
*******************************************************************************/
|
||||||
|
import QtQuick 2.2
|
||||||
|
import QtQuick.Controls 2.3
|
||||||
|
|
||||||
|
Menu {
|
||||||
|
id: contextmenu
|
||||||
|
MenuItem {
|
||||||
|
action: copyAction
|
||||||
|
}
|
||||||
|
MenuItem {
|
||||||
|
action: pasteAction
|
||||||
|
}
|
||||||
|
MenuItem {
|
||||||
|
action: showsettingsAction
|
||||||
|
}
|
||||||
|
|
||||||
|
MenuSeparator {}
|
||||||
|
|
||||||
|
Menu {
|
||||||
|
title: qsTr("File")
|
||||||
|
MenuItem {
|
||||||
|
action: quitAction
|
||||||
|
}
|
||||||
|
}
|
||||||
|
Menu {
|
||||||
|
title: qsTr("Edit")
|
||||||
|
MenuItem {
|
||||||
|
action: copyAction
|
||||||
|
}
|
||||||
|
MenuItem {
|
||||||
|
action: pasteAction
|
||||||
|
}
|
||||||
|
MenuSeparator {}
|
||||||
|
MenuItem {
|
||||||
|
action: showsettingsAction
|
||||||
|
}
|
||||||
|
}
|
||||||
|
Menu {
|
||||||
|
title: qsTr("View")
|
||||||
|
MenuItem {
|
||||||
|
action: fullscreenAction
|
||||||
|
visible: fullscreenAction.enabled
|
||||||
|
}
|
||||||
|
MenuItem {
|
||||||
|
action: showMenubarAction
|
||||||
|
visible: showMenubarAction.enabled
|
||||||
|
}
|
||||||
|
MenuItem {
|
||||||
|
action: zoomIn
|
||||||
|
}
|
||||||
|
MenuItem {
|
||||||
|
action: zoomOut
|
||||||
|
}
|
||||||
|
}
|
||||||
|
Menu {
|
||||||
|
id: profilesMenu
|
||||||
|
title: qsTr("Profiles")
|
||||||
|
Instantiator {
|
||||||
|
model: appSettings.profilesList
|
||||||
|
delegate: MenuItem {
|
||||||
|
text: model.text
|
||||||
|
onTriggered: {
|
||||||
|
appSettings.loadProfileString(obj_string)
|
||||||
|
appSettings.handleFontChanged()
|
||||||
|
}
|
||||||
|
}
|
||||||
|
onObjectAdded: profilesMenu.insertItem(index, object)
|
||||||
|
onObjectRemoved: profilesMenu.removeItem(object)
|
||||||
|
}
|
||||||
|
}
|
||||||
|
Menu {
|
||||||
|
title: qsTr("Help")
|
||||||
|
MenuItem {
|
||||||
|
action: showAboutAction
|
||||||
|
}
|
||||||
|
}
|
||||||
|
}
|
||||||
89
app/qml/menus/OSXMenu.qml
Normal file
@ -0,0 +1,89 @@
|
|||||||
|
/*******************************************************************************
|
||||||
|
* Copyright (c) 2013-2021 "Filippo Scognamiglio"
|
||||||
|
* https://github.com/Swordfish90/cool-retro-term
|
||||||
|
*
|
||||||
|
* This file is part of cool-retro-term.
|
||||||
|
*
|
||||||
|
* cool-retro-term is free software: you can redistribute it and/or modify
|
||||||
|
* it under the terms of the GNU General Public License as published by
|
||||||
|
* the Free Software Foundation, either version 3 of the License, or
|
||||||
|
* (at your option) any later version.
|
||||||
|
*
|
||||||
|
* This program is distributed in the hope that it will be useful,
|
||||||
|
* but WITHOUT ANY WARRANTY; without even the implied warranty of
|
||||||
|
* MERCHANTABILITY or FITNESS FOR A PARTICULAR PURPOSE. See the
|
||||||
|
* GNU General Public License for more details.
|
||||||
|
*
|
||||||
|
* You should have received a copy of the GNU General Public License
|
||||||
|
* along with this program. If not, see <http://www.gnu.org/licenses/>.
|
||||||
|
*******************************************************************************/
|
||||||
|
|
||||||
|
import QtQuick 2.3
|
||||||
|
import Qt.labs.platform 1.1
|
||||||
|
|
||||||
|
MenuBar {
|
||||||
|
id: defaultMenuBar
|
||||||
|
|
||||||
|
Menu {
|
||||||
|
title: qsTr("File")
|
||||||
|
MenuItem {
|
||||||
|
text: quitAction.text
|
||||||
|
onTriggered: quitAction.trigger()
|
||||||
|
}
|
||||||
|
}
|
||||||
|
Menu {
|
||||||
|
title: qsTr("Edit")
|
||||||
|
MenuItem {
|
||||||
|
text: copyAction.text
|
||||||
|
shortcut: "Meta+C"
|
||||||
|
onTriggered: copyAction.trigger()
|
||||||
|
}
|
||||||
|
MenuItem {
|
||||||
|
text: pasteAction.text
|
||||||
|
shortcut: "Meta+V"
|
||||||
|
onTriggered: pasteAction.trigger()
|
||||||
|
}
|
||||||
|
MenuSeparator {}
|
||||||
|
MenuItem {
|
||||||
|
text: showsettingsAction.text
|
||||||
|
shortcut: showsettingsAction.shortcut
|
||||||
|
onTriggered: showsettingsAction.trigger()
|
||||||
|
}
|
||||||
|
}
|
||||||
|
Menu {
|
||||||
|
title: qsTr("View")
|
||||||
|
MenuItem {
|
||||||
|
text: zoomIn.text
|
||||||
|
shortcut: "Meta++"
|
||||||
|
onTriggered: zoomIn.trigger()
|
||||||
|
}
|
||||||
|
MenuItem {
|
||||||
|
text: zoomOut.text
|
||||||
|
shortcut: "Meta+-"
|
||||||
|
onTriggered: zoomOut.trigger()
|
||||||
|
}
|
||||||
|
}
|
||||||
|
Menu {
|
||||||
|
id: profilesMenu
|
||||||
|
title: qsTr("Profiles")
|
||||||
|
Instantiator {
|
||||||
|
model: appSettings.profilesList
|
||||||
|
delegate: MenuItem {
|
||||||
|
text: model.text
|
||||||
|
onTriggered: {
|
||||||
|
appSettings.loadProfileString(obj_string)
|
||||||
|
appSettings.handleFontChanged()
|
||||||
|
}
|
||||||
|
}
|
||||||
|
onObjectAdded: profilesMenu.insertItem(index, object)
|
||||||
|
onObjectRemoved: profilesMenu.removeItem(object)
|
||||||
|
}
|
||||||
|
}
|
||||||
|
Menu {
|
||||||
|
title: qsTr("Help")
|
||||||
|
MenuItem {
|
||||||
|
text: showAboutAction.text
|
||||||
|
onTriggered: showAboutAction.trigger()
|
||||||
|
}
|
||||||
|
}
|
||||||
|
}
|
||||||
31
app/qml/menus/ShortContextMenu.qml
Normal file
@ -0,0 +1,31 @@
|
|||||||
|
/*******************************************************************************
|
||||||
|
* Copyright (c) 2013-2021 "Filippo Scognamiglio"
|
||||||
|
* https://github.com/Swordfish90/cool-retro-term
|
||||||
|
*
|
||||||
|
* This file is part of cool-retro-term.
|
||||||
|
*
|
||||||
|
* cool-retro-term is free software: you can redistribute it and/or modify
|
||||||
|
* it under the terms of the GNU General Public License as published by
|
||||||
|
* the Free Software Foundation, either version 3 of the License, or
|
||||||
|
* (at your option) any later version.
|
||||||
|
*
|
||||||
|
* This program is distributed in the hope that it will be useful,
|
||||||
|
* but WITHOUT ANY WARRANTY; without even the implied warranty of
|
||||||
|
* MERCHANTABILITY or FITNESS FOR A PARTICULAR PURPOSE. See the
|
||||||
|
* GNU General Public License for more details.
|
||||||
|
*
|
||||||
|
* You should have received a copy of the GNU General Public License
|
||||||
|
* along with this program. If not, see <http://www.gnu.org/licenses/>.
|
||||||
|
*******************************************************************************/
|
||||||
|
import QtQuick 2.2
|
||||||
|
import QtQuick.Controls 2.3
|
||||||
|
|
||||||
|
Menu {
|
||||||
|
id: contextmenu
|
||||||
|
MenuItem {
|
||||||
|
action: copyAction
|
||||||
|
}
|
||||||
|
MenuItem {
|
||||||
|
action: pasteAction
|
||||||
|
}
|
||||||
|
}
|
||||||
85
app/qml/menus/WindowMenu.qml
Normal file
@ -0,0 +1,85 @@
|
|||||||
|
/*******************************************************************************
|
||||||
|
* Copyright (c) 2013-2021 "Filippo Scognamiglio"
|
||||||
|
* https://github.com/Swordfish90/cool-retro-term
|
||||||
|
*
|
||||||
|
* This file is part of cool-retro-term.
|
||||||
|
*
|
||||||
|
* cool-retro-term is free software: you can redistribute it and/or modify
|
||||||
|
* it under the terms of the GNU General Public License as published by
|
||||||
|
* the Free Software Foundation, either version 3 of the License, or
|
||||||
|
* (at your option) any later version.
|
||||||
|
*
|
||||||
|
* This program is distributed in the hope that it will be useful,
|
||||||
|
* but WITHOUT ANY WARRANTY; without even the implied warranty of
|
||||||
|
* MERCHANTABILITY or FITNESS FOR A PARTICULAR PURPOSE. See the
|
||||||
|
* GNU General Public License for more details.
|
||||||
|
*
|
||||||
|
* You should have received a copy of the GNU General Public License
|
||||||
|
* along with this program. If not, see <http://www.gnu.org/licenses/>.
|
||||||
|
*******************************************************************************/
|
||||||
|
import QtQuick 2.2
|
||||||
|
import QtQuick.Controls 2.3
|
||||||
|
|
||||||
|
MenuBar {
|
||||||
|
id: defaultMenuBar
|
||||||
|
visible: appSettings.showMenubar
|
||||||
|
|
||||||
|
Menu {
|
||||||
|
title: qsTr("File")
|
||||||
|
MenuItem {
|
||||||
|
action: quitAction
|
||||||
|
}
|
||||||
|
}
|
||||||
|
Menu {
|
||||||
|
title: qsTr("Edit")
|
||||||
|
MenuItem {
|
||||||
|
action: copyAction
|
||||||
|
}
|
||||||
|
MenuItem {
|
||||||
|
action: pasteAction
|
||||||
|
}
|
||||||
|
MenuSeparator {}
|
||||||
|
MenuItem {
|
||||||
|
action: showsettingsAction
|
||||||
|
}
|
||||||
|
}
|
||||||
|
Menu {
|
||||||
|
title: qsTr("View")
|
||||||
|
MenuItem {
|
||||||
|
action: fullscreenAction
|
||||||
|
visible: fullscreenAction.enabled
|
||||||
|
}
|
||||||
|
MenuItem {
|
||||||
|
action: showMenubarAction
|
||||||
|
visible: showMenubarAction.enabled
|
||||||
|
}
|
||||||
|
MenuItem {
|
||||||
|
action: zoomIn
|
||||||
|
}
|
||||||
|
MenuItem {
|
||||||
|
action: zoomOut
|
||||||
|
}
|
||||||
|
}
|
||||||
|
Menu {
|
||||||
|
id: profilesMenu
|
||||||
|
title: qsTr("Profiles")
|
||||||
|
Instantiator {
|
||||||
|
model: appSettings.profilesList
|
||||||
|
delegate: MenuItem {
|
||||||
|
text: model.text
|
||||||
|
onTriggered: {
|
||||||
|
appSettings.loadProfileString(obj_string)
|
||||||
|
appSettings.handleFontChanged()
|
||||||
|
}
|
||||||
|
}
|
||||||
|
onObjectAdded: profilesMenu.insertItem(index, object)
|
||||||
|
onObjectRemoved: profilesMenu.removeItem(object)
|
||||||
|
}
|
||||||
|
}
|
||||||
|
Menu {
|
||||||
|
title: qsTr("Help")
|
||||||
|
MenuItem {
|
||||||
|
action: showAboutAction
|
||||||
|
}
|
||||||
|
}
|
||||||
|
}
|
||||||
@ -1,14 +1,5 @@
|
|||||||
<RCC>
|
<RCC>
|
||||||
<qresource prefix="/">
|
<qresource prefix="/">
|
||||||
<file>frames/BlackRoughFrame.qml</file>
|
|
||||||
<file>frames/images/black-frame.png</file>
|
|
||||||
<file>frames/images/screen-frame-normals.png</file>
|
|
||||||
<file>frames/images/black-frame-normals.png</file>
|
|
||||||
<file>frames/images/screen-frame.png</file>
|
|
||||||
<file>frames/images/black-frame-original.png</file>
|
|
||||||
<file>frames/images/screen-frame-original.png</file>
|
|
||||||
<file>frames/WhiteSimpleFrame.qml</file>
|
|
||||||
<file>frames/utils/TerminalFrame.qml</file>
|
|
||||||
<file>SizeOverlay.qml</file>
|
<file>SizeOverlay.qml</file>
|
||||||
<file>ShaderTerminal.qml</file>
|
<file>ShaderTerminal.qml</file>
|
||||||
<file>CheckableSlider.qml</file>
|
<file>CheckableSlider.qml</file>
|
||||||
@ -21,34 +12,39 @@
|
|||||||
<file>TimeManager.qml</file>
|
<file>TimeManager.qml</file>
|
||||||
<file>SimpleSlider.qml</file>
|
<file>SimpleSlider.qml</file>
|
||||||
<file>ColorButton.qml</file>
|
<file>ColorButton.qml</file>
|
||||||
<file>Glossy.qml</file>
|
|
||||||
<file>AboutDialog.qml</file>
|
<file>AboutDialog.qml</file>
|
||||||
<file>InsertNameDialog.qml</file>
|
<file>InsertNameDialog.qml</file>
|
||||||
<file>SettingsEffectsTab.qml</file>
|
<file>SettingsEffectsTab.qml</file>
|
||||||
<file>main.qml</file>
|
<file>main.qml</file>
|
||||||
<file>SettingsTerminalTab.qml</file>
|
<file>SettingsTerminalTab.qml</file>
|
||||||
<file>FontScanlines.qml</file>
|
<file>FontScanlines.qml</file>
|
||||||
<file>fonts/1982-commodore64/C64_Pro_Mono_v1.0-STYLE.ttf</file>
|
|
||||||
<file>fonts/1977-apple2/PrintChar21.ttf</file>
|
<file>fonts/1977-apple2/PrintChar21.ttf</file>
|
||||||
<file>fonts/1971-ibm-3278/3270Medium.ttf</file>
|
<file>fonts/1971-ibm-3278/3270-Regular.ttf</file>
|
||||||
<file>fonts/1985-atari-st/AtariST8x16SystemFont.ttf</file>
|
|
||||||
<file>fonts/modern-terminus/TerminusTTF-4.38.2.ttf</file>
|
|
||||||
<file>fonts/1977-commodore-pet/COMMODORE_PET.ttf</file>
|
|
||||||
<file>fonts/1979-atari-400-800/ATARI400800_original.TTF</file>
|
|
||||||
<file>fonts/1985-ibm-pc-vga/Perfect DOS VGA 437 Win.ttf</file>
|
|
||||||
<file>Storage.qml</file>
|
<file>Storage.qml</file>
|
||||||
<file>CRTMainMenuBar.qml</file>
|
<file>SettingsAdvancedTab.qml</file>
|
||||||
<file>SettingsPerformanceTab.qml</file>
|
|
||||||
<file>TerminalContainer.qml</file>
|
<file>TerminalContainer.qml</file>
|
||||||
<file>images/crt256.png</file>
|
<file>images/crt256.png</file>
|
||||||
<file>utils.js</file>
|
<file>utils.js</file>
|
||||||
<file>images/allNoise512.png</file>
|
<file>images/allNoise512.png</file>
|
||||||
<file>fonts/modern-proggy-tiny/ProggyTiny.ttf</file>
|
<file>fonts/modern-proggy-tiny/ProggyTiny.ttf</file>
|
||||||
<file>fonts/modern-pro-font-win-tweaked/ProFontWindows.ttf</file>
|
<file>fonts/modern-pro-font-win-tweaked/ProFontWindows.ttf</file>
|
||||||
<file>fonts/modern-monaco/monaco.ttf</file>
|
|
||||||
<file>fonts/modern-hermit/Hermit-medium.otf</file>
|
<file>fonts/modern-hermit/Hermit-medium.otf</file>
|
||||||
<file>fonts/modern-envy-code-r/Envy Code R.ttf</file>
|
|
||||||
<file>fonts/modern-inconsolata/Inconsolata.otf</file>
|
<file>fonts/modern-inconsolata/Inconsolata.otf</file>
|
||||||
<file>SettingsScreenTab.qml</file>
|
<file>fonts/modern-fixedsys-excelsior/FSEX301-L2.ttf</file>
|
||||||
|
<file>../icons/32x32/cool-retro-term.png</file>
|
||||||
|
<file>Components/SizedLabel.qml</file>
|
||||||
|
<file>fonts/1979-atari-400-800/AtariClassic-Regular.ttf</file>
|
||||||
|
<file>fonts/1982-commodore64/C64_Pro_Mono-STYLE.ttf</file>
|
||||||
|
<file>fonts/1981-ibm-pc/PxPlus_IBM_BIOS.ttf</file>
|
||||||
|
<file>fonts/1985-ibm-pc-vga/PxPlus_IBM_VGA8.ttf</file>
|
||||||
|
<file>fonts/1977-commodore-pet/PetMe.ttf</file>
|
||||||
|
<file>BurnInEffect.qml</file>
|
||||||
|
<file>fonts/modern-terminus/TerminusTTF-4.46.0.ttf</file>
|
||||||
|
<file>TerminalFrame.qml</file>
|
||||||
|
<file>menus/WindowMenu.qml</file>
|
||||||
|
<file>menus/FullContextMenu.qml</file>
|
||||||
|
<file>menus/ShortContextMenu.qml</file>
|
||||||
|
<file>ShaderLibrary.qml</file>
|
||||||
|
<file>menus/OSXMenu.qml</file>
|
||||||
</qresource>
|
</qresource>
|
||||||
</RCC>
|
</RCC>
|
||||||
|
|||||||